CSS Border 속성 사용 소개 실선(실선)
Border(테두리)는 CSS의 속성입니다. 이를 사용하여 범위(예: TD, p 등)를 결정할 수 있는 HTML 태그에 테두리를 그릴 수 있고 텍스트에 테두리를 추가할 수 있습니다. 탐색 메뉴는 다음과 같습니다. 관심 있는 친구는 이에 대해 알아볼 수 있습니다.
웹페이지를 만들어본 사람이라면 선 그리기에 대해 고민한 경험이 있을 것입니다. 먼저 "테두리"에 대해 알아봅시다. CSS의 속성으로 TD, p와 같은 태그의 범위를 지정할 수 있습니다. 등).) 테두리 선의 유형, 너비 및 색상을 정의할 수 있는 테두리를 그립니다. 이 기능을 사용하면 몇 가지 특수 효과를 만들 수 있습니다. 다음은 예제를 통해 응용 기술을 설명합니다.
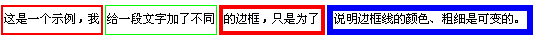
1. 텍스트에 테두리 추가 
위의 예에서는 테두리 선의 색상과 두께가 가변적임을 보여주기 위해 텍스트에 다양한 테두리가 추가되었습니다.
첫 번째 테두리의 CSS 코드는 다음과 같습니다. style="max-width:90%";
"테두리" 뒤의 세 매개변수의 의미는 다음과 같습니다. 테두리 선의 너비는 다음과 같습니다. 경계선: 실선(실선); 경계선 색상: 빨간색(빨간색).
테두리 선의 너비에는 얇은(가는 선), 중간(중간 두꺼운 선), 두꺼운(굵은 선)의 세 가지 표준 값이 있습니다.
또한 너비도 1pt, 5px, 2cm로 맞춤 설정할 수 있습니다. , 등.
경계선의 종류에는 없음(경계선 없음), 점선(점으로 구성된 점선), 점선(짧은 선으로 구성된 점선), 실선(실선), 이중(이중선, 이중선)의 9가지 명확한 값이 있습니다. line) 너비에 그 사이의 빈 부분의 너비를 더한 값은 border-width), 홈(3D 홈 모양 테두리), 릿지(3D 능선 모양 테두리), 인셋(3D 인라인 테두리)으로 정의된 너비와 같습니다. , 더 어두운 색상), 윤곽선(3D 인라인 테두리, 더 밝은 색상),
참고: 시스템이 이러한 테두리의 속성 값을 지원하지 않는 경우 "점선", "점선", "이중", "홈" ", "ridge", "inset" 및 "outset" 모두 "solid"로 대체됩니다.
테두리선 색상: #00ffcc와 같은 16진수 색상 코드를 사용할 수 있습니다.
위에서 볼 수 있듯이 텍스트에 테두리를 추가하는 것은 정말 간단합니다. 위의 예에서는 설명하지 않아도 다음 테두리의 설정을 이해할 수 있습니다! 텍스트에 테두리를 추가하려면 CSS를
태그에 추가하면 됩니다. 여러 텍스트에 테두리를 추가하려면 먼저 해당 텍스트 조각을 p 태그로 묶으세요. 그런 다음
태그에 CSS를 추가하세요. 텍스트 줄에 여러 가지 다른 테두리를 추가하려면 table에 텍스트를 넣은 다음 〈TD〉 태그에 CSS를 추가하세요. 각기.
2. 탐색 메뉴에 구분선 추가 
위 예시의 작은 흰색 선은 물론 이미지로도 가능하지만 여기서는 CSS "border" 확장 속성을 사용하여 테두리를 그렸습니다. 측면이므로 코드가 훨씬 적습니다. 테두리의 한 변은 위 예의 테두리의 네 변과 유사합니다. 테두리의 네 변의 속성은 다음과 같습니다.
테두리 선 이름: border-top(상단 테두리 선), border-right (오른쪽 경계선), border-bottom (하단 경계선) 및 border-left (왼쪽 경계선) 각 경계선의 유형, 너비 및 색상은 "boder" 속성과 동일합니다. 예를 들어, 이 예에서는 각 셀의 왼쪽 테두리 선을 흰색 선으로 정의하고 선 너비를 "1px"의 실선으로 정의하려고 합니다. CSS 코드는 다음과 같습니다. style="max-width:90%".
경계선을 별도로 정의할 때 특정 값이 지정되지 않으면 기본 초기값이 사용됩니다. 코드를 작성하지 않고도 Dreamweaver에서 CSS를 정의하는 것은 매우 편리합니다. 일반적으로 사용되는 경계선을 한 번 정의하고 필요할 때마다 외부 CSS 파일에 넣어두면 매우 편리합니다.
3. 테두리에 서로 다른 너비와 색상의 테두리 선 사용
물론 위 예제의 방법을 사용하여 이 예제의 효과를 얻을 수 있지만 이는 속성에 또 다른 병합 방법을 사용할 수 있습니다. 네 모서리의 값은 함께 분류됩니다. 예를 들어 이 예제의 코드는 다음과 같습니다:
style="border-style:solid; border-width: 얇은 얇은 두꺼운 두꺼운;border-color: #00ff00 #00ff00 #0000ff #0000ff".
위에서 볼 수 있듯이 테두리 선의 유형, 너비 및 색상을 함께 정의했습니다. 여기서 몇 가지 사항에 주의하세요.
1 네 개의 테두리 선의 위치 순서는 다음과 같습니다. , 오른쪽 테두리선, 왼쪽 테두리선
2. 이 예에서는 테두리선 유형으로 하나의 실선 유형만 선택했습니다. 실제로 4개의 측면도 각각 다른 유형을 정의할 수 있습니다.3. 속성 값은 1, 2, 3, 4로 정의할 수 있습니다. 하나의 속성 값만 정의된 경우 나머지 세 개는 자동으로 동일한 값을 사용합니다. 예를 들어 border-style:solid 및 border-style:solid solid solid는 두 개 또는 세 개의 값만 있는 경우 완전히 동일한 효과를 갖습니다. 주어지면 누락됩니다. 가장자리의 속성 값은 반대쪽 가장자리와 동일한 값을 갖습니다. 예를 들어, border-width:thin Thick은 border-width:thin Thick Thin Thick과 동일한 효과를 가지며, border-width:1px 2px 3px는 border-width:1px 2px 3px 2px와 동일한 효과를 갖습니다.
Border 속성을 유연하게 적용하면 다양한 특수 효과를 얻을 수 있습니다. 방법은 위에서 설명한 것과 같습니다.
예:
코드는 다음과 같습니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color
: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>위 내용은 CSS Border 속성 사용 소개 실선(실선)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






