CSS Magic Hall: Z-색인을 정말로 이해하고 있나요?
1. 소개
단순한 팝업 효과를 개발한다면, z-index를 통해 요소들 간의 쌓임 관계를 조정하는 방법만 알아도 충분합니다. 그러나 여러 팝업 창 간의 계단식 관계를 적절하게 처리하려면 z-index 뒤에 있는 원리와 호환성 문제를 완전히 이해하는 것이 필요한 지식입니다. 이 기사는 나중에 참고할 수 있도록 W3C 권장 사항 계층 프레젠테이션을 연구한 후 편집한 노트 역할을 합니다.
영어 명사를 중국어 명사로 번역할 때 모호성을 유발하기 쉽기 때문에(예: Normal flow를 문서 흐름으로 번역), 본 글에서는 원래 영어 명사를 그대로 사용하며, 관련된 영어명사에 대한 설명은 다음과 같습니다. 다음:
위치 지정되지 않은 요소: CSS 위치 지정이 없는 요소, 즉 위치가 있는 요소: 정적입니다.
위치 요소: CSS 위치 요소, 즉 위치가 상대/절대/고정인 요소입니다.
box: 문서 트리는 요소로 구성되며, 렌더링 트리는 상자로 구성됩니다. 요소 크기 및 레이아웃 렌더링 작업의 실제 개체는 요소가 아니라 상자입니다. 상자는 요소에 따라 생성됩니다(요소에서 상응하게 생성되지 않지만 규칙에 따라 렌더러에 의해 자동으로 생성되는 익명 상자도 있습니다). 위치가 지정된 요소는 위치 상자에 해당합니다.
z축: 상자 위치 좌표계의 Z축입니다.
stacking context: z축의 기본 단위인 stacking context. 상자와 스태킹 컨텍스트 간의 매핑 관계는 N:1입니다. 각 스태킹 컨텍스트에는 상위 컨텍스트(루트 스태킹 컨텍스트 제외)와 0~N개의 하위 컨텍스트가 있습니다.
루트 스태킹 컨텍스트: 루트 상자(html/body에 해당하는 상자)에 해당하는 스태킹 컨텍스트는 다른 스태킹 컨텍스트의 조상 컨텍스트입니다. 루트 스태킹 컨텍스트의 범위는 전체 z축을 포함합니다.
스택 레벨: 스태킹 레벨. N개의 상자가 동일한 스태킹 컨텍스트에 있는 경우 z축에서의 위치는 스택 레벨에 따라 결정됩니다. 참고: 스택 수준은 px와 같은 절대값이 아닌 상대값입니다.
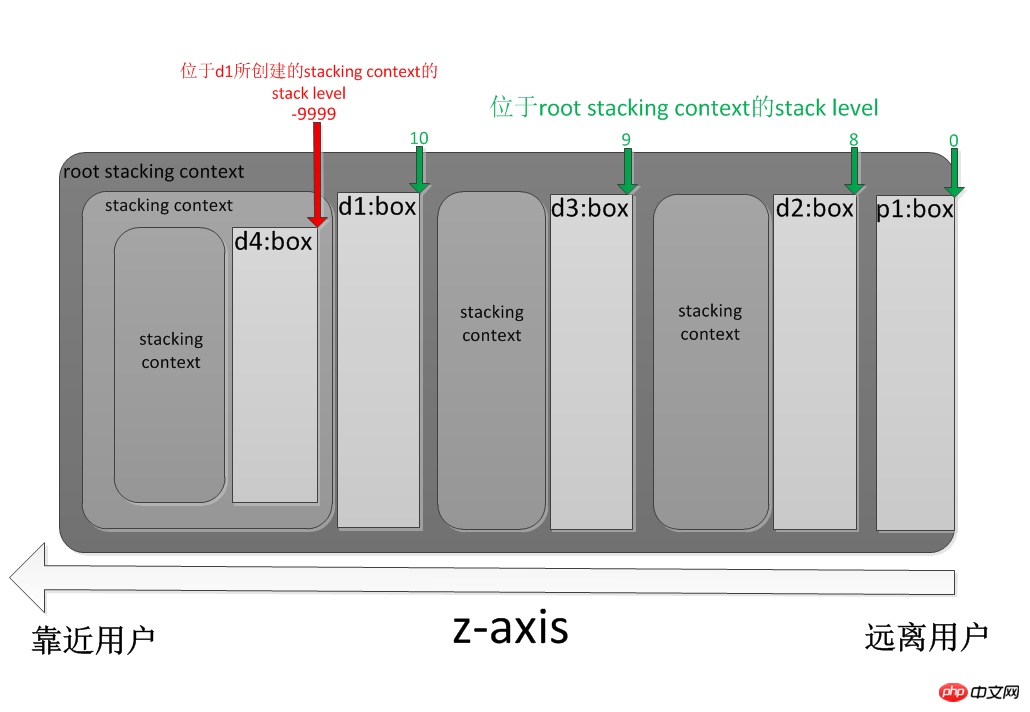
2. 그래픽 계층 디스플레이 실제로 우리가 자주 접하는 Z-index는 계층 디스플레이의 속성일 뿐입니다. Z-index의 원리를 이해하는 것은 본질적으로 계층을 이해하는 것입니다. 계층적 표시(z축, (루트) 스택 컨텍스트, 상자, 스택 수준)와 관련된 개체 및 속성과 이들 간의 관계를 이해하기 위해 예를 사용하겠습니다. HTML Markup
<style type="text/css">
p{position:relative;}</style>
<body>
<p id="d1" style="z-index:10;">
<p id="d4" style="z-index:-9999;"></p>
</p>
<p id="d2" style="z-index:8;"></p>
<p id="d3" style="z-index:9;"></p>
<p id="p1"><p>
</body>
지침:
1. 렌더링 트리를 구성할 때 해당 요소에 해당하는 상자가 생성되므로 p#d1->d1:box,p#d2- >d2 :상자,p#d3->d3:상자,p#d4->d4:상자,p#p1->p1:상자. 
쌓기 규칙은 어떤 상자가 사용자에게 더 가까운지 결정하는 것입니다. 1. 상자는 동일한 스태킹 컨텍스트에 속하며 동일한 Z-색인을 갖습니다
규칙: 문서 트리의 상자에 해당하는 요소의 순서에 따르면 후자가 사용자에게 더 가깝습니다. 전자보다 (뒤에서 앞으로)
<!-- 两种情况下,d2均排在d1的后面,因此d2在z-axis上位于d1的上面 -->
<p id="d1">
<p id="d2">
</p>
</p>
<p id="d1">
</p>
<p id="d2">
</p
규칙: 더 큰 z-index 속성 값을 가진 상자 사용자에게 더 가깝습니다
<!-- d1的z-index为12,而d2的z-index为0,所以d1在d2的上面 -->
<p id="d1" style="position:relative;z-index: 12;">
</p>
<p id="d2" style="z-index: 0;margin-top:-20px;">
</p
规则:boxes会向上沿着父box进行搜索,直到父boxes属于同一个stacking context为止,然后比较父boxes的z-index属性值,z-index属性值大的box更靠近用户。
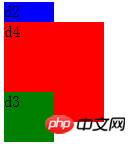
<p> <p id="d1" style="position:relative; z-index:10;"> <p id="d4" style="background:red; width:100px; height:100px;position:relative; z-index:9999;">d3</p> </p> <p id="d2" style="background:blue; width:50px; height:50px; position:relative; top: -120px; z-index:9;">d2</p> <p id="d3" style="background:green; width:50px; height:50px; position:relative; top: -80px; position:relative; z-index:11;">d3</p> </p>

4. 前提:boxes属于不同的stacking context,并且stacking contexts为祖孙/父子关系
规则:属于子stacking context的box必定更靠近用户
<p style="background:blue; width:100px; height:100px; position:relative; z-index:10;"> <p style="background:red; width:50px; height:50px; position:relative; z-index:-10;"></p> </p>

5. 前提:boxes属于相同的stacking context,并且两者都是non-positioned element。
规则:float:left|right的元素必定更靠近用户
四、z-index的作用
啰嗦一句:同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。
它有两个作用:1. 设置box在其所属的stacking context下的stack level;
2. 当z-index属性值非0时,则在该box中创建一个新的stacking context,而该box的子孙box默认属于这个新stacking context。
注意:z-index的默认值为auto,自动赋值为0。因此默认情况下不会创建新的stacking context。
z-index生效的阀门
z-index属性值仅对positioned box生效,而non-positioned box的z-index永远为0。
也许你会举出如下反例:
<p id="d1" style="z-index:10;"></p>
<script type="text/javascript">
console.log(window.getComputedStyle(document.getElementById('d1'))['zIndex']); // 输出10</script>但抱歉的是,上面获取的是non-positioned element p#d1的z-index属性值,而不是non-positioned box的z-index属性值。
对于positioned element,它会将z-index赋予给对应的positioned box,而non-positioned element则不会。
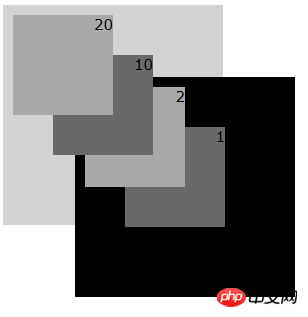
五、兼容性问题——IE6/7的诡异行为
IE6、7中并非当positioned box并且z-index不为0时才创建stacking context,而是positioned box就会创建stacking context。
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}</style>
<p style="position:absolute; background:lightgrey;" class="parent">
<p style="position:absolute;z-index:20;background:darkgray;" class="sub">20</p>
<p style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10</p>
</p>
<p style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<p style="position:absolute;z-index:2;background:darkgray;" class="sub">2</p>
<p style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1</p>
</p>符合W3C标准的渲染效果:

IE6、7下的渲染效果:

六、总结
若有纰漏请大家指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4333164.html ^_^肥仔John
七、参考
《说说标准——CSS核心可视化格式模型(visual formatting model)之十三:分层的显示(Layered presentation) 》
《z-index 默认值引起的兼容性问题》
W3C Recommendation-Layered presentation
위 내용은 CSS Magic Hall: Z-색인을 정말로 이해하고 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





