ionic2 맞춤형 코르도바 플러그인 개발 및 사용
이 글은 주로 ionic2 커스텀 코르도바 플러그인의 개발과 사용법을 자세하게 소개하고 있습니다. 관심 있는 친구들은 참고해 보세요. ionic2 프로젝트용 코르도바 작성 방법은? 그럼에도 불구하고 나는 그 기사들이 모두 반복적으로 복사되었는지 의심했고, 그 중 어느 것도 매우 상세하지 않았습니다. 나 역시 오후 내내 이것저것 만지작거리며 많은 함정을 밟았다. 그래서 나는 그것을 기록하기 위해 이 글을 쓰고 있다.
휴대폰의 SD카드에 로그를 쓸 수 있는 로그 플러그인을 작성하는 것이 요구사항이라고 가정해 보겠습니다.
1.plugman 설치npm install -g plugman
plugman creat --name 플러그인 이름 --plugin_id 플러그인 ID --plugin_version 플러그인 버전 번호
예:
코드는 다음과 같습니다.
plugman create --name cordovaHeaLog --plugin_id cordova-plugin-hea-log --plugin_version 1.0
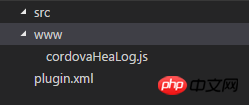
Enter를 누르면 이러한 구조의 프로젝트가 생성됩니다

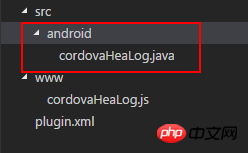
plugman platform add --platform_name android
src 아래에 android 폴더가 있고 그 아래에 java 파일이 있는 것을 볼 수 있습니다.

src/android에 logUtil.java 파일을 추가했습니다.
내용은 다음과 같습니다.
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}
src/android/cordovaHeaLog.java 파일을 수정하세요
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}
다음 수정 www/cordovaHeaLog.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};
여기서 핵심은 프로젝트 아래에 있는plugin.xml 파일입니다. 저는 여기서 뛰쳐나오기까지 오랫동안 여기에 갇혀 있었습니다.
이것으로 변경하겠습니다
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
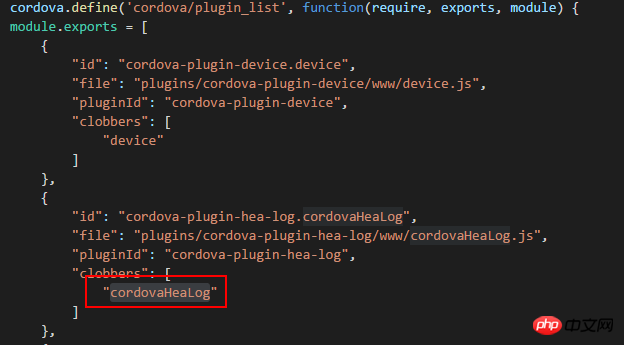
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>일반적으로 플러그인을 추가하는 방법은 다음과 같습니다
cordova plugin add cordova-plugin-hea-log
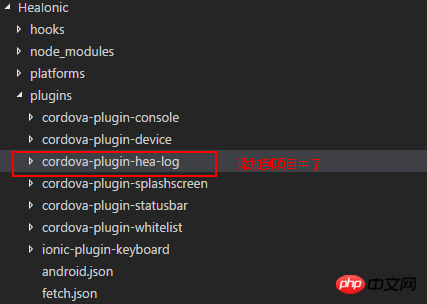
로컬 플러그인 추가: 예를 들어 내 사용자 정의 플러그인은 다음과 같이 추가됩니다
내 플러그인은 E:cordovaHeaLog 경로에 있습니다. 그런 다음 다음과 같이 추가합니다
cordova plugin add E:\cordovaHeaLog
설명: addcordova-plugin-hea-log는 왜 플러그인에 ID가 있으므로 위로 스크롤하세요. Android 플랫폼을 추가하세요
cordova platform add android
그런 다음 프로젝트 HeaIonic/android/AndroidManifest.xml 파일의 경로에
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
동그라미 안의 코드는 추가된 코드
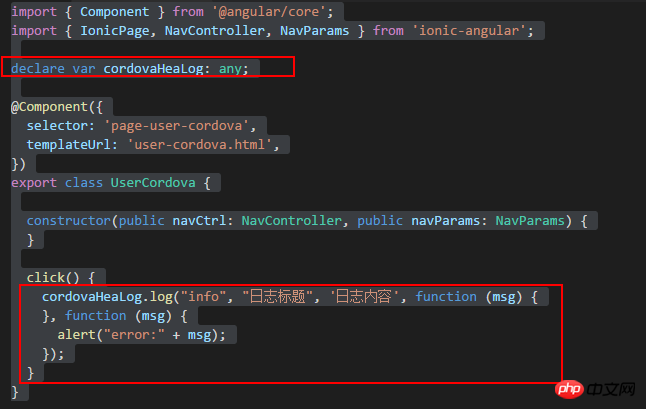
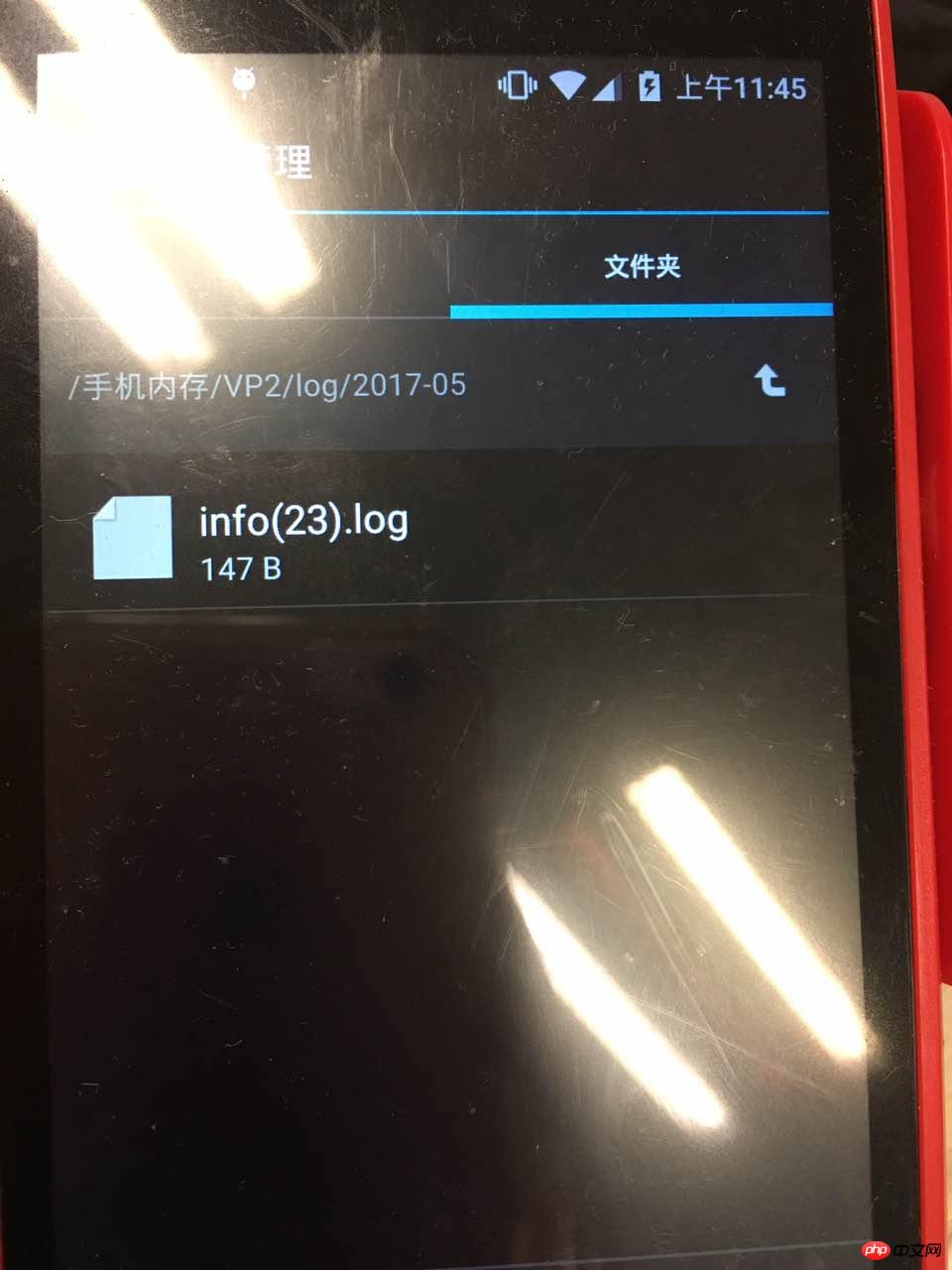
그런 다음 ionic Serve, Cordova Build Android Android Studio를 사용하여 프로젝트를 패키징하고 실행합니다. 프로젝트 패키징 방법은 여기를 참조하세요. → ionic2는 cordova를 사용하여 Android apk로 패키징합니다. 결과: 플러그인 호출
로그 쓰기  Success
Success
 요약:
요약:
 위 내용은 모두의 학습에 도움이 되기를 바라며, 모두가 Script Home을 응원해 주시길 바랍니다.
위 내용은 모두의 학습에 도움이 되기를 바라며, 모두가 Script Home을 응원해 주시길 바랍니다. 
위 내용은 ionic2 맞춤형 코르도바 플러그인 개발 및 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix의 아바타는 귀하의 스트리밍 정체성을 시각적으로 표현한 것입니다. 사용자는 기본 아바타를 넘어 자신의 개성을 표현할 수 있습니다. Netflix 앱에서 사용자 지정 프로필 사진을 설정하는 방법을 알아보려면 이 문서를 계속 읽어보세요. Netflix에서 사용자 정의 아바타를 빠르게 설정하는 방법 Netflix에는 프로필 사진을 설정하는 기능이 내장되어 있지 않습니다. 하지만 브라우저에 Netflix 확장 프로그램을 설치하면 이 작업을 수행할 수 있습니다. 먼저, 브라우저에 Netflix 확장 프로그램에 대한 사용자 정의 프로필 사진을 설치하세요. Chrome 스토어에서 구매하실 수 있습니다. 확장 프로그램을 설치한 후 브라우저에서 Netflix를 열고 계정에 로그인하세요. 오른쪽 상단에 있는 프로필로 이동하여
 Win11에서 배경 이미지를 사용자 정의하는 방법
Jun 30, 2023 pm 08:45 PM
Win11에서 배경 이미지를 사용자 정의하는 방법
Jun 30, 2023 pm 08:45 PM
Win11에서 배경 이미지를 사용자 정의하는 방법은 무엇입니까? 새로 출시된 win11 시스템에는 커스텀 기능이 많이 있는데, 이런 기능을 어떻게 사용하는지 모르는 친구들이 많습니다. 일부 친구들은 배경 이미지가 상대적으로 단조롭다고 생각하고 배경 이미지를 사용자 정의하고 싶지만 배경 이미지를 정의하는 방법을 모르는 경우 편집기에서 다음 단계를 컴파일했습니다. 아래 Win11에서 배경 이미지를 사용자 정의하세요. 관심이 있다면 아래를 살펴보세요! Win11에서 배경 이미지를 사용자 정의하는 단계: 1. 그림과 같이 바탕 화면에서 win 버튼을 클릭하고 팝업 메뉴에서 설정을 클릭합니다. 2. 그림과 같이 설정 메뉴에 들어가서 개인 설정을 클릭하세요. 3. 그림과 같이 개인 설정을 입력하고 배경을 클릭하세요. 4. 배경 설정을 입력하고 클릭하여 사진을 찾아보세요.
 Python에서 벤 다이어그램을 만들고 사용자 정의하는 방법은 무엇입니까?
Sep 14, 2023 pm 02:37 PM
Python에서 벤 다이어그램을 만들고 사용자 정의하는 방법은 무엇입니까?
Sep 14, 2023 pm 02:37 PM
벤 다이어그램은 집합 간의 관계를 나타내는 데 사용되는 다이어그램입니다. Venn 다이어그램을 작성하려면 matplotlib를 사용합니다. Matplotlib는 Python에서 대화형 차트와 그래프를 만들기 위해 일반적으로 사용되는 데이터 시각화 라이브러리입니다. 또한 대화형 이미지와 차트를 만드는 데에도 사용됩니다. Matplotlib은 차트와 그래프를 사용자 정의할 수 있는 다양한 기능을 제공합니다. 이 튜토리얼에서는 벤 다이어그램을 사용자 정의하는 세 가지 예를 설명합니다. 예제의 중국어 번역은 다음과 같습니다. 예제 이것은 두 개의 벤 다이어그램의 교차점을 만드는 간단한 예입니다. 먼저 필요한 라이브러리를 가져오고 벤을 가져왔습니다. 그런 다음 데이터 세트를 Python 세트로 생성한 후 "venn2()" 함수를 사용하여 생성합니다.
 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법은 무엇입니까? 개발자로서 단축키를 익히는 것은 Eclipse에서 코딩할 때 효율성을 높이는 열쇠 중 하나입니다. 강력한 통합 개발 환경인 Eclipse는 다양한 기본 바로가기 키를 제공할 뿐만 아니라 사용자가 자신의 기본 설정에 따라 사용자 정의할 수도 있습니다. 이 기사에서는 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법을 소개하고 특정 코드 예제를 제공합니다. Eclipse 열기 먼저 Eclipse를 열고 Enter를 누르십시오.
 CakePHP에서 사용자 정의 페이지 매김을 만드는 방법은 무엇입니까?
Jun 04, 2023 am 08:32 AM
CakePHP에서 사용자 정의 페이지 매김을 만드는 방법은 무엇입니까?
Jun 04, 2023 am 08:32 AM
CakePHP는 개발자에게 많은 유용한 도구와 기능을 제공하는 강력한 PHP 프레임워크입니다. 그 중 하나는 페이지 매김입니다. 이를 통해 대량의 데이터를 여러 페이지로 나누어 검색과 조작을 더 쉽게 할 수 있습니다. 기본적으로 CakePHP는 몇 가지 기본적인 페이지 매김 방법을 제공하지만 때로는 사용자 정의 페이지 매김 방법을 만들어야 할 수도 있습니다. 이 기사에서는 CakePHP에서 사용자 정의 페이지 매김을 만드는 방법을 보여줍니다. 1단계: 사용자 정의 페이지 매김 클래스 생성 먼저 사용자 정의 페이지 매김 클래스를 생성해야 합니다. 이것
 iOS 17이 설치된 iPhone의 Apple Music에서 크로스페이드를 활성화하고 사용자 정의하는 방법
Jun 28, 2023 pm 12:14 PM
iOS 17이 설치된 iPhone의 Apple Music에서 크로스페이드를 활성화하고 사용자 정의하는 방법
Jun 28, 2023 pm 12:14 PM
iPhone용 iOS 17 업데이트는 Apple Music에 몇 가지 큰 변화를 가져왔습니다. 여기에는 재생 목록에서 다른 사용자와 공동 작업, CarPlay 사용 시 다른 장치에서 음악 재생 시작 등이 포함됩니다. 이러한 새로운 기능 중 하나는 Apple Music에서 크로스페이드를 사용하는 기능입니다. 이를 통해 트랙 간에 원활하게 전환할 수 있으며, 이는 여러 트랙을 들을 때 매우 유용한 기능입니다. 크로스페이딩은 전반적인 청취 경험을 향상시켜 트랙이 변경될 때 놀라거나 경험에서 벗어나는 일이 없도록 보장합니다. 따라서 이 새로운 기능을 최대한 활용하고 싶다면 iPhone에서 이 기능을 사용하는 방법은 다음과 같습니다. 최신이 필요한 Apple Music용 Crossfade를 활성화하고 사용자 정의하는 방법
 CodeIgniter에서 사용자 정의 미들웨어를 구현하는 방법
Jul 29, 2023 am 10:53 AM
CodeIgniter에서 사용자 정의 미들웨어를 구현하는 방법
Jul 29, 2023 am 10:53 AM
CodeIgniter에서 사용자 정의 미들웨어를 구현하는 방법 소개: 현대 웹 개발에서 미들웨어는 애플리케이션에서 중요한 역할을 합니다. 요청이 컨트롤러에 도달하기 전이나 후에 일부 공유 처리 논리를 수행하는 데 사용할 수 있습니다. 널리 사용되는 PHP 프레임워크인 CodeIgniter는 미들웨어 사용도 지원합니다. 이 글에서는 CodeIgniter에서 사용자 정의 미들웨어를 구현하는 방법을 소개하고 간단한 코드 예제를 제공합니다. 미들웨어 개요: 미들웨어는 일종의 요청입니다.
 Vue3의 렌더링 기능: 사용자 정의 렌더링 기능
Jun 18, 2023 pm 06:43 PM
Vue3의 렌더링 기능: 사용자 정의 렌더링 기능
Jun 18, 2023 pm 06:43 PM
Vue는 개발자가 대화형 프런트 엔드 애플리케이션을 구축하는 데 도움이 되는 다양한 편리한 기능과 API를 제공하는 인기 있는 JavaScript 프레임워크입니다. Vue3이 출시되면서 렌더링 기능이 중요한 업데이트가 되었습니다. 이 글에서는 Vue3의 렌더링 기능의 개념과 목적, 그리고 이를 사용하여 렌더링 기능을 사용자 정의하는 방법을 소개합니다. 렌더링 기능은 무엇입니까? Vue에서는 템플릿이 가장 일반적으로 사용되는 렌더링 방법이지만 Vue3에서는 다른 방법인 r을 사용할 수 있습니다.




