목록 스타일 이미지의 아이콘 이미지 정렬 문제에 대한 CSS 솔루션
먼저 CSS를 처음 배우기 시작했을 때부터 이 문제에 직면했는데, 아마도 반년 전쯤이었을 것입니다. 나중에는 할 일이 없어서 테이블을 사용하여 처리하게 되었습니다. 작은 아이콘과 텍스트. 그런데 오늘은 기분 좋게 표준적으로 '악'으로 간주되는 형태를 사용하고 싶지 않았기 때문에 n개월 전의 문제가 다시 나타났습니다.
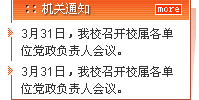
예상 구현 렌더링:

CSS 정의 시작:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
line-height:150%;
}IE 및 Firefox의 효과:

작은 빨간색 삼각형이 실제로 벽에서 나왔습니다. 한동안 헤매고 다녔지만 아직도 알 수 없습니다. (참고로 작은 아이콘은 원래 세로 방향으로 텍스트가 정렬되지 않았습니다. 나중에 Fireworks를 사용하여 키웠습니다. 이 점은 말할 필요도 없습니다.)
클래식 포럼에 게시하고 싶었지만 너무 번거롭다고 생각해서 관련 포스팅을 여기저기 찾아보세요.
마침내 하나를 찾았고, 그 작은 빨간색 삼각형을 li의 배경 이미지로 사용하도록 영감을 받았습니다.
그래서 우리는 다음과 같은 더 영리하고 목적이 있는 정의 방법을 가지고 있습니다:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style-type:none;
}
#main li {
background: url(../images/dot.gif) left top no-repeat;
line-height:150%;
}효과는 다음과 같습니다:

확장: 그런데 아래 그림에 표시된 작은 아이콘을 컴퓨터에서 구현하려면 어떻게 해야 합니까? 텍스트의 바깥쪽 끝?

(1) 처음에는 왼쪽 패딩 공간(padding-left)을 사용하여 배경 이미지를 비우고 싶었습니다. 그래서 #main li {
padding-left:12px; background: url(../images/dot.gif) left top no-repeat; line-height:150%; }
를 재정의했지만 다음과 같이 효과가 예상과 다릅니다.

"3월 31일" 앞에 빈 공간이 두 개 이상 있는 이유는 무엇입니까? 아, 그런데 li 속성은 list-tyle-type:none을 정의하더라도 작은 아이콘의 첫 번째 줄에 문자 크기의 공백을 자동으로 남겨둡니다.
(2) 이 예에서 위 줄을 썼을 때 소스 파일을 원래 모양으로 다시 변경하고 싶어서 li: url(../images/dot.gif) left top no에서 배경을 삭제했습니다. -반복; 이 한 문장을 미리 본 후 IE에서 완벽한 효과가 나타나는 것을 보고 정말 놀랐습니다. 정말 이상한 상황의 조합이었습니다!
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
padding-left:12px;
line-height:150%;
}렌더링:

유일한 단점은 Firefox에서 그다지 운이 좋지 않다는 것입니다.
패딩은 작은 아이콘에 영향을 미치지 않습니다.

죽은 말을 살아있는 말처럼 대하는 태도 박사님, padding-left:12px;를 margin-left:12px;
Preview:
ie: 
firefox: 
아, 이게 사실인가요?
Firefox의 작은 아이콘과 텍스트 간격이 IE보다 약간 더 넓은 점만 제외하면 거의 완벽합니다.
폭죽을 터뜨려 축하해요!
마지막으로 list-style-type:image;:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
margin-left:12px;
line-height:150%;
}위 내용은 목록 스타일 이미지의 아이콘 이미지 정렬 문제에 대한 CSS 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





