마진과 padding을 배울 때 헷갈리셨나요? - 뭐야 내부 여백, 뭐야 외부 여백. 하하하, 처음에는 좀 헷갈렸는데 나중에 정보를 찾아보니 알게 됐네요. 이제 마진과 패딩에 대한 이해를 이야기해보겠습니다.
1. 마진이란 무엇입니까
CSS에서 마진이란 현재 요소 테두리와 다른 주변 요소의 테두리 사이의 거리(또는 공간)입니다.
2. 패딩과 마진이란?
코드 2-1:
>
<html xmlns="http://www.w3.org/1999 /xhtml">
<head><
http-equiv="Content- " content="text/html; charset=UTF-8" /> >
~ ~ P 테두리: 6px 빨간색
.test2 {
Margin-top
: 40px;
padding-top
body> <
p class="test1">test1< ;/
p >
class=" test2"> p>
p> ;
bodyhtml&g t;
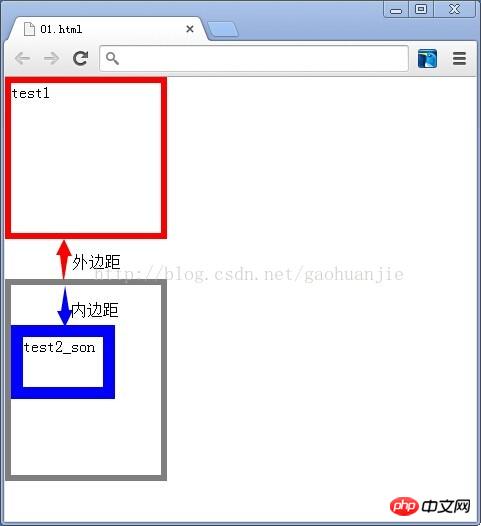
설명: 그림 01 图 그림 01의 회색 영역은 클래스 값이 TEST2인 경계선으로, 너비가 p입니다. test2) 경계 확장은 다른 요소의 경계 확장과 거리가 있습니다. 다른 요소는 여백 요소와 동일한 수준에 있습니다(여기서는 클래스 값이 test
1② 패딩: 내부 여백은 여백 요소(여기서는 클래스 값이 test2인 p)와 해당 하위 요소의 테두리 확장을 나타냅니다. ③ 패딩과 여백은 해당 요소 및 기타 요소에 상대적입니다. 예를 들어 내부 요소의 패딩처럼 보일 수 있습니다. 클래스 값 test2
p의 여백은 클래스 값 test2_test를 갖는 p 요소의 외부 여백으로 간주되므로 위 코드는 다음과 같이 작성할 수도 있습니다. 클래스 값을 test2로 변경합니다. p 스타일 목록에서 "padding-top:40px;"를 제거하고 클래스 값이 test2_test인 p 요소에 "margin-top:40px;"를 추가합니다. 효과는 코드 2-1과 같습니다. 3. margin과 padding의 attribute
value
① 기본값은 모두 0입니다. 속성 값은 모두 자동일 수 있습니다. 브라우저는 여백의 영향을 받는 요소의 외부 여백을 계산하고 영향을 받는 요소의 내부 여백을 계산합니다. 둘 다 패딩하여;
속성 값을 상속으로 설정하여 상위 요소의 여백을 상속할 수 있습니다. 여백은 상위 요소의 외부 여백을 상속하고 패딩은 상위 요소의 내부 여백을 상속합니다. 그러나 상속은 모든 버전에서 사용할 수 있습니다.
이 버전의 Internet Explorer(IE8 포함)는 지원되지 않으므로 학습할 필요가 없습니다. ②에서 Margin은 외부 거리 값을 음수로 지정할 수 있지만 사용할 때 주의하세요. Padding은 지정된 경계 거리 값을 허용하지 않습니다. 
A, Margin에는 4개의 속성 값이 있습니다(예: Margin: 10px 5px 15px 20px;). 의미는 위쪽 및 바깥쪽 10px, 오른쪽 바깥쪽 5px입니다. , 아래쪽 바깥쪽은 15px, 왼쪽 바깥쪽은 20px 有 Padding에는 4개의 속성 값이 있습니다(예: padding: 10px 5px 15px 20px;). 의미는 위쪽 안쪽 테두리 10px, 오른쪽 안쪽 테두리 5px, 아래쪽 테두리 15px, 왼쪽 안쪽 간격 20px입니다. ; 요약: 요약: 요약: 4개의 속성 값이 있는 경우 해당 동작 방향은 시계 방향 위, 오른쪽, 왼쪽, 아래의 경우; , Margin에는 2개의 속성 값이 있습니다(예: Margin: 10px 5px;). 이는 위쪽 및 외부 테두리와 아래쪽 외부 테두리 10px, 오른쪽 외부 측면 및 왼쪽 외부 거리 5px를 의미합니다. 시계 방향
위 내용은 HTML CSS - 여백 및 패딩 학습의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!