CSS3 튜토리얼: 배경 클립 및 배경 원본
원문: http://www.planabc.net/2008/04/14/Background-clip_Background-origin/
background-clip 및 background-origin은 CSS3에 추가된 새로운 배경 모듈 속성으로, 배경 위치를 결정하는 데 사용됩니다.
background-clip은 배경에 테두리 영역이 포함되어 있는지 확인하는 데 사용됩니다. 그리고 background-or
원본 텍스트: http://www.planabc.net/2008/04/14/Background-clip_Background-origin/
Background-clip 및 background-origin은 CSS3에 새로 추가된 배경 모듈 속성으로, 다음을 결정하는 데 사용됩니다. 배경 위치 지정.
background-clip은 배경에 테두리 영역이 포함되어 있는지 확인하는 데 사용됩니다. 그리고 background-origin은 Background-Position 계산을 위한 기준 위치를 결정하는 데 사용됩니다.
구문은 다음과 같습니다.
배경 클립: [테두리 | 패딩] [, [테두리 |
배경 출처: [테두리 | 패딩 내용] [, [테두리 | 패딩]

배경 클립의 경우:
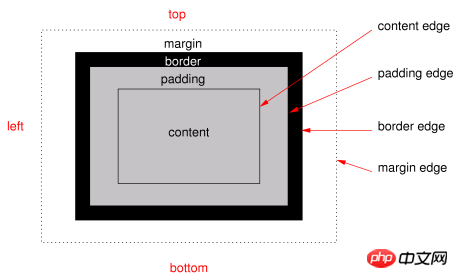
패딩 값인 경우 배경은 패딩 가장자리를 무시하고 테두리는 투명합니다. 테두리 값인 경우 배경에 테두리 영역이 포함됩니다. 배경 이미지 이미지가 여러 개인 경우 해당 배경 클립 값을 쉼표로 구분해야 합니다.
background-origin의 경우:
패딩 값인 경우 위치는 패딩 가장자리를 기준으로 합니다("0 0"은 패딩 가장자리의 왼쪽 위 모서리이고 "100% 100%"는 오른쪽 아래 모서리입니다). 모서리). 테두리 값인 경우 상대적인 테두리 가장자리를 의미합니다. 테두리 값은 콘텐츠 가장자리를 기준으로 합니다. background-clip과 마찬가지로 여러 값은 쉼표로 구분됩니다. background-clip이 padding 값, background-origin이 border 값, background-position이 "top left"(기본 초기값)이면 배경 이미지의 왼쪽 상단이 잘립니다.
이 두 속성은 CSS3에서만 나타납니다. 이 속성을 사용하지 않는 백그라운드 모듈의 기본 동작은 어떻습니까?
배경 클립의 기본값은 배경 클립:테두리입니다.
배경 원본은 기본적으로 배경 원본:패딩으로 설정됩니다.
하지만 IE는 특별한 경우입니다.
IE6 및 IE7에서 일반 요소(버튼 등 제외)의 배경은 background-clip:border; background-origin:border; : 배경-클립:배경-원점:패딩;
이 CSS3 속성 쌍은 Mozilla, Safari 3 및 Konqueror와 같은 브라우저에서 구현되었지만 모두 개인 속성을 통해 표현됩니다.
인용문:
기본적으로 IE가 아닌 브라우저의 비공개 속성은 일반적으로 -xxx-로 시작합니다. -o-는 Presto를 엔진으로 사용하는 Opera의 경우 비공개이고, -icab-는 iCab의 경우 비공개이며 -khtml-은 KHTML을 엔진으로 사용하는 브라우저(예: Konqueror Safari), -moz-는 Mozilla의 Gecko를 엔진으로 사용하는 브라우저(예: Firefox, Mozilla), -webkit-은 Webkit 렌더링 엔진(KHTML에서 파생됨)을 사용하는 브라우저입니다. 브라우저(예: Safari, Swift). 지원되는 개인 속성은 다음과 같습니다:
moz-배경-클립
웹킷 배경 클립
khtml-배경-클립
moz-배경-원산지
웹킷 배경 출처
khtml-배경-원산지
위 내용은 CSS3 튜토리얼: 배경 클립 및 배경 원본의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




