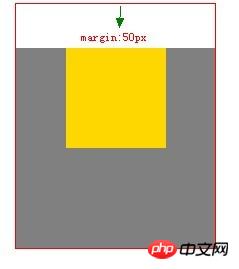
상위 요소와 하위 요소 사이의 여백 상단 문제
하위 요소 상자에 수직 여백 margin-top을 지정하면 상위 요소 상자도 margin-top 값이 낮아집니다. 이 문제가 발생한 친구는 이 문서를 참조하여 예상치 못한 이득을 얻을 수 있습니다. 해킹 :
상위 요소의 상자에는 하위 요소 상자가 포함되어 있습니다. 하위 요소 상자에 수직 margin-top이 지정되면 상위 요소 상자도 margin-top 값으로 내려가지만 하위 요소의 여백은 낮아집니다. 상위 요소는 변경되지 않습니다. 
html 코드:
코드는 다음과 같습니다.
css 스타일:
코드는 다음과 같습니다: .box1{height:200px;width:200px;Background:gray;} .box2{height:100px;width:100px; background: gold;margin-top: 50px;}
해결책: 1. 상위 요소의 높이를 수정하고
padding-top 스타일 시뮬레이션을 추가합니다(padding-top: 1px; 일반적으로 사용됨) 2.
overflow: 상위 요소에 숨겨짐 ; 스타일이면 충분함(완벽함) 3. 상위 요소 또는 하위 요소에 대해 부동소수점 선언(float: 왼쪽; 사용 가능)
4. 상위 요소에 테두리 추가(테두리: 1px 솔리드 투명 가능) )
5. 상위 요소 또는 하위 요소 선언 추가
절대 위치 지정
위 내용은 상위 요소와 하위 요소 사이의 여백 상단 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 C++ 코드에 나타나는 '오류: 'ClassName' 클래스 재정의' 문제 해결
Aug 25, 2023 pm 06:01 PM
C++ 코드에 나타나는 '오류: 'ClassName' 클래스 재정의' 문제 해결
Aug 25, 2023 pm 06:01 PM
C++ 코드에서 "error:redefinitionofclass'ClassName'" 문제를 해결하세요. C++ 프로그래밍에서는 다양한 컴파일 오류가 자주 발생합니다. 일반적인 오류 중 하나는 "error:redefinitionofclass 'ClassName'"('ClassName' 클래스의 재정의 오류)입니다. 이 오류는 일반적으로 동일한 클래스가 여러 번 정의될 때 발생합니다. 이 기사는
 클러스터링 알고리즘의 클러스터링 효과 평가 문제
Oct 10, 2023 pm 01:12 PM
클러스터링 알고리즘의 클러스터링 효과 평가 문제
Oct 10, 2023 pm 01:12 PM
클러스터링 알고리즘에서 클러스터링 효과 평가 문제에는 특정 코드 예제가 필요합니다. 클러스터링은 데이터를 클러스터링하여 유사한 샘플을 하나의 범주로 그룹화하는 비지도 학습 방법입니다. 클러스터링 알고리즘에서는 클러스터링의 효과를 어떻게 평가하는가가 중요한 문제입니다. 이 기사에서는 일반적으로 사용되는 몇 가지 클러스터링 효과 평가 지표를 소개하고 해당 코드 예제를 제공합니다. 1. 클러스터링 효과 평가 지수 실루엣 계수 실루엣 계수는 표본의 근접성 및 다른 클러스터와의 분리 정도를 계산하여 클러스터링 효과를 평가합니다.
 Windows 10에서 Steam을 다운로드할 수 없으면 어떻게 해야 하나요?
Jul 07, 2023 pm 01:37 PM
Windows 10에서 Steam을 다운로드할 수 없으면 어떻게 해야 하나요?
Jul 07, 2023 pm 01:37 PM
Steam은 고품질 게임이 많은 매우 인기 있는 게임 플랫폼이지만 일부 Win10 사용자는 Steam을 다운로드할 수 없다고 보고합니다. 무슨 일이 일어나고 있나요? 사용자의 IPv4 서버 주소가 제대로 설정되지 않았을 가능성이 높습니다. 이 문제를 해결하려면 호환 모드에서 Steam을 설치한 다음 수동으로 DNS 서버를 114.114.114.114로 수정하면 나중에 다운로드할 수 있습니다. Win10에서 Steam을 다운로드할 수 없는 경우 해결 방법: Win10에서는 호환 모드로 설치를 시도할 수 있으며, 업데이트 후에는 호환 모드를 꺼야 합니다. 그렇지 않으면 웹 페이지가 로드되지 않습니다. 호환 모드에서 프로그램을 실행하려면 프로그램 설치 속성을 클릭하세요. 메모리, 전력을 늘리려면 다시 시작하세요.
 PHP 오류 해결: 상위 클래스를 상속할 때 발생하는 문제
Aug 17, 2023 pm 01:33 PM
PHP 오류 해결: 상위 클래스를 상속할 때 발생하는 문제
Aug 17, 2023 pm 01:33 PM
PHP 오류 해결: 상위 클래스 상속 시 발생하는 문제 PHP에서 상속은 객체 지향 프로그래밍의 중요한 기능입니다. 상속을 통해 기존 코드를 재사용하고 원본 코드를 수정하지 않고도 확장하고 개선할 수 있습니다. 상속은 개발에 널리 사용되지만 부모 클래스에서 상속할 때 가끔 오류 문제가 발생할 수 있습니다. 이 문서에서는 부모 클래스에서 상속할 때 발생하는 일반적인 문제를 해결하는 데 중점을 두고 해당 코드 예제를 제공합니다. 질문 1: 시스템이 상위 클래스를 상속하는 과정에서 상위 클래스를 찾을 수 없습니다.
 일반적인 iPhone 문제를 진단하는 방법을 가르쳐주세요.
Dec 03, 2023 am 08:15 AM
일반적인 iPhone 문제를 진단하는 방법을 가르쳐주세요.
Dec 03, 2023 am 08:15 AM
강력한 성능과 다재다능한 기능으로 잘 알려진 iPhone은 복잡한 전자 장치에서 흔히 발생하는 문제인 가끔씩 발생하는 문제나 기술적인 어려움으로부터 자유롭지 않습니다. iPhone 문제를 경험하면 실망스러울 수 있지만 일반적으로 알람은 필요하지 않습니다. 이 종합 가이드에서는 iPhone 사용과 관련하여 가장 일반적으로 직면하는 문제 중 일부를 쉽게 설명하는 것을 목표로 합니다. 당사의 단계별 접근 방식은 이러한 일반적인 문제를 해결하는 데 도움을 주고 장비를 최상의 작동 순서로 되돌릴 수 있는 실용적인 솔루션과 문제 해결 팁을 제공하도록 설계되었습니다. 결함이 있거나 더 복잡한 문제에 직면하더라도 이 문서는 문제를 효과적으로 해결하는 데 도움이 될 수 있습니다. 일반적인 문제 해결 팁 특정 문제 해결 단계를 진행하기 전에 다음은 몇 가지 유용한 정보입니다.
 jQuery가 양식 요소 값을 얻을 수 없는 문제를 해결하는 방법
Feb 19, 2024 pm 02:01 PM
jQuery가 양식 요소 값을 얻을 수 없는 문제를 해결하는 방법
Feb 19, 2024 pm 02:01 PM
jQuery.val()을 사용할 수 없는 문제를 해결하려면 구체적인 코드 예제가 필요합니다. 프론트 엔드 개발자에게는 jQuery를 사용하는 것이 일반적인 작업 중 하나입니다. 그중에서도 .val() 메서드를 사용하여 양식 요소의 값을 가져오거나 설정하는 것은 매우 일반적인 작업입니다. 그러나 특정한 경우에는 .val() 메서드를 사용하지 못하는 문제가 발생할 수 있습니다. 이 문서에서는 몇 가지 일반적인 상황과 해결 방법을 소개하고 구체적인 코드 예제를 제공합니다. 문제 설명 jQuery를 사용하여 프런트 엔드 페이지를 개발할 때 때때로 다음과 같은 문제가 발생할 수 있습니다.
 약한 지도 학습의 라벨 획득 문제
Oct 08, 2023 am 09:18 AM
약한 지도 학습의 라벨 획득 문제
Oct 08, 2023 am 09:18 AM
약한 지도 학습의 라벨 획득 문제에는 특정 코드 예제가 필요합니다. 소개: 약한 지도 학습은 훈련에 약한 라벨을 사용하는 기계 학습 방법입니다. 기존 지도 학습과 달리 약한 지도 학습은 각 샘플에 정확한 라벨이 필요한 것이 아니라 모델을 훈련하는 데 더 적은 수의 라벨만 사용하면 됩니다. 그러나 약한 지도 학습에서는 약한 레이블로부터 유용한 정보를 정확하게 얻는 방법이 핵심 문제입니다. 이 기사에서는 약한 지도 학습의 레이블 획득 문제를 소개하고 구체적인 코드 예제를 제공합니다. 약한 지도 학습의 라벨 획득 문제 소개:
 머신러닝 모델의 일반화 능력 문제
Oct 08, 2023 am 10:46 AM
머신러닝 모델의 일반화 능력 문제
Oct 08, 2023 am 10:46 AM
기계 학습 모델의 일반화 기능에는 특정 코드 예제가 필요합니다. 기계 학습의 개발 및 적용이 점점 더 널리 보급됨에 따라 사람들은 기계 학습 모델의 일반화 기능에 점점 더 많은 관심을 기울이고 있습니다. 일반화 능력은 레이블이 지정되지 않은 데이터에 대한 기계 학습 모델의 예측 능력을 의미하며, 현실 세계에서 모델의 적응성으로도 이해될 수 있습니다. 좋은 머신러닝 모델은 높은 일반화 능력을 갖추고 새로운 데이터에 대해 정확한 예측을 할 수 있어야 합니다. 그러나 실제 응용에서는 훈련 세트에서는 잘 수행되지만 테스트 세트에서는 실패하거나 실제 모델에서 실패하는 모델을 자주 접하게 됩니다.




