CSS 팁: 플로트 지우기
CSSclear float이란 무엇인가요?
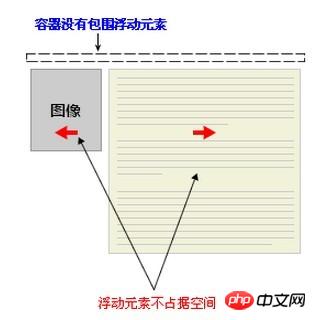
W3C 예를 인용하면 뉴스 컨테이너는 부동 요소를 둘러싸지 않습니다..news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p></p>
Clear float 메소드
방법 1: 클리어 속성이 있는 빈 요소 사용
를 지우고 CSS에서 .clear{clear:both;} 속성을 할당하여 부동 소수점을 지웁니다. 청소를 위해또는
를 사용할 수도 있습니다.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="clear"></p></p>html 요소를 많이 추가해야 하고, 코드가 충분히 우아하지 않으며 나중에 유지 관리가 쉽지 않습니다.
방법 2: CSS 오버플로 속성
을 사용하여 부동 요소의 컨테이너에 Overflow:hidden; 또는 Overflow:auto;를 추가하여 IE6에서 hasLayout을 트리거해야 합니다. 예를 들어 상위 요소에 대한 컨테이너를 설정하거나 확대/축소:1을 설정합니다. 오버플로 속성을 추가한 후 플로팅 요소가 컨테이너 레이어로 돌아와 컨테이너의 높이를 높여 플로팅 요소를 정리하는 효과를 얻습니다.some text
방법 3: 플로팅 요소의 컨테이너에 플로트 추가
또한 플로팅 요소의 컨테이너에float 속성을 추가하여 내부 플로트를 지웁니다. 전체적으로 플로팅되어 레이아웃에 영향을 미치므로 권장되지 않습니다.
방법 4: 인접 요소 처리 사용
아무 것도 하지 않고 플로팅 요소 뒤의 요소에 Clear 속성을 추가합니다..news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="content"></p></p>방법 5: CSS :after pseudo-element
를 :after pseudo-element와 결합하여 사용합니다(이것은 의사 클래스가 아니라 가장 가까운 요소를 나타내는 의사 요소라는 점에 유의하세요) 요소 뒤에) 및 IEhack은 현재의 모든 주요 주류 브라우저와 완벽하게 호환됩니다. 여기서 IEhack은 hasLayout 트리거를 의미합니다. 플로팅 요소의 컨테이너에 클리어픽스 클래스를 추가한 다음 이 클래스에 :after 의사 요소를 추가하여 요소 끝에 보이지 않는 블록 요소(블록 요소)를 추가하여 플로트를 정리합니다..news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}<p class="news clearfix"><img src="news-pic.jpg" /><p>some text</p></p>요약
위의 예를 통해 float를 지우는 방법은 두 가지 범주로 나눌 수 있음을 쉽게 알 수 있습니다. 하나는 Clear 속성을 추가하는 것을 포함하여 Clear 속성을 사용하는 것입니다: Both 속성 부동 요소의 끝에서 빈 p는 요소를 닫는 데 사용됩니다. 실제로 :after 의사 요소를 사용하는 방법은 점의 내용과 클리어: 두 속성을 모두 추가하여 달성됩니다. 요소의 끝. 두 번째는 플로팅 요소의 상위 요소인 BFC(Block Formatting Contexts, 블록 수준 포맷팅 컨텍스트)를 트리거하여 상위 요소가 플로팅 요소를 포함할 수 있도록 하는 것입니다.추천
웹페이지의 기본 레이아웃에서 :after 의사 요소 메서드를 사용하고 이를 부동 소수점 정리를 위한 주요 방법으로 사용합니다. ul과 같은 작은 모듈에서는 Overflow:hidden을 사용합니다. 숨겨진 오버플로 요소 문제에 주의하세요) ; 플로팅 요소인 경우 특별한 처리 없이 내부 플로트를 자동으로 지울 수 있습니다. 이전 플로트를 지우려면 본문의 인접한 요소를 사용하세요. 마지막으로 비교적 완벽한 :after 의사 요소 방법을 사용하여 부동 소수점을 정리하여 문서 구조를 더 명확하게 만들 수 있습니다.위 내용은 CSS 팁: 플로트 지우기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







