jQuery를 사용하여 더블클릭 편집 테이블 기능 구현
이 글에서는 예제 코드를 통해 jquery 더블클릭하여 테이블 편집을 소개합니다. 필요한 친구들은 참고하면 됩니다.
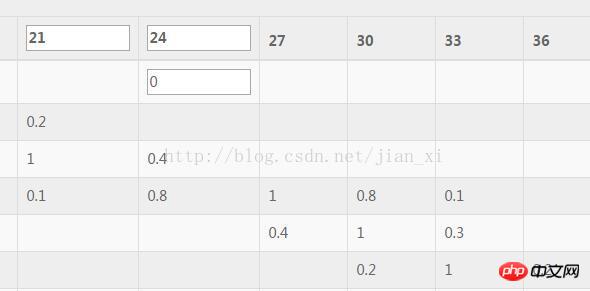
먼저 렌더링을 보여드리겠습니다.

다음은 간단한 테이블입니다. 간단한 방법으로 구현된 편집 기능:
간단한 HTML 코드는 건너뛰고, 다음은 js 구현 프로세스입니다
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>위 내용은 jQuery를 사용하여 더블클릭 편집 테이블 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 Tencent Docs에서 문서를 편집하는 방법은 무엇입니까? -Tencent 문서 편집 문서 튜토리얼 가이드
Mar 19, 2024 am 08:19 AM
Tencent Docs에서 문서를 편집하는 방법은 무엇입니까? -Tencent 문서 편집 문서 튜토리얼 가이드
Mar 19, 2024 am 08:19 AM
Tencent Docs에서 문서를 편집하는 방법을 아시는 분 계신가요? 모르셔도 상관없습니다. 오늘은 편집자가 Tencent Docs에서 문서를 편집하는 방법에 대한 자세한 그래픽 설명을 소개하겠습니다. Tencent Documents에서 문서 편집에 대한 자세한 그래픽 설명 1. 먼저 Tencent Documents를 직접 입력하고(없으면 지금 다운로드하세요!) 직접 로그인합니다(QQ, TIM 두 가지 로그인 방법 지원) 2. 로그인 후 , 오른쪽 상단에 있는 추가를 클릭하세요. 온라인 문서, 온라인 양식, 새 폴더 등을 직접 생성하세요. 3. 그런 다음 필요에 따라 정보를 입력하세요!
 Meizu 21pro에서 더블클릭 잠금 화면을 설정하는 방법은 무엇입니까?
Mar 18, 2024 pm 04:10 PM
Meizu 21pro에서 더블클릭 잠금 화면을 설정하는 방법은 무엇입니까?
Mar 18, 2024 pm 04:10 PM
Meizu 21Pro의 운영 체제 Flyme은 또한 다양한 개인화 옵션을 제공하므로 사용자는 자신의 선호도와 습관에 따라 맞춤 설정할 수 있습니다. 그 중 화면 더블클릭 기능은 사용자가 빠르게 화면을 잠그고 휴대폰의 보안을 지켜줄 수 있는 매우 실용적인 설정이다. 다음으로, 휴대폰을 더욱 편리하게 사용할 수 있도록 Meizu 21Pro에서 이중 클릭 잠금 화면 기능을 설정하는 방법을 소개하겠습니다. Meizu 21pro에서 더블클릭 잠금 화면을 설정하는 방법 1. [설정]-[접근성]-[제스처 깨우기]에 들어가서 [제스처 깨우기] 오른쪽에 있는 스위치를 클릭하여 검은 화면 제스처 기능을 켜거나 끌 수 있습니다. 2. 시스템 바탕화면-설정-지문 및 보안에서 잠금화면 비밀번호를 설정하거나 지문 잠금해제 기능이 없을 경우 설정-보안으로 이동하세요.
 Word 문서를 편집할 수 없는 경우 대처 방법
Mar 19, 2024 pm 09:37 PM
Word 문서를 편집할 수 없는 경우 대처 방법
Mar 19, 2024 pm 09:37 PM
문서를 편집한 후에는 다음에 문서를 편집하고 수정할 때 편의를 제공하기 위해 문서를 저장해 두겠습니다. 때로는 편집된 문서를 클릭한 후 바로 수정할 수도 있지만, 때로는 알 수 없는 이유로 아무리 노력해도 응답이 없는 경우가 있습니다. 단어 문서를 클릭하면 명령이 실행되지 않습니다. 단어 문서를 편집할 수 없으면 어떻게 해야 합니까? 걱정하지 마세요. 편집자가 이 문제를 해결하는 데 도움을 줄 것입니다. 작업 과정을 살펴보겠습니다. Word 문서를 연 후 텍스트를 편집할 때 아래 그림과 같이 페이지 오른쪽에 "편집 제한" 프롬프트가 표시됩니다. 2. 편집을 취소해야 하며, 설정된 비밀번호를 알아야 합니다. 아래 그림과 같이 팝업창 아래에 있는 "보호 중지"를 클릭하세요. 3. 그런 다음 아래 그림과 같이 "문서 보호 해제" 대화 상자에 비밀번호를 입력하고 확인을 클릭합니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 win10에서 exe 형식 파일을 여는 방법 두 번 클릭에 실패하면 어떻게 해야 합니까?_win10에서 exe 형식 파일을 여는 방법
Mar 27, 2024 pm 05:00 PM
win10에서 exe 형식 파일을 여는 방법 두 번 클릭에 실패하면 어떻게 해야 합니까?_win10에서 exe 형식 파일을 여는 방법
Mar 27, 2024 pm 05:00 PM
1. 먼저 몇 가지 설정을 지정한 다음 두 번 클릭하여 열어야 합니다. 시작 메뉴를 마우스 오른쪽 버튼으로 클릭한 후 [명령 프롬프트(관리자)]를 선택하여 엽니다. 2. 그림과 같이 관리자 명령 프롬프트 인터페이스를 열고 assoc.exe=exefile을 입력합니다. 3. Enter 키를 누르면 그림과 같이 exe=exefile이 나타납니다. 4. 이제 마우스를 두 번 클릭하여 접미사 이름이 exe인 파일을 열 수 있습니다. 5. 그래도 문제가 해결되지 않으면 바이러스 백신 소프트웨어를 사용하여 컴퓨터를 검사하여 바이러스로 인한 것인지 배제할 수 있습니다.
 Edius에서 세로 자막을 편집하는 구체적인 방법
Mar 28, 2024 pm 02:52 PM
Edius에서 세로 자막을 편집하는 구체적인 방법
Mar 28, 2024 pm 02:52 PM
1. 준비를 하세요. 재료 라이브러리로 재료 조각을 가져와 타임라인으로 드래그합니다. 2. 타임라인 트랙에서 [T] 버튼을 클릭하고 1T 트랙에 자막을 추가하도록 선택하면 자막 편집 페이지로 들어갑니다. 작업은 그림과 같습니다. 3. 여기에서 텍스트 내용을 작성할 수 있습니다. 원하다. 자막이 가로로 쓰여있는게 당연하네요. 이제 세로 자막을 구현하는 방법을 살펴보겠습니다. 아직 내용을 작성하지 말고 그림과 같이 [삽입 - 텍스트 - 세로]를 선택하세요. 4. 이제 단어를 쓰면 세로로 정렬됩니다. 자막의 위치, 크기, 글꼴, 색상, 기타 정보를 조정한 후 창 왼쪽 상단에 있는 저장을 클릭하세요.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <




