이 글에서는 배열에서 반복되는 요소를 찾는 JS 방법을 주로 소개하고, 배열 순회에 대한 javascript를 비교 분석하고, 구체적인 예를 바탕으로 판단, 정렬 및 기타 관련 작업 기술을 참고할 수 있습니다.
이 기사의 예에서는 JS를 사용하여 배열에서 중복 요소를 찾는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
JS의 data type에는 배열이 있습니다. 오늘 우리는 일종의 배열 처리에 대해 이야기하겠습니다. 나는 많은 사람들이 배열에서 고유한 요소를 찾는 것을 경험했다고 생각합니다. 그러나 내가 만난 것은 배열에서 중복된 요소를 찾는 것이었습니다.
js 배열에서 중복되지 않은 요소를 찾는 방법은 여러 가지가 있습니다. 요소 방법:
<!DOCTYPE html>
<html>
<body>
<script>
Array.prototype.deleteEle=function(){
var newArr = this;
for (var i=newArr.length-1; i>=0; i--)
{
var targetNode = newArr[i];
for (var j=0; j<i; j++)
{
if(targetNode == newArr[j]){
newArr.splice(i,1);
break;
}
}
}
return newArr;
}
var arr = ["a","b","c","c","ab","d","ab","d","c"];
console.log(arr.deleteEle());
</script>
</body>
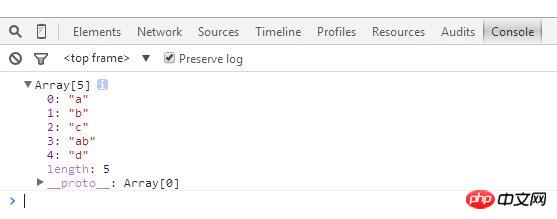
</html>작업 렌더링은 다음과 같습니다.

위 내용은 자바스크립트를 사용하여 배열에서 중복 요소를 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!