Sort는 일상적인 개발에서 자주 접하게 되는 기능입니다. 다음 글에서는 JavaScript를 사용하여 중국어(한자)를 정렬하는 방법에 대한 정보를 주로 샘플 코드를 통해 소개하고 있습니다. 모든 사람을 위한 특정 참조 및 학습 가치가 필요한 친구는 편집자를 따라 살펴볼 수 있습니다.
머리말
웹페이지에 목록을 표시할 때 목록을 수정/접속 시간별, 지역별, 이름순으로 정렬해야 하는 경우가 많습니다.
중국어 목록의 경우 이름순 정렬은 병음순 정렬을 의미하며 이는 단순히 문자열 비교를 통해서는 달성할 수 없습니다.——'a' >
예를 들어 '베이징'과 '상하이'를 비교하는 것은 실제로는 '베이징'과 '상하이'를 비교하는 것이고, '베이징'과 '배경'을 비교하는 것은 실제로 '베이징'과 '베이징'을 비교하는 것입니다.
일반적으로 문자열의 병음을 구한 다음 해당 병음을 비교해야 합니다.
구현 방법
JavaScript는 프로그램이 병음 비교 문자열을 표시할 필요 없이 병음에 따라 중국어를 정렬하는 등 현지화된 텍스트 정렬을 제공합니다.
<a href="http://www.php.cn/wiki/57.html" target="_blank">String<code><a href="http://www.php.cn/wiki/57.html" target="_blank">String</a>.prototype.localeCompare.prototype.localeCompare 다성 문자를 고려하지 않고 기본적으로 병음으로 완벽한 정렬을 달성합니다.
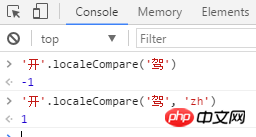
사고가 발생하지 않는 한 localeCompare를 지원하는 모든 브라우저는 정상적으로 작동합니다. 최근에 Chrome을 58.0.3029.110으로 업데이트했는데 갑자기 중국어 정렬이 정상적이지 않은 것을 발견했습니다.
// 正常应该返回 1, 拼音 jia 在前, kai 在后 '开'.localeCompare('驾'); // 得到 -1; // Chrome 58.0.3029.110 下返回 -1, 其他浏览器正常 // 确认之后是 localeCompare 需要明确指定 locales 参数 '开'.localeCompare('驾', 'zh'); // 得到 1

정상적인 예상 결과를 얻으려면 Chrome에서 locales 매개변수를 전달하세요.

Edge 브라우저는 localeCompare를 지원합니다.

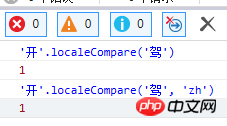
Firefox 브라우저는 localeCompare를 지원합니다.

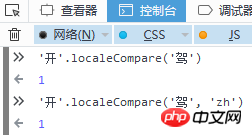
IE 11 브라우저 지원 localeCompare
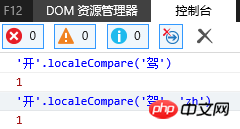
다른 브라우저 또한 localeCompare 지원에도 매우 친숙합니다. 현재 브라우저 지원에 대해서는 개발자.mozilla.org
Summary
를 참조하세요.위 내용은 JavaScript_javascript 기술을 활용한 중국어 정렬 분석 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!