이 글은 JavaScript가 생성한 객체에 대한 관련 정보를 모두에게 자세하게 소개하고 있으며, 관심 있는 친구들이 참고할 수 있습니다.
JavaScript는 생성된 각 객체에 대해 프로토타입을 설정하고 이를 가리킵니다. .
obj.xxx를 사용하여 객체의 속성에 액세스할 때 JavaScript 엔진은 먼저 현재 객체에서 속성을 검색합니다. 아직 발견되지 않은 경우 해당 프로토타입 객체로 이동합니다. 이는 Object.prototype 객체로 돌아가며, 마지막으로 해당 객체를 찾지 못한 경우 undefound만 반환할 수 있습니다.
예를 들어 Array 객체를 생성합니다.
var arr = [1, 2, 3];
프로토타입 체인은 다음과 같습니다.
arr ----> Array.prototype ---->
Array.prototype은 indexOf(), Shift() 및 기타 메서드를 정의하므로 모든 Array 객체에서 이러한 메서드를 직접 호출할 수 있습니다.
function foo() {
return 0;
}
Function.prototype은 apply()와 같은 메소드를 정의하므로 모든 함수는 apply() 메소드를 호출할 수 있습니다.
프로토타입 체인이 길면 조회하는 데 시간이 더 걸리기 때문에 객체의 속성에 접근하는 속도가 느려질 것이라고 생각하기 쉬우므로 프로토타입 체인을 너무 길게 만들지 않도록 주의하세요.
JavaScript는 생성자 메서드를 사용하여 객체를 생성할 수도 있습니다. 사용법은 먼저 생성자를 정의하는 것입니다. function Student(name) {
this.name = name;
this.hello = function () {
alert('Hello, ' + this.name + '!');
}
}
이것은 실제로 일반 함수이지만 JavaScript에서는 new 키워드를 사용하여 이 함수를 호출하고 객체를 반환할 수 있습니다.
var xiaoming = new Student('小明'); xiaoming.name; // '小明' xiaoming.hello(); // Hello, 小明!
new를 작성하지 않으면 이는 일반 함수이며 정의되지 않은 반환을 반환합니다. . 그러나 new가 작성되면 생성자가 되며, 이에 바인딩된 this는 새로 생성된 객체를 가리키며 기본적으로 this를 반환합니다. 즉, 끝에 return this를 작성할 필요가 없습니다.
새로 생성된 Xiaoming의 프로토타입 체인은 다음과 같습니다.
xiaoming ↘
xiaohong -→ Student.prototype ----> Object.prototype ----> nullxiaojun ↗
new Student()로 생성된 개체는 프로토타입에서 생성자 속성도 가져옵니다. 이 속성은 Student 자체를 가리킵니다. xiaoming.constructor === Student.prototype.constructor; // true
Student.prototype.constructor === Student; // true
Object.getPrototypeOf(xiaoming) === Student.prototype; // true
xiaoming instanceof Student; // true
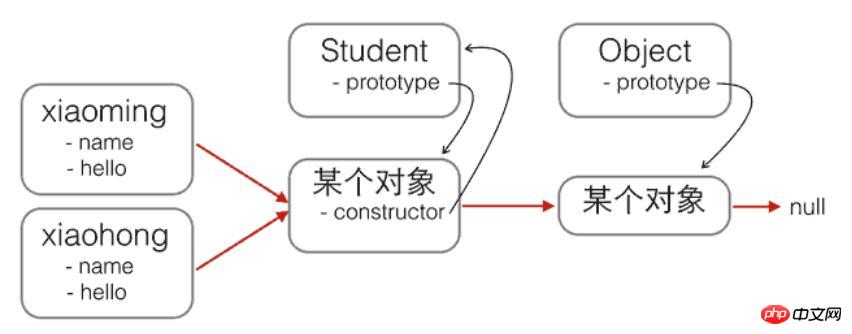
어지러우신가요? 이러한 지저분한 관계를 그림으로 표현하는 방법은 다음과 같습니다.
또한 Student 함수에는 Xiaoming 및 xiaohong의 프로토타입 개체를 가리키는 속성 프로토타입이 있습니다. 그러나 Xiaoming 및 xiaohong 개체에는 속성 프로토타입이 없지만 proto의 비표준 사용을 사용하여 볼 수 있습니다. .
이제 우리는 Xiaoming 및 xiaohong과 같은 개체가 Student에서 "상속"된다고 생각합니다.하지만 여전히 작은 문제가 있습니다. 주의하세요. 
xiaoming.name; // '小明' xiaohong.name; // '小红' xiaoming.hello; // function: Student.hello() xiaohong.hello; // function: Student.hello() xiaoming.hello === xiaohong.hello; // false
샤오밍과 샤오홍의 각각의 안녕하세요는 하나의 기능이지만 기능 이름과 코드는 동일하지만 두 가지 다른 기능입니다!
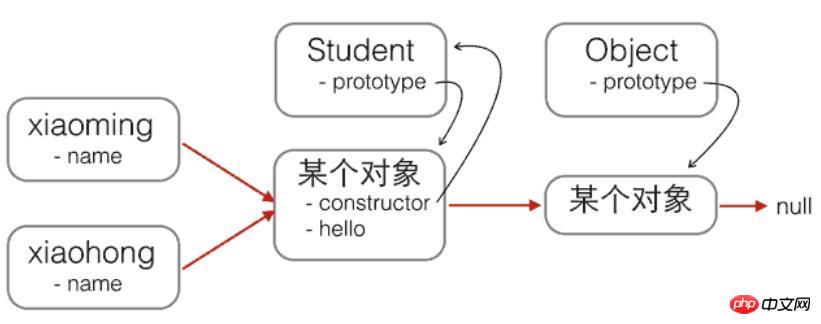
new Student()를 통해 많은 개체를 생성하면 이러한 개체의 hello 함수는 실제로 동일한 함수만 공유하면 되므로 많은 메모리를 절약할 수 있습니다.
function Student(name) {
this.name = name;
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};
새로 쓰는 것을 잊어버리면 어떻게 해야 하나요
如果一个函数被定义为用于创建对象的构造函数,但是调用时忘记了写new怎么办?
在strict模式下,this.name = name将报错,因为this绑定为undefined,在非strict模式下,this.name = name不报错,因为this绑定为window,于是无意间创建了全局变量name,并且返回undefined,这个结果更糟糕。
所以,调用构造函数千万不要忘记写new。为了区分普通函数和构造函数,按照约定,构造函数首字母应当大写,而普通函数首字母应当小写,这样,一些语法检查工具如jslint将可以帮你检测到漏写的new。
最后,我们还可以编写一个createStudent()函数,在内部封装所有的new操作。一个常用的编程模式像这样:
function Student(props) {
this.name = props.name || '匿名'; // 默认值为'匿名'
this.grade = props.grade || 1; // 默认值为1
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};
function createStudent(props) {
return new Student(props || {})
}这个createStudent()函数有几个巨大的优点:一是不需要new来调用,二是参数非常灵活,可以不传,也可以这么传:
var xiaoming = createStudent({
name: '小明'
});
xiaoming.grade; // 1如果创建的对象有很多属性,我们只需要传递需要的某些属性,剩下的属性可以用默认值。由于参数是一个Object,我们无需记忆参数的顺序。如果恰好从JSON拿到了一个对象,就可以直接创建出xiaoming。
练习
请利用构造函数定义Cat,并让所有的Cat对象有一个name属性,并共享一个方法say(),返回字符串'Hello, xxx!':
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
위 내용은 JavaScript로 객체를 생성하는 방법에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!