jQuery는 mouseDown과 doubleClick 마우스 이벤트 간의 실행 충돌 문제를 해결합니다.
우선, 이제 object에서 mouseDown 및 mouseDoubleClick 이벤트를 모니터링해야 합니다. 두 이벤트는 서로 다른 솔루션에 해당합니다. 마우스를 누르면 드래그 기능이 수행되고 마우스를 두 번 클릭하면 스킬 기능이 해제됩니다. 그런데 여기서 문제가 발생합니다. 아무리 클릭해도 다운이 먼저 발생해야 합니다.
그런 다음 전문가에게 물어보니 200ms 동안은 눌러진 처리 기능을 연기할 수 있다고 하더군요(더블클릭은 아마도 200ms 이내로 계산되기 때문입니다). 이 200ms 동안 더블클릭이 발생하면 더블클릭이 발생합니다. click 이벤트가 먼저 실행되며, 원래의 두 번 클릭 이벤트 핸들러 함수는 누르기 핸들러 함수와 함께 mouseDown에 작성되어야 합니다. 이렇게 했는데 여전히 오류가 발생했습니다. 왜냐하면 누른 기능의 실행을 연기하더라도 결국에는 누른 기능이 계속 실행되기 때문입니다. 즉, 원래의 두 번 클릭 이벤트가 먼저 실행되고 200ms 지연된 누른 기능이 실행됩니다.
그래서 질문은: 내가 드래그를 수행하는지 해제를 수행하는지 여부를 down 함수에 어떻게 알릴 수 있나요?
이것은 교착 상태 함수와 같다고 생각합니다. 하나의 함수가 실행되면 해당 개체에 대한 함수를 실행할 수 없습니다. 아아아아아아아아아아아아아아아아아아아아아아아아아아아아아아아아아아아아!
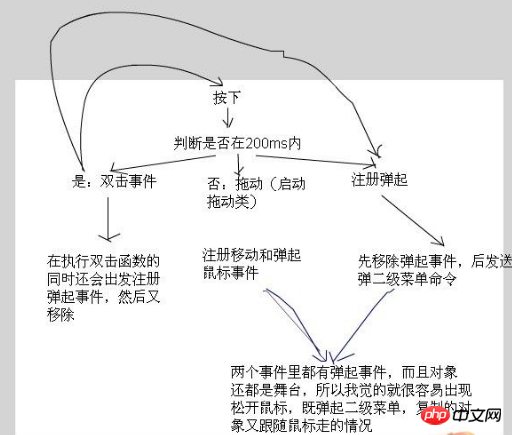
모두가 열정적으로 방법을 제시하고 하나씩 시도해 보았지만 여전히 요구 사항을 해결하지 못했습니다. 아마도 요구 사항을 철저히 설명하지 않았기 때문일 것입니다. 이제 제가 요약한 이 문제의 가능한 흐름도를 제공합니다. :

사실, 시중에 나와 있는 많은 웹 게임 백팩이 이렇게 하기 때문에 반드시 상호 배타적인 것은 아닙니다...
아이디어를 주세요: UP의 핸들러 기능에서 판단하세요. 이벤트, 마우스가 여전히 배낭에 있으면 보조 메뉴가 나타납니다. 마우스가 더 이상 배낭에 없으면 드래그 앤 드롭 작업이 됩니다.
doubleClickEnabled = true; 더블클릭할 객체를 true로 설정한 경우에만 마우스의 더블클릭 이벤트를 들을 수 있으며, 두 번의 클릭 사이의 시간을 구별할 수 있습니다. 매우 작으므로 더블 클릭으로 간주됩니다
이것을 놓쳤는지 확인하세요
드래그에는 클릭 외에도 또 다른 기능이 있습니다. 즉, 클릭 후 마우스가 이동하는 것입니다.
다음 조건이 충족되면 "해제"로 판단됩니다.
드래그 중인 개체가 있고 마우스를 한 번 클릭한 후 300ms 이내에 다시 마우스를 클릭하면 두 번째 클릭 위치가 첫 번째 클릭 위치와 동일합니다. click 차이가 5픽셀 미만입니다(손 미끄러짐 오류)
기타 동작
은 이미 드래그한 개체가 있는지 여부에 따라
"드래그"
또는
"잘못된 조작"으로 판단됩니다
전문가님 말씀이 맞습니다 아, mouseDown을 받은 후 Delay가 주어지면
200ms 이내에 두 번째 mouseDown 이벤트가 해제되고 지연된 드래그 이벤트가 취소됩니다. 그러면 두 번째 mouseDown 이벤트가 수신되지 않고 200ms 후에 mouseUp 이벤트가 수신되지 않습니다. drop;
이렇게 할 필요는 없습니다
개체 테두리는 드래그 이벤트에만 반응하고,
개체의 중간은 놓기 이벤트에만 반응합니다
또는 개체를 드래그할 수도 있습니다. 인터페이스 외부에서 객체를 해제합니다. . .
고객이 계속 지속되면 저희가 할 수 있는 일이 없습니다.
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
/**
* ...
* @author 小松626
*/
public class Main extends Sprite
{
private var _mc:Sprite;
private var date2Time:Number;
private var date1:Date;
private var date1Time:Number;
private var date2:Date;
public function Main():void
{
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
creatMc();
_mc.addEventListener(MouseEvent.MOUSE_DOWN, dragMouseDownHandler);
}
private function creatMc():void
{
_mc = new Sprite();
_mc.graphics.beginFill(0xff0000);
_mc.graphics.drawCircle(0, 0, 20);
_mc.graphics.endFill();
addChild(_mc);
_mc.x = 50;
_mc.y = 50;
}
private function dragMouseDownHandler(e:MouseEvent):void
{
_mc.startDrag(false);
date1 = new Date();
date1Time = date1.time;
stage.addEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件
}
/*
* 鼠标抬起侦听事件函数
*/
private function dragMouseUpHandler(e:MouseEvent):void
{
stage.removeEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件(移除)
date2 = new Date();
date2Time = date2.time;
if (date2Time - date1Time > 100)
{
_mc.stopDrag(); //停止拖拽
}
else
{
_mc.doubleClickEnabled = true;
_mc.addEventListener(MouseEvent.DOUBLE_CLICK, mcDoubleClickHandler);
}
}
private function mcDoubleClickHandler(e:MouseEvent):void
{
trace("双击mc");
}
}
}위 내용은 jQuery는 mouseDown과 doubleClick 마우스 이벤트 간의 실행 충돌 문제를 해결합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1640
1640
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




