jQuery.ressible은 사용자에게 html dom 크기 조정 동작을 제공하기 위해 jQuery를 기반으로 개발된 플러그인입니다.
예를 들어 다음 html dom이 있습니다.

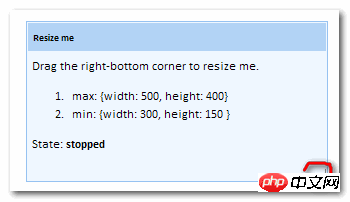
전체 파란색의 p가 있다고 가정합니다. 테두리 크기를 조정해야 합니다 개체, 그림의 빨간색 부분은 '핸들'이고, 마우스가 '핸들'을 드래그하면 p의 크기가 그에 따라 변경됩니다.
먼저 여기에서 소스 코드를 다운로드할 수 있습니다: jQuery. resizing.js
API 소개:
handler(String|Object): 일반 창과 같은 드래그 핸들, 오른쪽 하단이 드래그 핸들을 클릭하면 길이가 변경되고 전체 객체의 너비입니다. 기본값은 null이며 지정해야 합니다. '.resize' 또는 '#resize'와 같은 jQuery 객체이거나 $('.resize')와 같은 jQuery 객체일 수 있습니다. ,
min(Object): 객체의 크기를 변경하는 최소 제한 길이 및 너비 값인 너비와 높이의 두 가지 속성을 포함하는 json 객체입니다. 기본값은 { width: 0, height: 0 },
max(Object): 변경된 너비와 높이의 두 가지 속성을 포함하는 json 개체 개체 크기의 최대 제한 길이와 너비, 기본값은 { width: $(document)입니다. width(), height: $(document).height() },
onResize(Function): 크기 변경 프로세스 중에 이벤트를 트리거하기 위해 크기 조정 가능한 플러그인이 이 메소드에 매개변수를 전달합니다. 자세한 내용은 소스 코드와 데모를 참조하세요. 기본값은 function() { },
onStop(Function): 크기 변경이 끝나면 트리거 이벤트가 발생하며 크기 조정이 가능한 플러그인이 매개변수를 전달합니다. 이 방법을 사용하면 특정 내용을 소스 코드와 Demo에서 볼 수 있으며 기본값은 function() { }
onResize는 크기가 변경될 때마다 트리거되므로 자주 비교해야 합니다. 이 이벤트에서는 지나치게 복잡한 콘텐츠를 처리하거나 dom 개체를 자주 가져오지 마십시오. 이로 인해 개체 크기가 변경되고 마우스 움직임을 따라잡을 수 없게 됩니다(예: width% 2==0 실행시?).
온라인 데모: 라이브 데모
위 내용은 jQuery 플러그인 크기 조정 가능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!