이 글에서는 vue-cli에서 스타일러스를 사용할 수 없는 문제를 해결하는 방법을 주로 소개합니다. 참고할만한 가치가 있으니 관심 있는 친구들은 참고하면 됩니다.
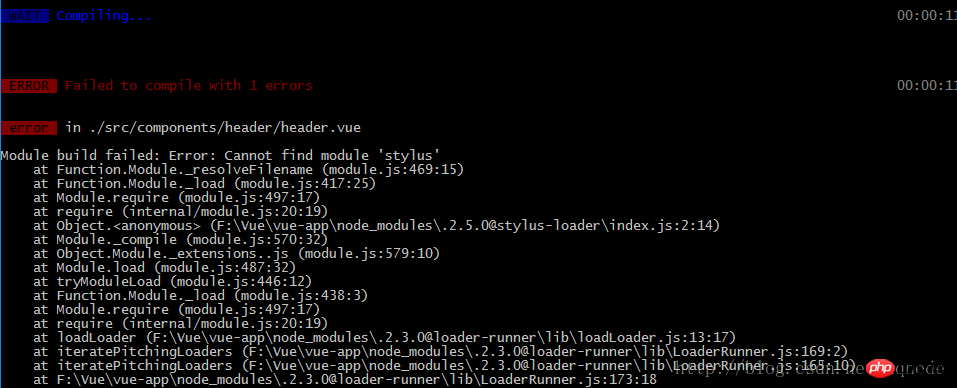
vue-cli를 기반으로 vue 프로젝트를 작성할 때 문제가 발생했습니다. 작은 함정, CSS는 스타일러스를 사용하지만 컴파일 중에 항상 오류를 보고합니다.

수십 번 앞뒤로 던진 후 마침내 제대로 작동했습니다. . . 해결 방법은 다음과 같습니다.
1 package.json 파일에 종속성을 작성합니다.
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
그런 다음 명령줄에서 cmpm i를 실행하고 플러그인을 설치합니다.
$ cnpm i stylus-loader stylus --save
$ npm run dev

위 내용은 vue-cli에서 스타일러스를 사용할 수 없는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!