CSS 클립 경로
먼저 소개하자면, 저는 프론트엔드 개발이 매우 공유 정신이라고 생각합니다. 많은 사람들이 초보자의 참고를 위해 훌륭한 요약 경험을 많이 작성했으며 이 글은 주로 다른 사람들의 훌륭한 글을 요약한 것입니다. Da Mo의 기사 http://www.w3cplus.com/css3/introducing-css-clip-path-property.html
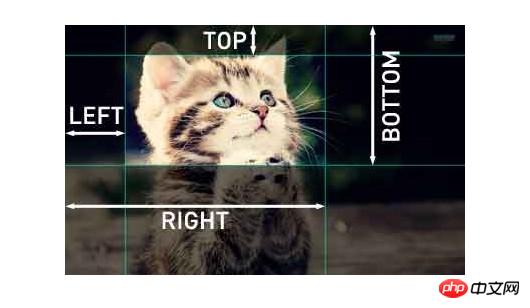
에서 재현됨 웹 페이지에서는 주로 직사각형으로 배포됩니다. 반면에 인쇄 매체는 모양이 더 다양한 경향이 있습니다. 이러한 차이가 발생하는 이유는 인쇄 매체의 콘텐츠를 실현할 적절한 도구가 부족하기 때문입니다. 이로 인해 많은 디자이너가 창의력을 발휘하더라도 프런트 엔드 구현에는 막대한 개발 비용이 발생합니다.
CSS Shapes Module Level 1(CSS Shape Module Standard 1)의 사양이 등장하지만 직사각형 디자인의 한계를 깨뜨릴 수 있습니다. 그러나 일부 불규칙한 그래픽이 여전히 필요합니다. 과거에는 일부 불규칙한 그래픽을 구현하려면 CSS와 같은 다른 요소 기능을 사용하여 그래픽을 그려야 했는데, 이는 의사 요소나 여러 요소에 의존하는 경우가 많았습니다. 결과적으로 CSS Shapes는 여전히 강력한 기능을 발휘할 수 없어 웹이 기존의 직사각형 레이아웃을 깨뜨릴 수 있습니다. 다행히 많은 특수 그래픽(불규칙한 그래픽)을 그리는 데 도움이 되는 CSS clip-path가 나타납니다. 주소는 http://bennettfeely.com/clippy/입니다. 예: clip-path出现,它可以帮助我们绘制很多特殊的图形(不规则的图形),地址是 http://bennettfeely.com/clippy/ 比如:

那么这篇文章,我们就一起来了解这个属性。
学习这个属性之前我们先了解一下兼容性
浏览器兼容性
看到这里,大家肯定会问,浏览器兼容性如何?
IE 和 Edge 不支持这个属性。Firefox 仅部分支持 clip-path (它只支持 url() 语法)。但是 47 以上的版本,激活 Firefox 的layout.css.clip-path-shapes.enabled选项就可以支持这个属性了。
Chrome、Safari 和 Opera 需要使用 -webkit- 前缀支持此属性。不幸的是,它们还不支持外部的 SVG 形状。更多浏览器支持性信息如下:

基本概念
clip-path从单词"clip path"的直译上来说,表示的就是裁剪路径。既然有裁剪,咱们就来了解这里面的几个简单的概念。
裁剪就是从某样东西剪切一块。比如说,我们在<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/cd75ccc79aef3e041fa2332d811a2ed3-2.png" class="lazy" alt="CSS 클립 경로" >元素上,根据需要,剪切一部分需要留下的区域。而在整个裁剪中,将会碰到两个相关的概念:裁剪路径(Clipping Path)和裁剪区域(Clipping Region)。
裁剪路径是我们用来裁剪元素的路径,它标记了我们需要裁剪的区域。它可以是个简单的形状(比如Web中常见的矩形),也可以是一个复杂的多边形(不规则的多边形)。
裁剪区域是裁剪路径闭合后所包含的全部区域。

这样一来,元素分为两部分,裁剪区域和裁剪区域外。浏览器会裁剪掉裁剪区域以外的区域,不仅是背景及其它类似的内容,也包括border、text-shadow 等。更赞的是,浏览器不会捕获元素裁剪区域以外的 hover、click 等事件。
即使如今一些特定元素不受长方形限制,但实际上元素周围的内容还是会认为元素是原始形状(长方形)的,并按此进行文档流的布局。要想使周围元素根据元素裁剪后的形状进行布局,可以使用 shape-outside属性。有关于shape-outside相关详细的介绍,可以阅读有关于CSS Shapes相关的教程,这里不进行过多阐述。
旧的clip
CSS Masking Module Level 1中也提供了一个clip属性。可以说clip是CSS中出现的第一种裁剪技术。其实了解过clip的同学都知道,它就是通过overflow:hidden
브라우저 호환성🎜
🎜여기를 보면 누구나 꼭 물어볼 것입니다. , 브라우저 호환성은 어떤가요? 🎜🎜IE 및 Edge는 이 속성을 지원하지 않습니다. Firefox는clip-path 🎜를 부분적으로만 지원합니다(url() 구문만 지원). 그러나 버전 47 이상의 경우 Firefox의 layout.css.clip-path-shapes.enabled 옵션을 활성화하면 이 속성을 지원할 수 있습니다. 🎜🎜Chrome, Safari 및 Opera🎜에는 -webkit-🎜 접두사가 필요합니다. 이 속성은 지원됩니다. 안타깝게도 아직 외부 SVG 모양을 지원하지 않습니다. 추가 브라우저 지원 정보는 다음과 같습니다: 🎜🎜 🎜기본 개념🎜
🎜기본 개념🎜clip-path"클립 경로"라는 단어를 직역하면 클리핑 경로를 의미합니다. 이제 맞춤이 있으므로 여기서 몇 가지 간단한 개념을 이해해 보겠습니다. 🎜🎜Cut은 어떤 것의 한 조각을 자르는 것입니다. 예를 들어 <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/cd75ccc79aef3e041fa2332d811a2ed3-2.png" class="lazy" alt="CSS 클립 경로" > 요소에서는 필요에 따라 남겨 두어야 할 영역의 일부를 잘라냅니다. 전체 자르기 과정에서 클리핑 경로와 클리핑 영역이라는 두 가지 관련 개념을 접하게 됩니다. 🎜🎜클리핑 경로는 요소를 자르는 데 사용하는 경로로, 잘라야 하는 영역을 표시합니다. 이는 단순한 모양(예: 웹의 일반적인 직사각형)일 수도 있고 복잡한 다각형(불규칙한 다각형)일 수도 있습니다. 🎜🎜자르기 영역은 클리핑 경로가 닫힌 후 포함된 전체 영역입니다. 🎜🎜  🎜🎜이런 식으로 요소는 다음과 같이 나뉩니다. 두 부분, 자르기 영역과 자르기 영역 외부. 브라우저는 배경 및 기타 유사한 콘텐츠뿐만 아니라
🎜🎜이런 식으로 요소는 다음과 같이 나뉩니다. 두 부분, 자르기 영역과 자르기 영역 외부. 브라우저는 배경 및 기타 유사한 콘텐츠뿐만 아니라 테두리🎜, 텍스트 그림자🎜 등 더 좋은 점은 브라우저가 요소의 클리핑 외부에서 hover🎜, 클릭🎜 및 기타 이벤트. 🎜🎜 요즘 일부 특정 요소는 직사각형으로 제한되지 않지만 요소 주변의 콘텐츠는 실제로 요소를 원래 모양(직사각형)으로 간주하고 이에 따라 문서 흐름을 레이아웃합니다. 요소의 잘린 모양에 따라 주변 요소 레이아웃을 만들려면 shape-outside 속성을 사용할 수 있습니다. shape-outside에 대한 자세한 소개를 보려면 CSS Shapes에 대한 튜토리얼을 읽어보세요. 여기서는 너무 자세히 설명하지 않겠습니다. 🎜오래된 클립
🎜CSS 마스킹 모듈 레벨 1은clip 속성도 제공합니다. clip은 CSS에 등장한 최초의 클리핑 기술이라고 할 수 있습니다. 실제로 clip에 대해 배운 학생들은 클립이 overflow:hidden🎜을 사용하여 클립 외부의 요소를 제거한다는 것을 알고 있습니다. 클리핑 영역. 그냥 진정한 작물이 아니라고 가정해보자. 🎜clip 속성은 지금까지 직사각형(기타 모양은 아직 달성할 수 없습니다). clip属性到目前为止,仅支持rect()函数,就是裁剪出一个矩形(其它形状还无法实现)。
clip: rect(<top>, <right>, <bottom>, <left>);</left></bottom></right></top>
在CSS2.1中,rect()和<top></top>和<bottom></bottom>指定偏移量是从元素盒子顶部边缘算起;<left></left>和<right></right>指定的偏移量是从元素盒子左边边缘算起。

更为无奈的是,clip属性只能在元素设置了position:absolute或者position:fixed起作用。无法在设置position:relative和position:static上工作。
在CSS中,clip 属性是已过时的,也就是说它已经不再建议被使用,因为有一个更新的、规范的版本,各个浏览器也将集中努力使用它。
当然,clip也是有一些优势的:因为clip是运行在浏览器中的,它可能会一直有效。而浏览器对它的支持是非常强大的:几乎是有史以来的每一个浏览器。另外,我也听说过了,它作出的动画效果胜过其它的新方法。
但是比起它的优势,clip有两个更为重要的弱点,这也使得它难以被广泛地使用:
clip只对绝对定位的元素有效clip只能用于矩形,即rect()函数
这真的是非常大的限制!所以来让我们接着说接下来更为重要的属性clip-path。
如果你是第一次接触过clip属性,我建议您花点时间阅读一下这篇文章,它能帮助你对clip有一个简单的了解。
clip-path语法
W3C官方规范提供的clip-path语法:
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
其默认值是none。另外简单介绍clip-path几个属性值:
clip-source: 可以是内、外部的SVG的<clipPath>元素的URL引用basic-shape: 使用一些基本的形状函数创建的一个形状。主要包括circle()、ellipse()、inset()和polygon()。具体的说明可以看CSS Shapes中有关于说明。另外在CSS Shapes 101一文中也有详细介绍。geometry-box: 是可选参数。此参数和basic-shape函数一起使用时,可以为basic-shape的裁剪工作提供参考盒子。如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
开始使用clip-path
在开始使用clip-path绘制图形,或者说裁剪图形之前,有两点需要大家注意:
使用
clip-path要从同一个方向绘制,如果顺时针绘制就一律顺时针,逆时针就一律逆时针,因为polygonCSS2.1에서는img { clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); }로그인 후 복사로그인 후 복사direct()🎜 및<상단>🎜 및<하단>🎜 지정된 오프셋은 요소 상자의 위쪽 가장자리에서 계산됩니다. #c0c0c0;"><right>🎜지정된 오프셋은 요소 상자의 왼쪽 가장자리에서 계산됩니다. 🎜🎜 🎜🎜더 무기력한 건,
🎜🎜더 무기력한 건, 클립🎜 속성은위치:절대</ 요소에만 설정할 수 있습니다. code >🎜또는 <span style="Background-color: #c0c0c0;"><code>position:fixed🎜가 작동합니다.위치:상대🎜 및위치:정적<을 설정할 수 없습니다. /code>🎜열심히 하세요. 🎜🎜CSS에서 <span style="Background-color: #c0c0c0;"><code>clip🎜 속성은 더 이상 사용되지 않습니다. 즉, 표준화된 업데이트가 있으므로 더 이상 사용하지 않는 것이 좋습니다. 버전이며 각 브라우저도 이를 사용하는 데 중점을 둘 것입니다. 🎜🎜물론,clip🎜에도 몇 가지 장점이 있습니다.clip🎜은 브라우저에서 실행되며 항상 🎜 유효할 수도 있습니다. 그리고 이에 대한 브라우저 지원은 매우 강력합니다. 지금까지 만들어진 거의 모든 브라우저입니다. 또한, 다른 새로운 방법보다 애니메이션 효과가 더 좋다고 들었습니다. 🎜🎜하지만 장점에 비해clip🎜에는 두 가지 더 중요한 약점이 있어 널리 사용하기 어렵습니다. :🎜< ul class=" list-paddingleft-2">- 🎜
clip🎜 절대 위치 지정에만 해당 요소는 다음과 같습니다. 유효한 🎜- 🎜
clip🎜은 직사각형에만 사용할 수 있습니다. 즉,direct()🎜function🎜- 🎜
clip-path로 넘어가겠습니다. 🎜 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Clip path</title> 6 <style type="text/css"> 7 body { 8 margin: 20px auto; 9 text-align: center; 10 font-family: 'Lato'; 11 max-width: 640px; 12 } 13 14 h1 { 15 margin-bottom: 100px; 16 font-size: 1.8em; 17 } 18 19 p { 20 display: inline-block; 21 margin: 50px 0px; 22 width: 250px; 23 height: 250px; 24 border-radius: 200px; 25 filter: grayscale(0.9); 26 cursor: pointer; 27 } 28 29 p:hover { 30 filter: none; 31 } 32 33 p:hover .text { 34 opacity: 1; 35 } 36 37 .text { 38 position: absolute; 39 background: rgba(200, 0, 0, 0.5); 40 padding: 20px 0; 41 top: 90px; 42 width: 250px; 43 opacity: 0; 44 text-align: center; 45 color: white; 46 font-size: 1.4em; 47 } 48 49 .left .text { 50 background: rgba(0, 0, 200, .5); 51 } 52 53 .right .text { 54 background: rgba(200, 100, 0, 0.5); 55 } 56 57 .bottom .text { 58 background: rgba(0, 200, 0, 0.5); 59 } 60 61 .top { 62 background: url('http://t.imgbox.com/KXaGvTFB.jpg'); 63 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 64 background-size: contain; 65 position: relative; 66 left: -125px; 67 top: -130px; 68 } 69 70 .left { 71 background: url('http://t.imgbox.com/LHPFYSYE.jpg'); 72 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 73 background-size: contain; 74 position: relative; 75 } 76 77 .right { 78 background: url('http://t.imgbox.com/tlgvPjwn.jpg'); 79 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 80 background-size: contain; 81 position: relative; 82 top: -352px; 83 left: 256px; 84 } 85 86 .bottom { 87 background: url('http://t.imgbox.com/R7h6VtZr.jpg'); 88 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 89 background-size: contain; 90 position: relative; 91 top: -220px; 92 left: -126px; 93 } 94 </style> 95 </head> 96 <body> 97 <h1 id="Images-nbsp-clipped-nbsp-with-nbsp-code-clip-path-code-nbsp-Property">Images clipped with <code>clip-path</code> Property</h1> 98 <p class="left"><p class="text">SPORTS</p></p> 99 <p class="top"><p class="text">TECHNOLOGY</p></p>100 <p class="right"><p class="text">FOOD</p></p>101 <p class="bottom"><p class="text">NATURE</p></p>102 </body>103 </html>클립 경로 구문
🎜클립 경로는 W3C 공식 사양에서 제공됩니다. 🎜구문: 🎜
🎜
.clip-me {
clip-path: polygon(10% 20%, 20% 30%, 50% 80%) margin-box;
margin: 10%;
}1 <img class="clip-svg lazy" src="/static/imghw/default1.png" data-src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/Harry-Potter-1-.jpg" alt="" > 2 3 <svg width="0" style="max-width:90%"> 4 <defs> 5 <clipPath id="myClip"> 6 <circle cx="100" cy="100" r="40"/> 7 <circle cx="60" cy="60" r="40"/> 8 </clipPath> 9 </defs>10 </svg>
- 🎜
클립 소스🎜: SVG<clipPath>🎜 요소🎜< /li의 URL 참조일 수 있습니다. >- 🎜
basic-shape🎜: 몇 가지 기본 도형 기능을 사용하여 만든 도형입니다. 주로circle()🎜,ellipse()</를 포함합니다. code>🎜, <span style="Background-color: #c0c0c0;"><code>inset()🎜 및폴리곤()🎜. 구체적인 지침은 CSS 셰이프의 지침을 참조하세요. CSS Shapes 101 기사에도 자세히 소개되어 있습니다. 🎜- 🎜
geometry-box🎜: 선택적 매개변수입니다. 이 매개변수를basic-shape🎜 함수와 함께 사용하면 < code> 기본 모양🎜은 자르기 작업에 대한 참조 상자를 제공합니다.geometry-box🎜가 단독으로 지정된 경우 지정된 상자 모양을 클리핑 경로로 사용합니다(<로 정의됨). code>border -radius에서 제공하는 각도의 모양입니다. 🎜 - 🎜
클립 경로 사용 시작
🎜클립 경로🎜 사용 시작 그래픽을 그리거나 그래픽을 자를 때 주의해야 할 두 가지 사항이 있습니다: 🎜- 🎜 사용
clip-path🎜는 같은 방향에서 그려야 합니다. 시계 방향으로 그리면 항상 시계 방향이고, 시계 반대 방향으로 그리면 항상 시계 방향입니다.다각형🎜은 연속적인 선분이므로 항상 시계 반대 방향🎜입니다. 선분이 서로 교차하는 경우 자르기 영역은 다음과 같습니다. 물론 그러한 효과가 특별히 필요한 경우는 제외됩니다. 🎜 如果绘制时采用比例的方式绘制,长宽就必须要先行设定,不然有可能绘制出来的长宽和我们想像的就会有差距,使用像素绘制就不会有这样的现象。
先来看一个使用<span style="background-color: #c0c0c0;">polygon</span>()函数绘制的示例:
img {
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
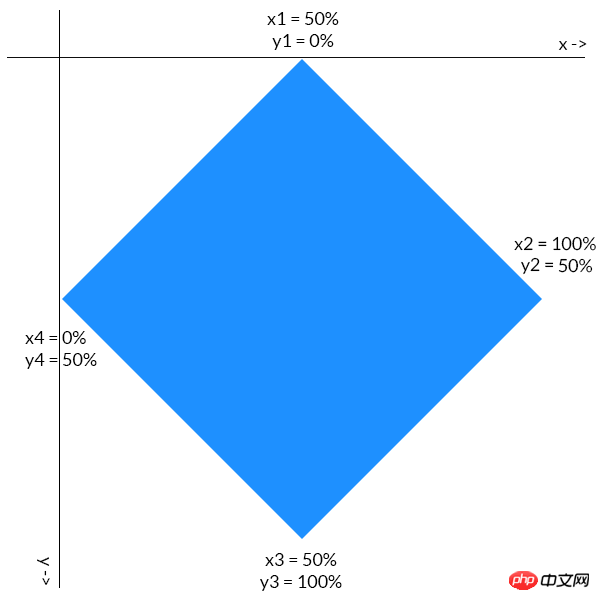
}这段代码会将所有的图片裁剪为菱形。但是为什么图片会被裁剪为菱形而不是梯形或平行四边形之类的呢?这主要取决于函数顶点的值。下图将说明一切:

每个点的第一个坐标值决定了它在 x 轴上的位置,第二个坐标值指定了它在 y 轴的位置,所有点是顺时针绘制的。比如菱形最右边的点,它位于 y 轴下方一半处,所以它的 y 坐标是 50%。同时这个点位于 x 轴的最右侧,所以它的 x 坐标是 100%。其它点的坐标同理可得。
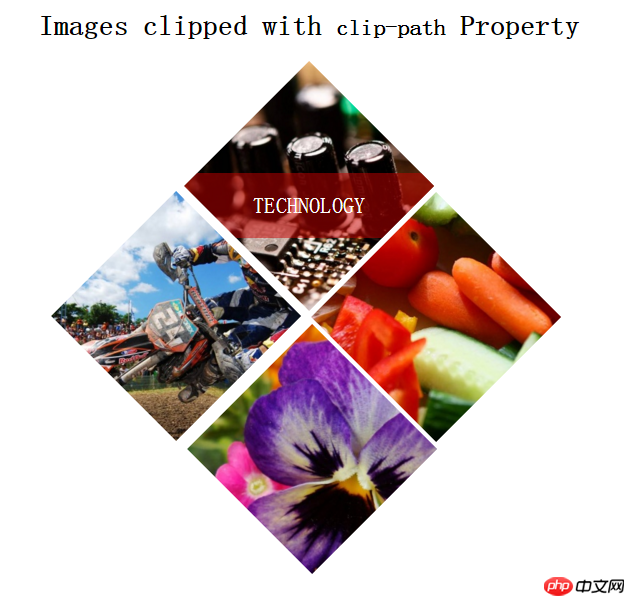
最后效果如下所示:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Clip path</title> 6 <style type="text/css"> 7 body { 8 margin: 20px auto; 9 text-align: center; 10 font-family: 'Lato'; 11 max-width: 640px; 12 } 13 14 h1 { 15 margin-bottom: 100px; 16 font-size: 1.8em; 17 } 18 19 p { 20 display: inline-block; 21 margin: 50px 0px; 22 width: 250px; 23 height: 250px; 24 border-radius: 200px; 25 filter: grayscale(0.9); 26 cursor: pointer; 27 } 28 29 p:hover { 30 filter: none; 31 } 32 33 p:hover .text { 34 opacity: 1; 35 } 36 37 .text { 38 position: absolute; 39 background: rgba(200, 0, 0, 0.5); 40 padding: 20px 0; 41 top: 90px; 42 width: 250px; 43 opacity: 0; 44 text-align: center; 45 color: white; 46 font-size: 1.4em; 47 } 48 49 .left .text { 50 background: rgba(0, 0, 200, .5); 51 } 52 53 .right .text { 54 background: rgba(200, 100, 0, 0.5); 55 } 56 57 .bottom .text { 58 background: rgba(0, 200, 0, 0.5); 59 } 60 61 .top { 62 background: url('http://t.imgbox.com/KXaGvTFB.jpg'); 63 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 64 background-size: contain; 65 position: relative; 66 left: -125px; 67 top: -130px; 68 } 69 70 .left { 71 background: url('http://t.imgbox.com/LHPFYSYE.jpg'); 72 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 73 background-size: contain; 74 position: relative; 75 } 76 77 .right { 78 background: url('http://t.imgbox.com/tlgvPjwn.jpg'); 79 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 80 background-size: contain; 81 position: relative; 82 top: -352px; 83 left: 256px; 84 } 85 86 .bottom { 87 background: url('http://t.imgbox.com/R7h6VtZr.jpg'); 88 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 89 background-size: contain; 90 position: relative; 91 top: -220px; 92 left: -126px; 93 } 94 </style> 95 </head> 96 <body> 97 <h1 id="Images-nbsp-clipped-nbsp-with-nbsp-code-clip-path-code-nbsp-Property">Images clipped with <code>clip-path</code> Property</h1> 98 <p class="left"><p class="text">SPORTS</p></p> 99 <p class="top"><p class="text">TECHNOLOGY</p></p>100 <p class="right"><p class="text">FOOD</p></p>101 <p class="bottom"><p class="text">NATURE</p></p>102 </body>103 </html>View Code
效果图如下:

记得以前CSS绘制图形总得束手束脚,而且还得想法设法,使用clip-path绘制什么六边形、八边形、五角形、心形等,都不再是难事了。OXXO.STUDIO有一篇文章《運用 clip-path 的純 CSS 形狀變換》详细介绍了这些图形是如何绘制的。当然除此之外,在线的CSS clip-path maker提供了很多不规则的图形案例:
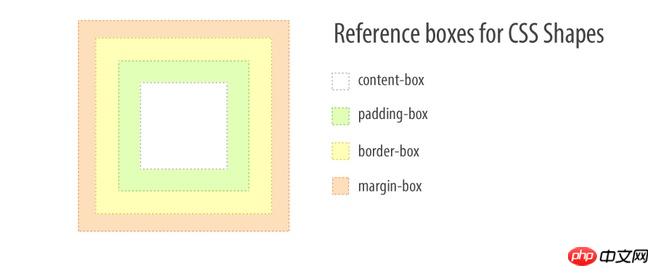
利用 geometry-box 裁剪元素
在具体使用geometry-box来裁剪元素之前,对geometry-box做一下相关的了解。
geometry-box可以是CSS 클립 경로、fill、stroke或者view-box。其中CSS 클립 경로应用于HTML元素,它具有四种值:margin-box、border-box、padding-box和content-box。

来看个简单的示例:


.clip-me {
clip-path: polygon(10% 20%, 20% 30%, 50% 80%) margin-box;
margin: 10%;
}View Code
在上例中,元素的 margin-box 会作为参考,来决定裁剪点的实际位置。点(10%,10%)是 margin-box 的左上角,所以clip-path 的定位会根据此点进行计算。
其实CSS 클립 경로和CSS Shapes中的引用框概念非常类似,有关于这方面的介绍,可以花点时间阅读《理解CSS Shapes的引用框》一文。
如果geometry-box和basic-shape一起使用,可以引用basic-shape提供的引用框。其作用和shape-outside属性类似,更多的细节可以看看shape-outside的属性介绍。
如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
除了CSS 클립 경로值,还可以运用SVG元素上,它具有另外三个值:fill、stroke和view-box。
clipPath 和clip-path
在SVG中有一个clipPath元素。<<span style="background-color: #c0c0c0;">clipPath</span>>元素不会直接在页面上呈现,他唯一的作用就是可以通过clip-path来引用。它和CSS的clip-path还是有很大的区别。有关于两者的详细介绍可以阅读《CSS和SVG中的剪切:clip-path属性和<clipPath>元素》一文。
而很多时候两者可以结合一起使用。
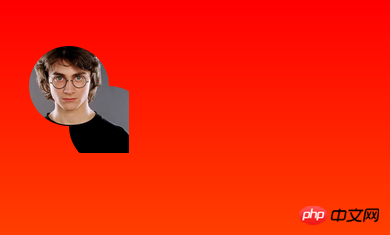
你不需要在CSS中定义clip-path的值,因为它能够引用SVG中定义的 <<span style="background-color: #c0c0c0;">clipPath</span>>标签元素。下面是它的使用示例:
HTML


1 <img class="clip-svg lazy" src="/static/imghw/default1.png" data-src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/Harry-Potter-1-.jpg" alt="" > 2 3 <svg width="0" style="max-width:90%"> 4 <defs> 5 <clipPath id="myClip"> 6 <circle cx="100" cy="100" r="40"/> 7 <circle cx="60" cy="60" r="40"/> 8 </clipPath> 9 </defs>10 </svg>
View Code
CSS


.clip-svg {
clip-path: url(#myClip);
}View Code
效果如下图

clip-path和masking
剪裁和遮罩都是用来隐藏元素的一些部分、显示其他部分的。当然了,这两者还是有区别的。区别主要在于这几方面:他们能做的东西,不同的语法,涉及到的不同技术,是新的还是旧的,以及浏览器支持的差异。
两者最主要的区别:遮罩使用的是图像,剪裁使用的是路径。
想象一张从左到右、从黑到白渐变的正方形图像,它可以是一个遮罩。对于应用了这个渐变遮罩图像的元素,它在遮罩图像的黑色部分是透明(透视)的,而在遮罩图像的白色的部分是不透明(正常)的。所以作出的结论是:这个元素是从左到右淡入的。
而剪裁一直都是矢量路径的。路径之外的部分是透明的,路径里边的部分是不透明的。
个人觉得有点混乱。因为很多时候可能会碰到某个关于遮罩的教程用的是一个在黑色上有白色矢量形状的遮罩图像,这和剪裁基本是同一个原理。但这还好,它只是混淆了一点东西。
有关于两者相关的详细介绍可以点击这里阅读。
clip-path和CSS Shapes
前面已经多次提到CSS Shapes了,是的,因为CSS Shapes可以帮助我们打破常规则的Web排版,让Web页面可以像媒体杂志一样布局,这将是激动人心的一件事情。
而在CSS Shapes中同样会有clip-path的身影。
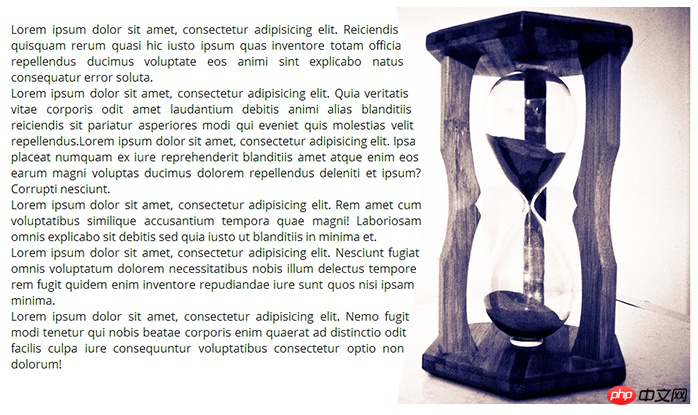
clip-path接收与basic-shape相同的形状函数和值(前面提到过)。如果我们定义相同的多边形形状,同时用于shape-outside与clip-path属性上,它将裁掉图像上你定义的形状之外的图像。


1 img.right {2 float: right;3 height: 100vh;4 width: calc(100vh + 100vh/4);5 shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);6 /* clip the image to the defined shape */7 clip-path: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);8 }View Code
结果如下:

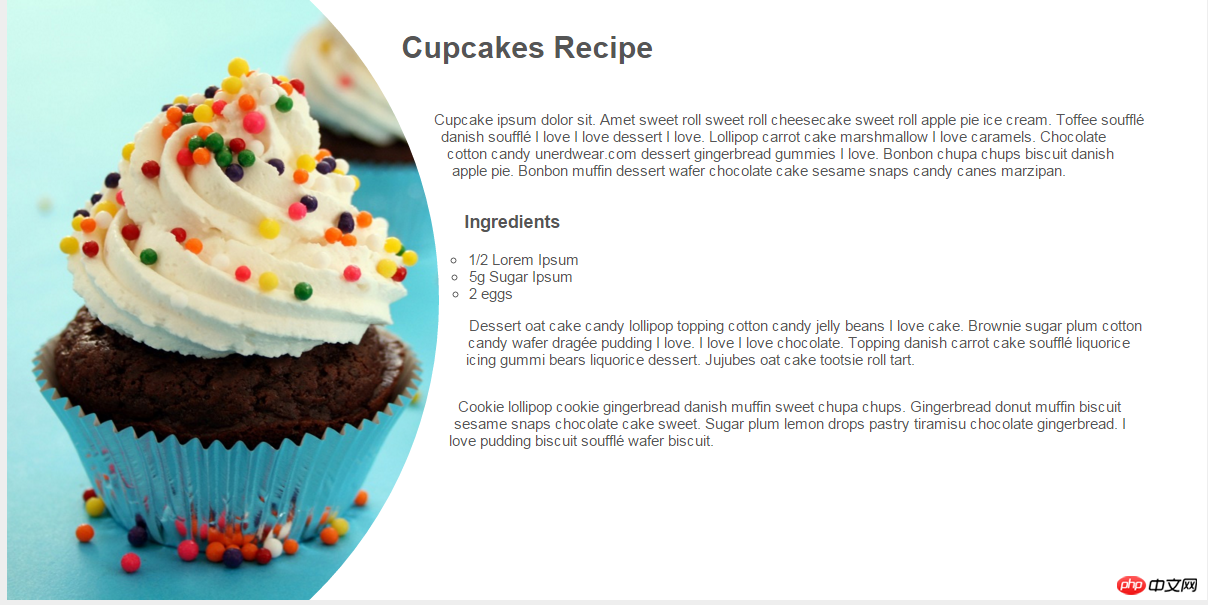
下面有个示例
HTML


1 <p class="container"> 2 <p class="element"> 3 </p> 4 <h1 id="Cupcakes-nbsp-Recipe">Cupcakes Recipe</h1> 5 <p> 6 Cupcake ipsum dolor sit. Amet sweet roll sweet roll cheesecake sweet roll apple pie ice cream. Toffee soufflé danish soufflé I love I love dessert I love. Lollipop carrot cake marshmallow I love caramels. Chocolate cotton candy unerdwear.com dessert gingerbread gummies I love. Bonbon chupa chups biscuit danish apple pie. Bonbon muffin dessert wafer chocolate cake sesame snaps candy canes marzipan. 7 </p> 8 <h3 id="Ingredients">Ingredients</h3> 9 <ul>10 <li>1/2 Lorem Ipsum</li>11 <li>5g Sugar Ipsum</li>12 <li>2 eggs</li>13 </ul>14 <p>15 Dessert oat cake candy lollipop topping cotton candy jelly beans I love cake. Brownie sugar plum cotton candy wafer dragée pudding I love. I love I love chocolate. Topping danish carrot cake soufflé liquorice icing gummi bears liquorice dessert. Jujubes oat cake tootsie roll tart. 16 </p>17 <p>18 Cookie lollipop cookie gingerbread danish muffin sweet chupa chups. Gingerbread donut muffin biscuit sesame snaps chocolate cake sweet. Sugar plum lemon drops pastry tiramisu chocolate gingerbread. I love pudding biscuit soufflé wafer biscuit.19 </p>20 <p class="clear"></p>21 </p>
View Code
CSS


1 * { 2 margin: 0; 3 padding: 0; 4 box-sizing: border-box; 5 } 6 7 body { 8 color: #555; 9 font-size: 0.95em;10 background-color: #eee;11 font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;12 }13 14 .container {15 width: 100%;16 max-width: 1200px;17 margin: 20px auto;18 background-color: white;19 }20 21 .element {22 width: 40%;23 height: 600px;24 float: left;25 background-image: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/clip-path/cupcakes.jpg);26 background-size: cover;27 background-position: -100px 0;28 background-repeat: no-repeat;29 -webkit-clip-path: ellipse(90% 70% at 0% 50%);30 clip-path: ellipse(90% 70% at 0% 50%);31 -webkit-shape-outside: ellipse(90% 70% at 0% 50%);32 shape-outside: ellipse(90% 70% at 0% 50%);33 -webkit-shape-margin: 2em;34 shape-margin: 2em;35 }36 37 p,38 h1,39 h3 {40 padding: 1em 0;41 }42 43 p {44 margin-right: 4em;45 }46 47 ul {48 list-style: circle;49 }View Code
效果图如下

clip-path示例和工具
前面内容简单的提到过了,<span style="background-color: #c0c0c0;">clip-path</span>是一个强大的属性,除了自身能实现一些特殊效果之外,还可以和SVG结合在一起。另外还可以和Masking以及CSS Shapes在一起,做出我们意想不到的效果。那么有关于clip-path相关的案例,网上已经有大把了。除此之外,clip-path还有一些在线的工具,可以直接帮助我们做一些事情。比如Chrome插件CSS Shapes 编辑器、Clip Path生成器和CSS clip-path Maker: Clippy。
最后强列建议大家收藏好下面这篇文章,因为这篇文章整理了18个有关于clip-path的教程、案例和工具:

参考资料
W3C官方规范
clip-path(WBP)
clip-path(CSS Reference)
Introducing the CSS clip-path Property
总结
本文介绍了有关 clip-path 的基本内容,可以帮助你入门。学习使用这个属性并不会花费太多的时间,但是创造性的使用就需要多多练习了。当浏览器广泛支持此属性时,你就可以使用 clip-path制作出酷炫的效果了。
위 내용은 CSS 클립 경로의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





