Border-color는 다중 색상 테두리 속성을 위해 특별히 준비되었습니다. 다음으로 CSS3 다중 색상 테두리 Border-color의 사용을 소개하겠습니다.
CSS3 테두리 다중 색상 Border-color는 다중 색상 테두리를 위해 특별히 준비된 속성입니다. CSS2에도 테두리 색상 속성이 있는데 CSS3에서 테두리 색상 속성이 하는 놀라운 기능은 무엇입니까? CSS3 테두리의 다중 색상 테두리 색상을 소개하겠습니다.
1. Border-color의 구문
코드는 다음과 같습니다.
Element selector {
-moz-border-top-colors: color color color; moz- border-right-colors:color color color; /*오른쪽 테두리*/
-moz-border-
bottom-colors: color color color; /*하단 테두리*/ -moz-border-left-colors: color color color;
}
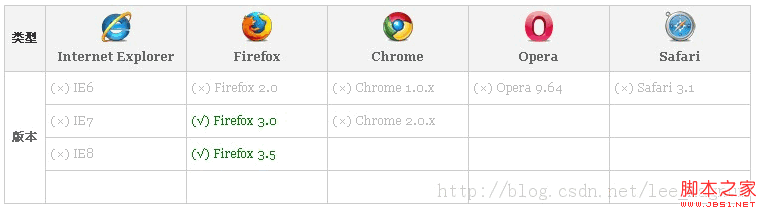
2. 테두리 색상 호환성

3. 테두리 색상 예시 CSS 코드:
height:50px;border:10px solid transparent;margin:20px; /*상단 테두리*/
-moz-border-top-colors: #bfe6f8 #b0e3fa #9fdefa #89d6f9 #73cff9 #5dcafc #3ac1fe #20b7fb #05b1ff;
/*하단 테두리*/
-moz-border-bottom-colors: #ded7fc #c9bdfd #b7a6fe #a18bfc #8c72fb #7657fe #633ffe #4e25fe #3c0ffd; */
-moz-경계-오른쪽-색상: #dbfdd5 #c4feba #adfe9f #96fe84 #89ff76 #72fa5b #57fd3c #43fe24 #25fd01
/*왼쪽 테두리*/
-moz-경계-왼쪽-색상: # ffc9c9 #ffb0b0 #ff9696 #fd7f7f #fd6969 #fd5050 #fd3838 #fd1b1b #fe0101;
}
HTML 코드:
코드는 다음과 같습니다:
멍롱역
미리보기 효과:
위 내용은 CSS3 테두리 다중 색상 테두리 색상 속성 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!