이 글은 CSS에서 모두를 위한 높이와 min-height의 차이점을 주로 소개합니다. 관심 있는 친구들은 참고하면 됩니다.
웹 프론트엔드 초보자라면, 높이와 최소 높이의 차이를 이해하려면
브라우저 참조 벤치마크: Firefox, Chrome, Safari, Opera, IE
* IE6은 CSS 최소 높이 속성을 지원하지 않습니다. 최소 높이의 정의: 1. 요소에는 기본 높이가 있습니다. 2. 콘텐츠가 요소의 기본 높이를 초과하면 콘텐츠가 증가함에 따라 요소의 높이도 늘어납니다.
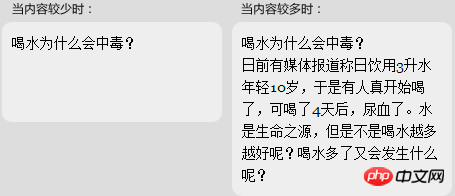
그림 1: 아래에 표시된 요구 사항

* 위와 같이 두 영역의 높이가 다릅니다. 이것은 최소 높이의 효과를 보여주는 것입니다. 요소에는 기본 높이가 있습니다. 콘텐츠가 기본 높이를 초과하면 콘텐츠의 높이가 증가합니다.
eg1:
XML/HTML 코드콘텐츠를 클립보드에 복사
<style>
.test{
플로트 :왼쪽;
너비: 200px;
margin>
<p class
=>
왜 물을 마시면 중독되나요?br>몇일전 하루에 3리터 물을 마시면 10년 젊어진다는 언론보도가 있어서 마시기 시작하신 분들도 계셨는데 4일만에 피를 흘리시더라구요 . 물은 생명의 근원이지만, 물을 더 많이 마시는 것이 낫지 않나요? 물을 너무 많이 마시면 어떻게 되나요? p>
CSS Code클립보드에 콘텐츠 복사.test{ height:80px /* ie 6을 보세요. /
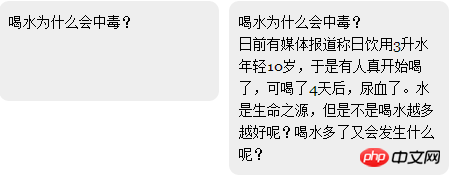
최소 높이:80px;를 높이:80px로 변경하세요. 당신은 기적을 발견했을 수도 있습니다. 그렇습니다. 읽은 것이 맞습니다. 이 DEMO의 성능은 고급 브라우저에서 eg1 데모의 성능, 즉 최소 높이 효과와 일치합니다. 하지만 지금은 승리할 때가 아닙니다. 고급 브라우저에서는 이 예가 GameOver라는 것을 알 수 있기 때문입니다. 어떡해 이건 거짓말이 아니지? 걱정하지 마세요. 코더 자격을 갖춘 여러분이라면 분명히 다양한 해결 방법을 생각해 낼 것입니다.
당신은 프런트엔드 엔지니어이므로 대부분의 경우 권장되지는 않지만 브라우저별 CSS 해킹을 알아야 합니다. 고급 브라우저에서는 여전히 최소 높이를 사용하고, ie6에서는 높이를 사용하도록 하는 방법을 찾아보겠습니다. 이렇게 하면 목표를 달성할 수 있을 것 같습니다. 
그림 4:승리 장면
CSS Code클립보드에 콘텐츠 복사
.test{
최소 높이:80px ; /* ie7+, firefox, chrome, safari, Opera용 */
_height:80px; /* ie6용 */
}
알았어, 우리는 ie6을 포함한 최소 높이 효과를 구현했습니다.
눈에 보이는 값 이외의 값을 overflow 추가하지 마세요. 그렇지 않으면 ie6 데모가 또 다시 비극이 될 것입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 CSS의 높이와 최소 높이의 차이에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!