CSS 레이아웃 시작하기
요소와 상자
HTML에서 자주 사용되는 개념은 요소이지만 CSS에서는 레이아웃의 기본 단위가 상자이고 상자는 항상 직사각형입니다.
요소와 상자는 일대일 대응이 아닙니다. 하나의 요소가 여러 상자를 생성할 수 있습니다. CSS 규칙의 의사 요소는 표시 속성이 없음인 상자를 생성할 수도 있습니다.
요소 외에도 HTML의 텍스트 노드도 상자를 생성할 수 있습니다.
박스 모델
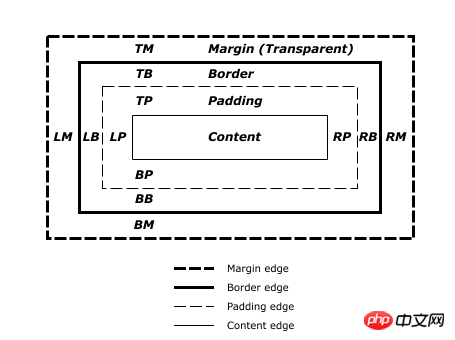
박스에는 내용, 테두리, 내부 여백(패딩), 외부 여백(여백)이 포함됩니다. 다음 그림은 상자 모델의 직관적인 의미를 보여줍니다.

상자 크기(너비 및 높이) 정의는 상자 크기 속성에 영향을 받습니다. 상자 크기 조정은 콘텐츠 상자(기본값), 패딩 상자 및 테두리 상자의 세 가지 모드 중에서 선택할 수 있습니다.
Normal flow
Normal flow는 페이지이며 대부분의 상자가 Normal flow로 배열되어 있습니다. 일반 스트림의 상자는 특정 형식화 컨텍스트에 위치해야 합니다. 일반 스트림에는 BFC(블록 형식화 컨텍스트)와 IFC(인라인 형식화 컨텍스트)라는 두 가지 형식화 컨텍스트가 있습니다.
블록 수준 서식 컨텍스트에서는 상자가 수직으로 정렬되고 인라인 서식 컨텍스트에서는 상자가 수평으로 정렬됩니다.
일반 흐름 루트 컨테이너는 블록 수준 서식 컨텍스트입니다. 다른 상자에서는 내부적으로 인라인 서식 컨텍스트나 블록 수준 서식 컨텍스트를 생성할 수 있습니다.
블록 수준 및 인라인 수준
일반 흐름의 상자는 블록 수준과 인라인 수준으로 구분됩니다. 인라인 수준 상자는 블록 수준 서식 지정 컨텍스트에 직접 포함될 수 없습니다. 인라인 상자를 생성하는 HTML 요소가 있고 그 컨텍스트가 블록 수준인 경우 익명 블록 수준 상자가 생성되어야 합니다. 익명 블록 수준 상자는 인라인 서식 컨텍스트를 생성합니다. 내부적으로.
요소의 표시 속성은 상자가 인라인 수준인지 블록 수준인지 결정합니다.
block, table, flex, Grid, list-item은 블록 수준입니다.
inline, inline-block, inline- table, inline-flex, inline-grid는 인라인 수준입니다.
서식 지정 컨텍스트
display는 요소가 내부적으로 표시되는 방식도 결정할 수 있습니다. 일부 컨테이너 유형 요소에 의해 생성된 상자는 BFC 이외의 서식 지정 컨텍스트를 생성합니다. 그리고 IFC.
블록 수준의 상자를 담을 수 있는 블록 컨테이너라는 상자 클래스가 있습니다. 블록 컨테이너는 블록 수준 상자만 포함하도록 블록 수준 서식 컨텍스트를 생성하거나, 인라인 수준 요소만 포함하도록 인라인 수준 서식 컨텍스트를 생성합니다. (즉, 블록 컨테이너가 블록 수준 상자와 인라인 수준 상자를 모두 포함하는 것은 불가능합니다. 하위 상자에 블록 수준 상자가 있으면 모든 인라인 수준 상자는 자동으로 익명으로 래핑됩니다. 상자).
비블록 수준 서식 컨텍스트의 블록 컨테이너는 항상 인라인 블록, 표 셀 및 표 캡션에 대해 생성된 표시 상자와 같은 새로운 블록 수준 서식 컨텍스트를 만듭니다. 블록 수준 서식 컨텍스트에도 있는 블록 컨테이너는 overflow가 표시되지 않는 경우에만 새 블록 수준 서식 컨텍스트를 생성합니다.
절대 위치 지정 및 부동 블록 컨테이너는 항상 새로운 블록 수준 서식 지정 컨텍스트를 생성합니다.
표시 값이 table 또는 inline-table인 요소는 표를 생성하며, 표 내부에서는 특수한 형식 지정 방법을 사용하여 내부 요소를 정렬합니다.
grid 또는 inline-grid의 표시 값이 있는 요소는 테이블과 유사하게 내부 요소를 표시하기 위해 내부적으로 특수 형식화 방법을 사용합니다.
flex 또는 Inline-flex 요소의 표시 값은 적응형 컨테이너를 생성합니다. (Flex 컨테이너) 및 적응형 컨테이너는 내부에 적응형 서식 컨텍스트(Flex 서식 컨텍스트)를 생성합니다.
위 내용은 CSS 레이아웃 시작하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





