베지어 곡선은 먼저 아래로 가속하고 정지한 다음 튀어오를 때 점차적으로 감속하는 튀는 공의 복잡한 애니메이션 효과와 같은 많은 복잡한 효과를 생성할 수 있습니다.
베지어 곡선을 사용하기 위해 일반적으로 사용되는 두 가지 URL은 다음과 같습니다.
Easing 기능:
cubic-bezier:
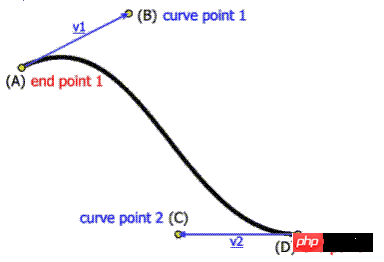
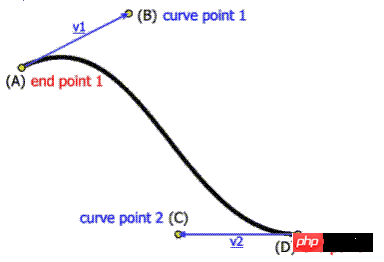
표준 3차 베지어 곡선에는 4가 필요합니다. > 점: 시작점, 끝점(앵커점이라고도 함) 및 서로 분리된 두 개의 중간점. 4个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。

无论SVG, Canvas还是CSS3动画,都牵扯到这4个点。
svg可缩放矢量图形(Scalable Vector Graphics)、二维、XML标记,类似下面:
<svg width="160px" height="160px"> <path d="M10 80 ..." /></svg>
SVG的代码不具体展开(说开了可以连载好几篇),提一下其中一个path的标签,可以绘制任意的路径,自然也包括和贝塞尔搞基。
三次贝塞尔曲线指令:C x1 y1, x2 y2, x y两个控制点(x1,y1)和(x2,y2),(x,y)代表曲线的终点。字母C表示特定动作与行为,这里需要大写,表示标准三次方贝塞尔曲线。
看看下面一些描述贝塞尔曲线的代码(片段),大家可以好好地感受下(其中字母M表示特定动作moveTo, 指将绘图的起点移动到此处)。
<svg width="190px" height="160px"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="3" fill="none"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="3" fill="none"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="3" fill="none"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="3" fill="none"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="3" fill="none"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="3" fill="none"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="3" fill="none"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="3" fill="none"/></svg>
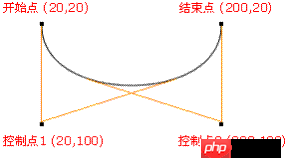
曲线效果类似下面这张图:

可以看到M后面的起点,加C后面3个点,构成了贝赛尔曲线的4个点。
其中Canvas有个bezierCurveTo()方法,代码如下:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
开始点:moveTo(20,20) 控制点 1:bezierCurveTo(20,100,200,100,200,20) 控制点 2:bezierCurveTo(20,100,200,100,200,20) 结束点: bezierCurveTo(20,100,200,100,200,20)
用法如下:
transition:cubic-bezier(.25,.1,.25,1)
其中.25,.1这个坐标对于起点连接的那个锚点;.25,1这个坐标对于终点头上那根天线顶端那个点。
有人会疑问,CSS3动画那个cubic-bezier值好像只有两个点诶~~
那是因为CSS3动画贝塞尔曲线的起点和终点已经固定了,分别是(0,0)和(1,1)。
css3中常用的几个动画效果:
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0)
linear: cubic-bezier(0.0, 0.0, 1.0, 1.0)
ease-in: cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out: cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0)
实现一个弹球的效果:
html代码:
<div id="ball"></div><div id="floor"></div>
css代码:
body{margin:0;padding:0;}#ball{
background:red;
height:100px;
width:100px;
position:absolute;
top:10px;
left:20px;
border-radius:50px;
}#floor{
position:absolute;
bottom:10px;
left:0px;
width:350px;
height:1px;
border-top:5px solid brown;
}js代码:
;(function(){
var down=false,
trans='transition',
eventName='transitionend'; if(typeof document.body.style.webkitTransition==='string'){
trans='webkitTransition';
eventName='webkitTransitionEnd';
}else if(typeof document.body.style.MozTransition==='string'){
trans='MozTransition';
}var ball=document.getElementById('ball');var floor=document.getElementById('floor');function bounce(){ if(down){
ball.style[trans]="Top 1s cubic-bezier(0,.27,.32,1)";
ball.style.top='10px';
down=false;
}else{
ball.style[trans]="Top 1s cubic-bezier(1,0,0.96,0.91)";
ball.style.top=(floor.offsetTop-100)+'px';
down=true;
}
}
ball.addEventListener(eventName,bounce);
bounce();
})();说明:document.body.style.webkitTransition获取以webkit为前缀的transition
在WebKit引擎的浏览器中,当css3的transition动画执行结束时,触发webkitTransitionEnd事件。
实现效果如图所示:

下载地址:《CSS3动画:小球弹跳动画》
canvas:
ctx.moveTo(0,0); ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
SVG:
<path d="M0 0 C x1 y1, x2, y2, 1 1"/>
CSS3贝塞尔起点是0,0; 终点是1, 1
 SVG, Canvas 또는 CSS3 애니메이션에 관계없이, 모두 이 4가지 사항을 포함합니다. 🎜🎜SVG와 베지어 곡선의 조합🎜🎜svg 확장 가능한 벡터 그래픽(Scalable Vector Graphics), 2차원, XML 태그, 다음과 유사: 🎜🎜
SVG, Canvas 또는 CSS3 애니메이션에 관계없이, 모두 이 4가지 사항을 포함합니다. 🎜🎜SVG와 베지어 곡선의 조합🎜🎜svg 확장 가능한 벡터 그래픽(Scalable Vector Graphics), 2차원, XML 태그, 다음과 유사: 🎜🎜cubic-bezier(x1,y1, x2,y2)
path 태그 중 하나를 언급하겠습니다. 🎜🎜3차 베지어 곡선 지침: C x1 y1, x2 y2, x y두 개의 제어점 (x1,y1) 및 (x2,y2) , (x,y)는 곡선의 끝점을 나타냅니다. 문자 C는 특정 작업 및 동작을 나타내며 여기서는 대문자로 표기해야 하며 표준 3차 베지어 곡선을 나타냅니다. 🎜🎜아래 베지어 곡선을 설명하는 일부 코드(조각)를 보면 이에 대한 좋은 느낌을 가질 수 있습니다. 문자 M은 특정 동작 moveTo를 나타냅니다. 그리기 시작점이 여기로 이동합니다.) 🎜🎜rrreee🎜🎜곡선 효과는 아래 그림과 유사합니다: 🎜🎜 🎜🎜
🎜🎜M 뒤의 시작점과 C 뒤의 세 지점이 베지어의 4 지점을 형성하는 것을 볼 수 있습니다. 곡선. 🎜🎜Canvas와 베지어 곡선의 조합🎜🎜Canvas에는 bezierCurveTo() 메서드가 있으며, 코드는 다음과 같습니다: 🎜🎜rrreee🎜🎜 🎜🎜Rreeee🎜🎜css3 애니메이션 및 베셀 곡선. >.25,.1이 좌표는 앵커 포인트에 대한 것입니다. 시작점에 연결됩니다.
🎜🎜Rreeee🎜🎜css3 애니메이션 및 베셀 곡선. >.25,.1이 좌표는 앵커 포인트에 대한 것입니다. 시작점에 연결됩니다. .25,1이 좌표는 끝점의 안테나 상단 지점에 대한 것입니다. 🎜🎜어떤 분들은 CSS3 애니메이션의 cubic-bezier 값이 2개의 점만 있는 것 같다고 궁금해하실 수도 있겠네요~~🎜🎜그건 CSS3 애니메이션의 베지어 곡선의 시작점과 끝점이 고정되어 있기 때문입니다 , (0,0) 및 (1,1)입니다. 🎜🎜css3에서 일반적으로 사용되는 여러 애니메이션 효과: 🎜🎜ease: 큐빅-베지어(0.25, 0.1, 0.25, 1.0) 🎜🎜다운로드 주소: "CSS3 애니메이션: Ball Bounce Animation"🎜🎜Summary🎜🎜canvas: 🎜🎜rrreee🎜🎜SVG: 🎜🎜rrreee🎜🎜CSS3 베지어 시작점은 0,0; 끝점은
🎜🎜다운로드 주소: "CSS3 애니메이션: Ball Bounce Animation"🎜🎜Summary🎜🎜canvas: 🎜🎜rrreee🎜🎜SVG: 🎜🎜rrreee🎜🎜CSS3 베지어 시작점은 0,0; 끝점은 1, 1;🎜🎜rrreee🎜위 내용은 베지어 곡선 적용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!