이 기사에서는 간단한 비밀번호 강도 판단을 구현하기 위해 정규 표현식을 사용하여 JS에 대한 관련 정보를 주로 소개합니다. 구현 후의 효과는 매우 간단하지만, 기사에서 자세한 예제 코드도 제공됩니다. 참고하고 공부할 수 있도록 참조하세요. 필요한 친구들은 와서 아래를 살펴보세요.
기능 구현:
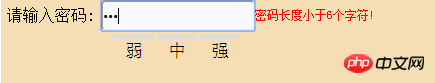
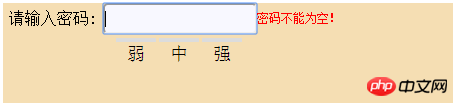
1. 입력 문자 는 6~16자 사이여야 하며, 6자 미만이거나 16자보다 큰 경우 프롬프트가 표시되고 강도가 표시되지 않습니다. ; 0이면 팁도 제공됩니다.
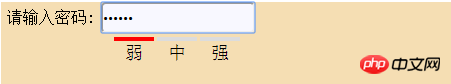
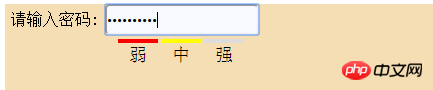
2. 비밀번호가 모두 숫자이거나 모두 문자이면 표시가 약합니다. 문자, 숫자 및 밑줄이 있으면 표시가 강합니다.
효과 그림은 다음과 같습니다.



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.mm-body{
position: relative;
height: 100px;
width: 450px;
background-color: wheat;
}
.mm-top{
height:35px;
width: 450px;
background-color: wheat;
}
.mm-sr{
height:30px;
width: 100px;
float: left;
text-align: center;
line-height: 30px;
}
#mm-pwd{
float: left;
height:25px;
background-color: ghostwhite;
border-radius: 5px;
width: 150px;
}
.mm-btm{
height: 40px;
width: 140px;
position: relative;
margin-left: 110px;
}
#lv1,#lv2,#lv3{
height: 30px;
width: 40px;
border-top: 4px solid gainsboro;
margin-left: 3px;
float: left;
font-size: 18px;
text-align: center;
line-height: 25px;
}
</style>
</head>
<body>
<p class="mm-body">
<p class="mm-top">
<span class="mm-sr">请输入密码:</span>
<form method="get" action="data.html" >
<input type="password" id="mm-pwd" onkeyup="show()"/>
</form>
<span id="mm-pd"style="color: red; font-size: 12px; line-height: 30px;"></span>
</p>
<p class="mm-btm">
<p id="lv1">弱</p>
<p id="lv2">中</p>
<p id="lv3">强</p>
<!--强度判断也可用表格做
<table border="0px" cellpadding="0px" cellspacing="1px" >
<tr height="20px" >
<td width="40px" id="lv1" style="border-top: 3px solid darkgrey;">弱</td>
<td width="40px" id="lv2" style="border-top: 3px solid darkgrey;">中</td>
<td width="40px" id="lv3" style="border-top: 3px solid darkgrey;">强</td>
</tr>
</table>-->
</p>
</p>
</body>
</html>
<script language="JavaScript">
function show(){
var a=document.getElementById("mm-pwd").value;
if(a.length==0){
document.getElementById("mm-pd").innerHTML="密码不能为空!";
}
else if(a.length<6){
document.getElementById("mm-pd").innerHTML="密码长度小于6个字符!";
}
else if(a.length>=6&&a.length<=16){
document.getElementById("mm-pd").innerHTML="";
var reg=/^[0-9]{6,16}$|^[a-zA-Z]{6,16}$/; //全是数字或全是字母 6-16个字符
var reg1=/^[A-Za-z0-9]{6,16}$/; //数字、26个英文字母 6-16个字符
var reg2=/^\w{6,16}$/; // 由数字、26个英文字母或者下划线组成的字符串 6-16个字符
if(a.match(reg)){
document.getElementById("lv1").style.borderTopColor="red";
}
else if(a.match(reg1)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
}
else if(a.match(reg2)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
document.getElementById("lv3").style.borderTopColor="green";
}
}
else if(a.length>16){
document.getElementById("mm-pd").innerHTML="密码长度大于16个字符!";
document.getElementById("lv1").style.borderTopColor="gainsboro";
document.getElementById("lv2").style.borderTopColor="gainsboro";
document.getElementById("lv3").style.borderTopColor="gainsboro";
}
}
</script>

위 내용은 JavaScript는 정규식을 사용하여 비밀번호 강도 판단 예시를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!