js에서 데이터베이스 DateTime 필드 유형을 변환하는 방법은 무엇입니까?
아래 편집기에서 JavaScript데이터베이스의 DateTime 필드 유형을 변환하는 방법에 대한 기사를 제공합니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 편집기를 따라가서 살펴보겠습니다.
Javascript는 문자 그대로 유형을 지원하는 동적 유형, 약한 유형의 프로토타입 기반 언어입니다. 해당 인터프리터는 브라우저의 일부이며 클라이언트측 스크립팅 언어에서 널리 사용되는 JavaScript 엔진이라고 합니다. 이는 HTML 웹 페이지에 동적 기능을 추가하기 위해 HTML(Standard Universal Markup Language의 응용 프로그램) 웹 페이지에서 처음 사용되었습니다. .
1995년 Netscape의 Brendan Eich가 Netscape Navigator 브라우저에서 처음 설계하고 구현했습니다. Netscape는 Sun과 협력했기 때문에 Netscape 경영진은 Java처럼 보이기를 원했기 때문에 JavaScript라는 이름을 붙였습니다. 그러나 실제로 그 문법적 스타일은 Self와 Scheme에 더 가깝습니다.
기술적 이점을 얻기 위해 Microsoft는 JScript를 출시했고, CEnvi는 JavaScript뿐만 아니라 브라우저에서도 실행할 수 있는 ScriptEase를 출시했습니다. 사양을 통일하기 위해 JavaScript는 ECMA 표준과 호환되므로 ECMAScript라고도 합니다.
먼저 JS의 데이터 유형을 간단히 살펴보겠습니다. Javascript에는 string, 숫자, 부울, 배열, 객체, Null 및 Undefiend6 데이터 유형이 있습니다. 동시에 JavaScript에는 동적 타이핑 기능이 있습니다. 즉, 동일한 변수가 다른 유형일 수 있습니다.

다음으로 JavaScript에서 여러 가지 데이터 유형 변환 유형 변환 을 소개하겠습니다.
1. 변환 함수
두 가지 변환 함수,parseInt() 및parseFloat(). 그 중,parseInt()는 값을 정수로 변환하고,parseFloat()는 값을 부동 소수점 숫자로 변환하며,이 두 함수의 매개 변수는 문자열 유형만 가능합니다. parseInt()와 parseFloat()는 모두 문자열이 숫자 값인지 결정하기 전에 문자열을 주의 깊게 분석합니다. ParseInt() 메서드는 먼저 위치 0의 문자를 조사하여 유효한 숫자인지 확인합니다. 그렇지 않은 경우 메서드는 NaN을 반환하고 다른 작업을 계속 수행하지 않습니다. 그러나 문자가 유효한 숫자인 경우 메서드는 위치 1의 문자를 보고 동일한 테스트를 수행합니다. 이 프로세스는 유효한 숫자가 아닌 문자가 발견될 때까지 계속되며, 이때parseInt()는 문자 앞의 문자열을 숫자로 변환합니다.
parseInt() 메서드에는 2진수, 8진수, 16진수 또는 기타 기본 문자열을 정수로 변환할 수 있는 기본 모드도 있습니다. 기본은 parsInt() 메소드의 두 번째 매개변수로 지정됩니다.
2. 캐스팅 JavaScript에서는 캐스팅을 사용하여 다양한 유형의 변수를 처리할 수도 있습니다.
①Boolean(value)--주어진 값을 Boolean 유형으로 변환
②Number(value)--주어진 값을 숫자로 변환
3String(value)--주어진 값을 문자열로 변환
읽은 후 위 내용에서 JavaScript가 데이터베이스 DateTime 필드 유형을 어떻게 변환하는지 알고 계십니까?
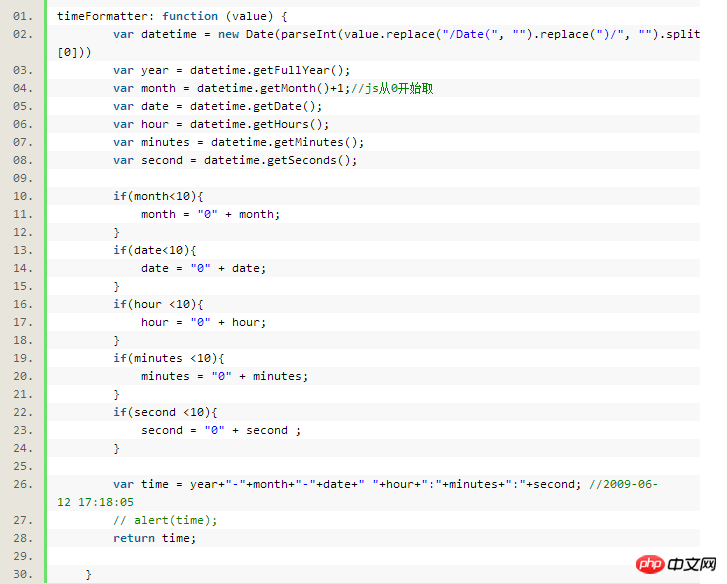
프로그램에서 데이터베이스에서 읽은 날짜 및 시간 유형 데이터는 일반적으로 다음 형식입니다: "/Date(139832079+0800)/"
우리는 이를 다음 형식으로 변환하려고 합니다: '2012-12- 1011: 05:21'
다음 js 함수를 사용할 수 있습니다:
 긴 날짜와 긴 형식이 필요한 경우:
긴 날짜와 긴 형식이 필요한 경우:

결론:오늘은 간략하게 설명하겠습니다. JavaScript의 데이터 소개 유형 및 데이터 유형 변환은 참고용일 뿐입니다. JavaScript에는 아직 배워야 할 지식이 많고 계속해서 열심히 공부해야 합니다!
위 내용은 js에서 데이터베이스 DateTime 필드 유형을 변환하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Go 언어는 데이터베이스의 추가, 삭제, 수정 및 쿼리 작업을 어떻게 구현합니까?
Mar 27, 2024 pm 09:39 PM
Go 언어는 데이터베이스의 추가, 삭제, 수정 및 쿼리 작업을 어떻게 구현합니까?
Mar 27, 2024 pm 09:39 PM
Go 언어는 효율적이고 간결하며 배우기 쉬운 프로그래밍 언어입니다. 동시 프로그래밍과 네트워크 프로그래밍의 장점 때문에 개발자들이 선호합니다. 실제 개발에서 데이터베이스 작업은 필수적인 부분입니다. 이 기사에서는 Go 언어를 사용하여 데이터베이스 추가, 삭제, 수정 및 쿼리 작업을 구현하는 방법을 소개합니다. Go 언어에서는 일반적으로 사용되는 SQL 패키지, Gorm 등과 같은 타사 라이브러리를 사용하여 데이터베이스를 운영합니다. 여기서는 sql 패키지를 예로 들어 데이터베이스의 추가, 삭제, 수정 및 쿼리 작업을 구현하는 방법을 소개합니다. MySQL 데이터베이스를 사용하고 있다고 가정합니다.
 iOS 18에는 손실되거나 손상된 사진을 검색할 수 있는 새로운 '복구된' 앨범 기능이 추가되었습니다.
Jul 18, 2024 am 05:48 AM
iOS 18에는 손실되거나 손상된 사진을 검색할 수 있는 새로운 '복구된' 앨범 기능이 추가되었습니다.
Jul 18, 2024 am 05:48 AM
Apple의 최신 iOS18, iPadOS18 및 macOS Sequoia 시스템 릴리스에는 사진 애플리케이션에 중요한 기능이 추가되었습니다. 이 기능은 사용자가 다양한 이유로 손실되거나 손상된 사진과 비디오를 쉽게 복구할 수 있도록 설계되었습니다. 새로운 기능에는 사진 앱의 도구 섹션에 '복구됨'이라는 앨범이 도입되었습니다. 이 앨범은 사용자가 기기에 사진 라이브러리에 포함되지 않은 사진이나 비디오를 가지고 있을 때 자동으로 나타납니다. "복구된" 앨범의 출현은 데이터베이스 손상으로 인해 손실된 사진과 비디오, 사진 라이브러리에 올바르게 저장되지 않은 카메라 응용 프로그램 또는 사진 라이브러리를 관리하는 타사 응용 프로그램에 대한 솔루션을 제공합니다. 사용자는 몇 가지 간단한 단계만 거치면 됩니다.
 Hibernate는 어떻게 다형성 매핑을 구현합니까?
Apr 17, 2024 pm 12:09 PM
Hibernate는 어떻게 다형성 매핑을 구현합니까?
Apr 17, 2024 pm 12:09 PM
Hibernate 다형성 매핑은 상속된 클래스를 데이터베이스에 매핑할 수 있으며 다음 매핑 유형을 제공합니다. Join-subclass: 상위 클래스의 모든 열을 포함하여 하위 클래스에 대한 별도의 테이블을 생성합니다. 클래스별 테이블: 하위 클래스별 열만 포함하는 하위 클래스에 대한 별도의 테이블을 만듭니다. Union-subclass: Joined-subclass와 유사하지만 상위 클래스 테이블이 모든 하위 클래스 열을 통합합니다.
 PHP에서 MySQLi를 사용하여 데이터베이스 연결을 설정하는 방법에 대한 자세한 튜토리얼
Jun 04, 2024 pm 01:42 PM
PHP에서 MySQLi를 사용하여 데이터베이스 연결을 설정하는 방법에 대한 자세한 튜토리얼
Jun 04, 2024 pm 01:42 PM
MySQLi를 사용하여 PHP에서 데이터베이스 연결을 설정하는 방법: MySQLi 확장 포함(require_once) 연결 함수 생성(functionconnect_to_db) 연결 함수 호출($conn=connect_to_db()) 쿼리 실행($result=$conn->query()) 닫기 연결( $conn->close())
 HTML이 데이터베이스를 읽는 방법에 대한 심층 분석
Apr 09, 2024 pm 12:36 PM
HTML이 데이터베이스를 읽는 방법에 대한 심층 분석
Apr 09, 2024 pm 12:36 PM
HTML은 데이터베이스를 직접 읽을 수 없지만 JavaScript 및 AJAX를 통해 읽을 수 있습니다. 단계에는 데이터베이스 연결 설정, 쿼리 보내기, 응답 처리 및 페이지 업데이트가 포함됩니다. 이 기사에서는 JavaScript, AJAX 및 PHP를 사용하여 MySQL 데이터베이스에서 데이터를 읽는 실제 예제를 제공하고 쿼리 결과를 HTML 페이지에 동적으로 표시하는 방법을 보여줍니다. 이 예제에서는 XMLHttpRequest를 사용하여 데이터베이스 연결을 설정하고 쿼리를 보내고 응답을 처리함으로써 페이지 요소에 데이터를 채우고 데이터베이스를 읽는 HTML 기능을 실현합니다.
 PHP에서 데이터베이스 연결 오류를 처리하는 방법
Jun 05, 2024 pm 02:16 PM
PHP에서 데이터베이스 연결 오류를 처리하는 방법
Jun 05, 2024 pm 02:16 PM
PHP에서 데이터베이스 연결 오류를 처리하려면 다음 단계를 사용할 수 있습니다. mysqli_connect_errno()를 사용하여 오류 코드를 얻습니다. 오류 메시지를 얻으려면 mysqli_connect_error()를 사용하십시오. 이러한 오류 메시지를 캡처하고 기록하면 데이터베이스 연결 문제를 쉽게 식별하고 해결할 수 있어 애플리케이션이 원활하게 실행될 수 있습니다.
 Golang에서 데이터베이스 콜백 함수를 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 02:20 PM
Golang에서 데이터베이스 콜백 함수를 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 02:20 PM
Golang의 데이터베이스 콜백 기능을 사용하면 다음을 달성할 수 있습니다. 지정된 데이터베이스 작업이 완료된 후 사용자 정의 코드를 실행합니다. 추가 코드를 작성하지 않고도 별도의 함수를 통해 사용자 정의 동작을 추가할 수 있습니다. 삽입, 업데이트, 삭제, 쿼리 작업에 콜백 함수를 사용할 수 있습니다. 콜백 함수를 사용하려면 sql.Exec, sql.QueryRow, sql.Query 함수를 사용해야 합니다.
 Golang을 사용하여 원격 데이터베이스에 연결하는 방법은 무엇입니까?
Jun 01, 2024 pm 08:31 PM
Golang을 사용하여 원격 데이터베이스에 연결하는 방법은 무엇입니까?
Jun 01, 2024 pm 08:31 PM
Go 표준 라이브러리 데이터베이스/sql 패키지를 통해 MySQL, PostgreSQL 또는 SQLite와 같은 원격 데이터베이스에 연결할 수 있습니다. 데이터베이스 연결 정보가 포함된 연결 문자열을 생성합니다. sql.Open() 함수를 사용하여 데이터베이스 연결을 엽니다. SQL 쿼리 및 삽입 작업과 같은 데이터베이스 작업을 수행합니다. 리소스를 해제하기 위해 defer를 사용하여 데이터베이스 연결을 닫습니다.




