event.target 및 시간 계산 예시에 대한 자세한 설명
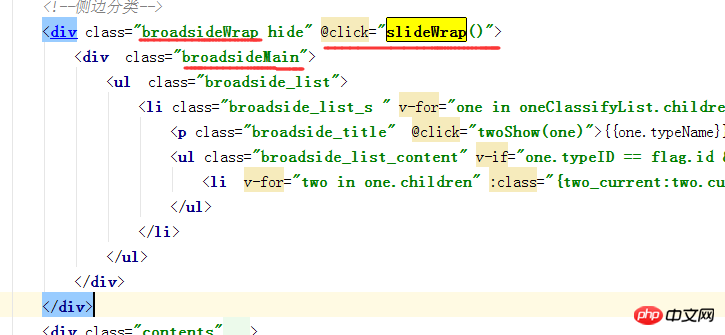
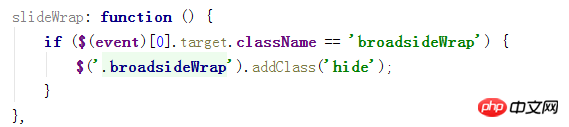
(1) event.target
예: 요소 외부를 클릭하면 내용이 사라지지만, 클릭한 요소 자체는 사라지지 않습니다


(2) 시간 계산
지난 시간은 'xx분 전'으로 출력됩니다. 지난 시간을 초과하면 해당 시간이 출력됩니다.
Vue.filter("time", function(value) {
var time;
var minutes = timeErrand(value);
if(minutes){
time = minutes+"分钟";
}else {
var s = new Date(value);
time = formatDate(s);
}
return time;
});function formatDate(now){
var year = now.getFullYear(),
month = now.getMonth() + 1 >= 10 ? now.getMonth() + 1 : '0' + (now.getMonth() + 1),
date = now.getDate() >= 10 ? now.getDate() : '0' + now.getDate(),
hour= now.getHours(),
minute = now.getMinutes();
return year + '.' + month + '.' + date;
}function timeErrand(value){
var date1 = value; //开始时间
var date2 = new Date(); //结束时间
var date3 = date2.getTime() - new Date(date1).getTime();
var days=Math.floor(date3/(24*3600*1000));
var leave1=date3%(24*3600*1000);
var hours=Math.floor(leave1/(3600*1000));
var leave2=leave1%(3600*1000);
var minutes=Math.floor(leave2/(60*1000));
var leave3=leave2%(60*1000);
var seconds = Math.round(leave3/1000);
//console.log("相差 "+days+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒");
if(days==0 && hours == 0 && minutes <= 60){
return minutes;
}
}위 내용은 event.target 및 시간 계산 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법 Xiaohongshu 앱에서 메모를 편집할 수 있습니다. 다음으로 편집기는 Xiaohongshu 메모 삭제 방법에 대한 사용자 사진과 텍스트를 가져옵니다. 보세요! Xiaohongshu 사용 튜토리얼 Xiaohongshu 메모 삭제 방법 1. 먼저 Xiaohongshu 앱을 열고 메인 페이지로 들어가서 오른쪽 하단에 있는 [Me]를 선택하여 특별 영역으로 들어갑니다. 2. 그런 다음 내 영역에서 다음과 같이 메모 페이지를 클릭합니다. 3. 노트 페이지에 들어가서 오른쪽 상단에 있는 [점 3개]를 클릭합니다. 4. 마지막으로 기능 표시줄이 하단에 확장되고 [삭제]를 클릭하여 완료합니다.
 Xiaohongshu에 게시한 메모가 누락된 경우 어떻게 해야 합니까? 방금 보낸 메모를 찾을 수 없는 이유는 무엇인가요?
Mar 21, 2024 pm 09:30 PM
Xiaohongshu에 게시한 메모가 누락된 경우 어떻게 해야 합니까? 방금 보낸 메모를 찾을 수 없는 이유는 무엇인가요?
Mar 21, 2024 pm 09:30 PM
Xiaohongshu 사용자로서 우리 모두는 게시된 노트가 갑자기 사라지는 상황을 경험해 본 적이 있을 것입니다. 이는 의심할 여지 없이 혼란스럽고 걱정스러운 일입니다. 이런 경우, 우리는 어떻게 해야 합니까? 이번 글에서는 "샤오홍슈에서 발행한 노트가 누락된 경우 어떻게 해야 할까요?"라는 주제를 중심으로 자세한 답변을 드리겠습니다. 1. Xiaohongshu에서 발행한 노트가 누락된 경우 어떻게 해야 합니까? 첫째, 당황하지 마십시오. 메모가 누락된 경우 침착함을 유지하는 것이 중요하며 당황하지 마십시오. 이는 플랫폼 시스템 장애 또는 운영 오류로 인해 발생할 수 있습니다. 출시 기록을 확인하는 것은 쉽습니다. Xiaohongshu 앱을 열고 "나" → "게시" → "모든 출판물"을 클릭하면 자신의 출판 기록을 볼 수 있습니다. 여기에서는 이전에 게시된 메모를 쉽게 찾을 수 있습니다. 3.다시 게시합니다. 발견된 경우
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Xiaohongshu의 노트에 제품 링크를 추가하는 방법 Xiaohongshu의 노트에 제품 링크를 추가하는 방법에 대한 튜토리얼
Mar 12, 2024 am 10:40 AM
Xiaohongshu의 노트에 제품 링크를 추가하는 방법 Xiaohongshu의 노트에 제품 링크를 추가하는 방법에 대한 튜토리얼
Mar 12, 2024 am 10:40 AM
Xiaohongshu 노트에 제품 링크를 추가하는 방법 Xiaohongshu 앱에서는 사용자가 다양한 콘텐츠를 탐색할 수 있을 뿐만 아니라 쇼핑도 할 수 있기 때문에 이 앱에는 쇼핑 추천 및 좋은 제품 공유에 대한 콘텐츠가 많이 있습니다. 이 앱에서는 일부 쇼핑 경험을 공유하고, 협력할 판매자를 찾고, 메모에 링크를 추가하는 등의 작업도 할 수 있습니다. 이 앱은 편리할 뿐만 아니라 많은 전문가가 만들 수 있기 때문에 많은 사람들이 쇼핑에 기꺼이 이 앱을 사용합니다. 흥미로운 콘텐츠를 탐색하고 자신에게 맞는 의류 제품이 있는지 확인할 수 있습니다. 노트에 제품 링크를 추가하는 방법을 살펴보겠습니다. 샤오홍슈 노트에 제품 링크를 추가하는 방법 휴대폰 데스크톱에서 앱을 엽니다. 앱 홈페이지를 클릭하세요
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리






