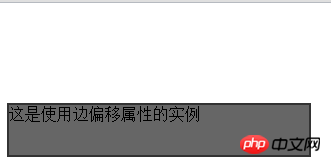
1: 상단 오프셋 속성
은 요소 상단의 오프셋 위치 크기를 정의하는 데 사용됩니다. 상단: 자동 | 길이 | 퍼센트
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> CSS属性实例 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p{
top: 100px;
position: absolute;
border: 2px solid #333333;
background: #666666;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用边偏移属性的实例</p>
</body>
</html>
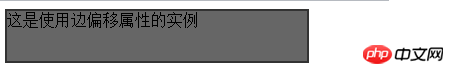
2: 오른쪽 오프셋 속성 right
는 요소 오른쪽의 오프셋 위치 크기를 정의하는 데 사용됩니다. 오른쪽: 자동 | 길이 | 퍼센트;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> css属性实例 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p{
right: 100px;
position: absolute;
border: 2px solid #333333;
background: #666666;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用边偏移属性的实例</p>
</body>
</html>
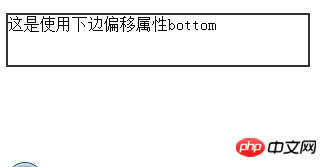
3: 하단 오프셋 속성bottom
은 하단 오프셋 위치의 크기를 정의하는 데 사용됩니다. 하단: 자동 | 길이 | 퍼센트;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> css属性实例 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p {
bottom: 100px;
position: absolute;
border: 2px solid #333333;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用下边偏移属性bottom</p>
</body>
</html>
4: 왼쪽 오프셋 속성 left
는 요소의 왼쪽 오프셋 위치 크기를 정의하는 데 사용됩니다. 왼쪽: 자동 길이 |
위 내용은 CSS의 위쪽, 오른쪽, 아래쪽 및 왼쪽 가장자리 오프셋 속성의 자세한 사용법에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!