ASP.NET Core 프로젝트 구조 튜토리얼(4)_실용 팁
이 글에서는 주로 ASP.NET Core 프로젝트 구조를 자세히 소개하며, 여기에는 관심 있는 친구들이 참고할 수 있습니다.
이 장에서는 파일 시스템 구축 방법에서 ASP.NET Core 프로젝트에 대해 논의하겠습니다. 구성되어 있으며 다양한 파일과 디렉터리가 함께 작동하는 방식을 보여줍니다.
이전 장에서 생성한 FirstAppDemo 프로젝트를 열어보겠습니다.

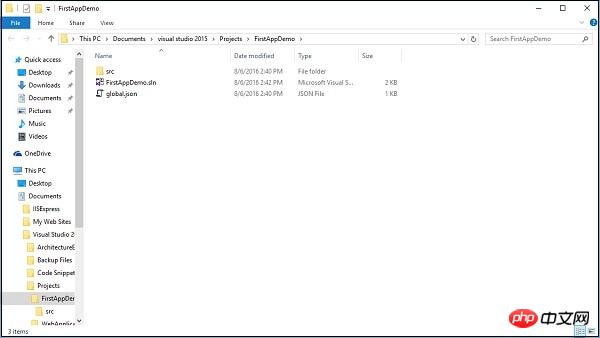
솔루션 탐색기 창에서 솔루션 노드를 마우스 오른쪽 버튼으로 클릭하고 "파일 탐색기에서 폴더 열기"를 선택합니다.

루트 디렉터리에 FirstAppDemo.sln 및 global.json이라는 두 개의 파일이 표시됩니다.

FirstAppDemo.sln 파일은 솔루션 파일입니다. Visual Studio에서는 수년 동안 기본적으로 sln 확장명을 사용해 왔습니다. Visual Studio에서 애플리케이션을 열려면 이 파일을 두 번 클릭하면 됩니다.
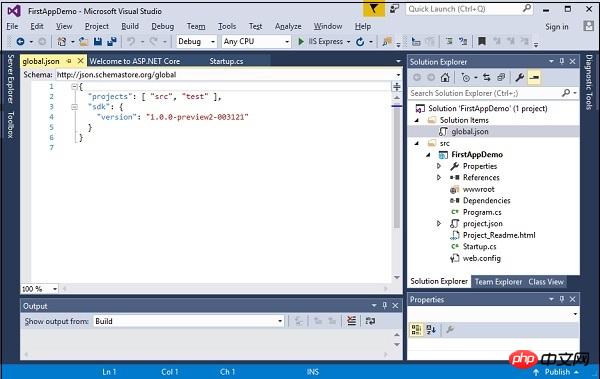
global.json 파일도 있습니다. Visual Studio에서 이 파일을 열어보겠습니다.

global.json 파일에서는 프로젝트 설정이 매우 중요합니다. 이 프로젝트 설정은 ASP.NET에 소스 코드를 찾을 위치와 프로젝트 소스 코드가 포함된 폴더를 알려줍니다.
일반적으로 새로 생성된 프로젝트에는 소스 코드가 포함된 "source" 폴더와 "test" 폴더라는 두 개의 중요한 폴더가 있습니다. 프로젝트와 소스 코드가 두 폴더 모두에 있지 않으면 프로젝트가 컴파일되지 않습니다. 필요한 경우 필요에 맞게 이러한 설정을 변경할 수 있습니다.
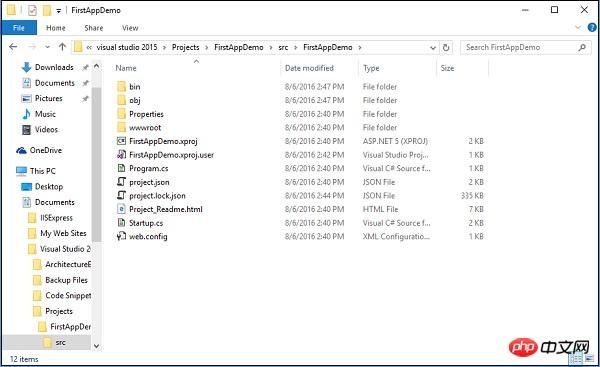
현재 프로젝트에는 테스트 폴더가 없습니다. 테스트 폴더에는 단위 테스트 프로젝트를 저장할 수 있습니다. "src" 폴더를 더블클릭해보자.

이제 FirstAppDemo 웹 애플리케이션 프로젝트를 볼 수 있습니다. 폴더를 두 번 클릭하세요.

이것은 응용 프로그램의 소스 코드 파일이며 솔루션 탐색기 창에서도 이 폴더 구조를 볼 수 있습니다.
프로젝트 폴더에 새 파일을 추가하면 해당 파일이 자동으로 프로젝트에 추가됩니다. 파일을 삭제하면 해당 파일은 프로젝트에서도 삭제됩니다. 프로젝트와 파일 시스템 간에 모든 것이 동기화 상태를 유지하며 이는 이전 Asp.NET 버전과 약간 다릅니다.
ASP.NET Core는 파일이 변경되거나 새 파일이 추가되면 자동으로 애플리케이션을 컴파일합니다.
Case
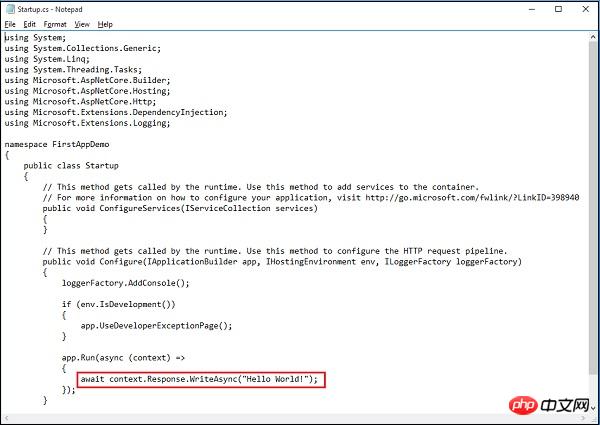
간단한 예를 살펴보겠습니다. 메모장에서 Startup.cs 파일을 엽니다.

다음 코드 줄은 응용 프로그램에 대한 모든 HTTP 요청에 응답하는 데 사용됩니다. 여기서는 "Hello World!"
위 스크린샷의 문자열 을 아래와 같이 "Hello World! This ASP.NET Core Application"으로 수정해 보겠습니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}Ctrl+S를 눌러 이 파일을 저장하세요. Editor 텍스트에서 웹 브라우저로 돌아가서 애플리케이션을 새로 고치세요.

이제 변경 사항이 브라우저에 반영된 것을 볼 수 있습니다.
ASP.NET은 파일 시스템을 모니터링하고 파일이 변경되면 자동으로 응용 프로그램을 컴파일하기 때문입니다. Visual Studio에서 앱을 명시적으로 다시 컴파일할 필요는 없습니다.
실제로 Visual Studio Code 등과 같은 다른 편집기를 사용할 수 있습니다.
Visual Studio를 사용할 때 해야 할 일은 디버거를 실행하여 웹 서버를 시작하는 것뿐입니다. Ctrl + F5를 눌러 파일을 편집하고, 파일을 저장하고, 브라우저를 새로 고쳐 변경 사항을 확인할 수도 있습니다.
이것은 C#을 사용하여 웹 애플리케이션을 구축하기 위한 훌륭한 흐름입니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다.
위 내용은 ASP.NET Core 프로젝트 구조 튜토리얼(4)_실용 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 numpy 버전 업그레이드: 상세하고 따라하기 쉬운 가이드
Feb 25, 2024 pm 11:39 PM
numpy 버전 업그레이드: 상세하고 따라하기 쉬운 가이드
Feb 25, 2024 pm 11:39 PM
numpy 버전 업그레이드 방법: 따라하기 쉬운 튜토리얼, 구체적인 코드 예제 필요 소개: NumPy는 과학 컴퓨팅에 사용되는 중요한 Python 라이브러리입니다. 효율적인 수치 연산을 수행하는 데 사용할 수 있는 강력한 다차원 배열 객체와 일련의 관련 함수를 제공합니다. 새 버전이 출시되면 새로운 기능과 버그 수정이 지속적으로 제공됩니다. 이 문서에서는 설치된 NumPy 라이브러리를 업그레이드하여 최신 기능을 얻고 알려진 문제를 해결하는 방법을 설명합니다. 1단계: 처음에 현재 NumPy 버전을 확인하세요.
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
모니터 구입 시 테스트는 파손 구입을 피하기 위해 꼭 필요한 부분입니다. 오늘은 모니터 테스트를 위한 소프트웨어 사용법을 알려드리겠습니다. 방법 단계 1. 먼저 본 사이트에서 DisplayX 소프트웨어를 검색하여 다운로드한 후 설치하고 열면 사용자에게 제공되는 다양한 감지 방법을 확인할 수 있습니다. 2. 사용자는 일반 전체 테스트를 클릭합니다. 첫 번째 단계는 디스플레이의 밝기를 테스트하여 상자가 선명하게 보이도록 조정하는 것입니다. 3. 그런 다음 마우스를 클릭하여 다음 링크를 입력합니다. 모니터가 각 흑백 영역을 구분할 수 있으면 모니터가 여전히 양호하다는 의미입니다. 4. 마우스 왼쪽 버튼을 다시 클릭하면 모니터의 그레이스케일 테스트를 볼 수 있습니다. 색상 전환이 매끄러울수록 모니터가 더 좋아진 것입니다. 5. 또한, 우리는 displayx 소프트웨어에서
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
스마트폰의 지속적인 발전과 함께 휴대폰의 기능은 점점 더 강력해졌고, 그 중 장사진 촬영 기능은 많은 사용자들이 일상생활에서 사용하는 중요한 기능 중 하나로 자리 잡았다. 긴 스크린샷은 사용자가 쉽게 보고 공유할 수 있도록 긴 웹페이지, 대화 기록, 사진을 한 번에 저장하는 데 도움이 됩니다. 많은 휴대폰 브랜드 중에서 Huawei 휴대폰은 사용자들로부터 높은 평가를 받는 브랜드 중 하나이며, 긴 사진을 자르는 기능도 높은 평가를 받고 있습니다. 이 기사에서는 Huawei 휴대폰으로 장사진을 찍는 올바른 방법과 Huawei 휴대폰을 더 잘 활용하는 데 도움이 되는 몇 가지 전문가 팁을 소개합니다.
 PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: Int 유형을 문자열로 변환하는 방법 PHP에서는 정수 데이터를 문자열로 변환하는 것이 일반적인 작업입니다. 이 튜토리얼에서는 특정 코드 예제를 제공하면서 PHP의 내장 함수를 사용하여 int 유형을 문자열로 변환하는 방법을 소개합니다. 캐스트 사용: PHP에서는 캐스트를 사용하여 정수 데이터를 문자열로 변환할 수 있습니다. 이 방법은 매우 간단합니다. 정수 데이터 앞에 (문자열)을 추가하면 문자열로 변환됩니다. 아래는 간단한 샘플 코드입니다.




