<pre name="code" class="html">
1. 플로팅
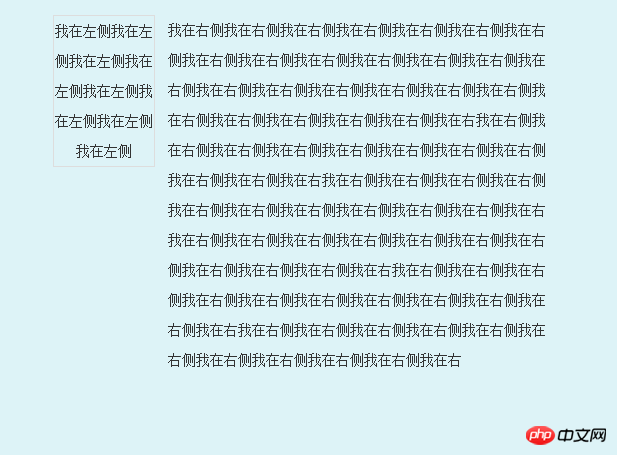
의 역사를 아시나요? 플로팅의 원래 의도는 왼쪽 상단의 그림과 비슷하게 텍스트 줄바꿈 효과를 얻고 텍스트로 둘러싸여 있는 장면을 모두가 본 적이 있을 것입니다. 하지만 플로팅이 파생되었기 때문에 사용해야 할 곳이 너무 많습니다. 가장 일반적으로 사용되는 것은 내비게이션의 구현이고, 한쪽은 고정, 다른 쪽은 적응형 등 다른 응용 프로그램이 있습니다. (이에 대해서는 아래에서 논의합니다. 예가 있을 것입니다.) 아래에서는 플로팅에 대해 여러 측면에서 소개합니다.
2. 플로팅의 영향
플로트 속성은 프론트 엔드 엔지니어가 사진을 자르는 데 필요한 스타일 효과라고 생각합니다. ! ! 이 글은 당신을 대상으로 한 것이 아닙니다. 모두가 그것을 사용하는 것을 즐기는 동안, 그것이 초래할 문제에 대해 생각해 본 적이 있습니까? 네, 플로팅은 양날의 검입니다. 원하는 효과를 얻기 위해 사용하는 것은 좋지만 부적절하게 사용하면 결과를 겪게 됩니다.
우선, none이 아닌 float 속성을 가진 모든 요소는 표시가 블록으로 변경된다는 점을 모두가 알아야 합니다. 즉, 플로팅 요소는 무엇이든 상관없이 블록 수준 요소라는 의미입니다. 이다!
둘째, 플로팅으로 인해 상위 요소가 붕괴된다는 점을 모두가 이해해야 합니다. BFC(블록 형식 컨텍스트)라는 공식 속담이 있으므로 관련 정보를 확인할 수 있습니다. 그렇다면 이 문제를 어떻게 해결해야 할까요? 당연히 떠다니는 것, 즉 클리어하는 것입니다.
그러나 부동소수점을 지우는 것은 단지 명확한 속성을 사용하는 것이 아닙니다. 브라우저 호환성 문제가 있기 때문에 사용되는 표준 방법은 다음과 같습니다. 플로팅에 충분하며 IE7+ 및 기타 W3C 브라우저와 호환됩니다. 이 속성은 IE7 이하에서만 유효합니다.
3. 부동 구현의 효과
먼저 고정 왼쪽과 적응형 오른쪽의 레이아웃에 대해 이야기해 보겠습니다.
<br/>
이렇게 하면 가장 바깥쪽 p의 너비가 무엇이든 왼쪽의 너비는 변경되지 않고 오른쪽의 너비만 자동으로 변경됩니다.
 또 다른 구현 방법이 있습니다: <br/>
또 다른 구현 방법이 있습니다: <br/>
.clearfix{*zoom:1;}
.clearfix:after{display: table;clear: both;content: '';}
위 내용은 CSS 플로트 및 클리어에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!