이 질문을 하게 된 이유는 얼마 전 인터뷰에서 면접관님이 인라인 요소에 마진과 패딩을 적용했을 때의 효과에 대해 질문하셨는데, 제가 별로 답변을 못한 것 같습니다. 나는 지난 이틀 동안 우연히 이 문제를 살펴보기 위해 몇 가지 데모를 작성했고 몇 가지 함정을 발견했습니다.
먼저 데모로 이동하세요:
style sheet
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.inline{
border: 1px solid red;
padding: 20px;
}
</style>html code 1:
<body>
<span class="inline">span</span>
<span class="inline">span</span>
<span class="inline">span</span>
</body>html code 2
<body>
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
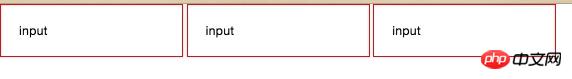
</body>위의 두 코드를 동일한 스타일 시트를 사용하여 실행하세요. 문제점 발견: 스팬의 패딩 상단이 설정되었으나 브라우저에 표시되지 않습니다. 왜 스팬과 입력이 인라인 요소인지 입력에 적용됩니다.
2 w3c 문서를 얻으세요 http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties

'
padding-right',
'padding-bottom
',| 초기: 0 | |
| 적용 대상: | |
| 상속: | no |
| 백분율: 포함 블록 너비 참조 | |
| vis ual | 계산된 값 : |
| 지정된 백분율 또는 절대 길이 | |
| 이 두 요소에 대해 margin-top을 설정하면 두 요소의 성능이 완전히 다릅니다. | margin-top에는 스팬이 유효하지 않지만 margin-top 설정에는 입력이 완전히 OK인가요? 왜? 문서 참조 |
'margin-top',
'margin-bottom
'<여백 너비> | 상속
| 적용 대상: | |
| 상속됨: | |
| 백분율: | 포함 블록 너비 참조 |
| 미디어: | visual|
| 계산된 값: | 지정된 백분율 또는 절대 길이|
위 내용은 인라인 요소의 padding-top 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!