
이 글에서는 Asp.net MVC에서 사용자가 입력한 모든 문자열 필드를 잘라내는 방법을 주로 소개합니다. 필요한 친구들은 참고하면 됩니다.
MVC4.6
1의 구현 방법은 IModelBinder 인터페이스를 구현하고 사용자 정의 ModelBinder를 생성합니다.
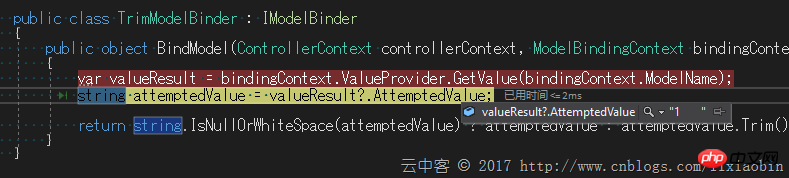
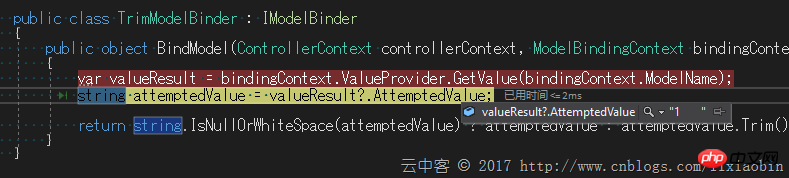
public class TrimModelBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var valueResult = bindingContext.ValueProvider.GetValue(bindingContext.ModelName);
string attemptedValue = valueResult?.AttemptedValue;
return string.IsNullOrWhiteSpace(attemptedValue) ? attemptedValue : attemptedValue.Trim();
}
}2, ModelBinder를 MVC 바인딩 라이브러리에 추가하세요.
protected void Application_Start()
{
//System.Web.Mvc.ModelBinders.Binders.DefaultBinder = new ModelBinders.TrimModelBinder();
System.Web.Mvc.ModelBinders.Binders.Add(typeof(string), new ModelBinders.TrimModelBinder());
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}

inheritComplexTypeModelBinder
public class TrimModelBinder : ComplexTypeModelBinder
{
public TrimModelBinder(IDictionary propertyBinders) : base(propertyBinders) { }
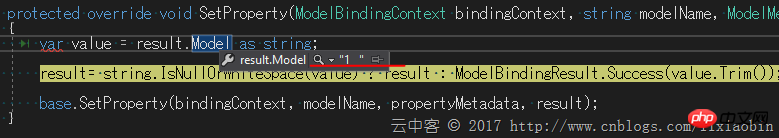
protected override void SetProperty(ModelBindingContext bindingContext, string modelName, ModelMetadata propertyMetadata, ModelBindingResult result)
{
var value = result.Model as string;
result= string.IsNullOrWhiteSpace(value) ? result : ModelBindingResult.Success(value.Trim());
base.SetProperty(bindingContext, modelName, propertyMetadata, result);
}
}public class TrimModelBinderProvider : IModelBinderProvider
{
public IModelBinder GetBinder(ModelBinderProviderContext context)
{
if (context.Metadata.IsComplexType && !context.Metadata.IsCollectionType)
{
var propertyBinders = new Dictionary();
for (int i = 0; i < context.Metadata.Properties.Count; i++)
{
var property = context.Metadata.Properties[i];
propertyBinders.Add(property, context.CreateBinder(property));
}
return new TrimModelBinder(propertyBinders);
}
return null;
}
}services.AddMvc().AddMvcOptions(s =>
{
s.ModelBinderProviders[s.ModelBinderProviders.TakeWhile(p => !(p is ComplexTypeModelBinderProvider)).Count()] = new TrimModelBinderProvider();
});
위 내용은 Asp.net MVC 입력 문자열 필드를 다듬는 방법_실용 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!