html-Mark 태그 강조 텍스트에 대한 자세한 설명
1. 마크 태그 사용
<mark></mark>
2. 마크 기능
마크 태그 요소를 사용하면 문서의 텍스트를 강조하여 눈길을 끄는 효과를 얻을 수 있습니다.
3. 사용 코드 표시
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8"/>
<style>
mark {
background-color:#00ff90; font-weight:bold;
}
</style>
<title>使用Mark元素高亮显示文本</title>
</head>
<body>
<article>
<header>
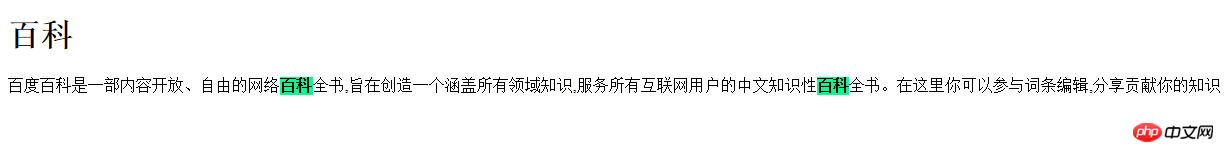
<h1>百科</h1>
</header>
<p>百度百科是一部内容开放、自由的网络<mark>百科</mark>全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性<mark>百科
</mark>全书。在这里你可以参与词条编辑,分享贡献你的知识</p>
</article>
</body>
</html>4. 효과 예시

5. Strong 및 em 요소를 사용하면 이 효과를 얻을 수도 있습니다. Strong 요소와 em 요소의 기능은 텍스트를 강조하는 것이 아니라 텍스트를 강조하는 것이기 때문입니다.
위 내용은 html-Mark 태그 강조 텍스트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 Windows 11 검색에서 뉴스 및 인기 콘텐츠를 제거하는 방법
Oct 16, 2023 pm 08:13 PM
Windows 11 검색에서 뉴스 및 인기 콘텐츠를 제거하는 방법
Oct 16, 2023 pm 08:13 PM
Windows 11에서 검색 필드를 클릭하면 검색 인터페이스가 자동으로 확장됩니다. 왼쪽에는 최근 프로그램 목록이 표시되고 오른쪽에는 웹 콘텐츠가 표시됩니다. Microsoft는 여기에 뉴스와 인기 콘텐츠를 표시합니다. 오늘의 확인에서는 Bing의 새로운 DALL-E3 이미지 생성 기능, "Bing과 함께 드래곤 채팅" 제안, 드래곤에 대한 추가 정보, 웹 섹션의 주요 뉴스, 게임 추천 및 인기 검색 섹션을 홍보합니다. 전체 항목 목록은 컴퓨터에서의 활동과 별개입니다. 일부 사용자는 뉴스를 볼 수 있는 기능을 높이 평가할 수도 있지만 이 모든 것은 다른 곳에서도 풍부하게 제공됩니다. 다른 사람들은 이를 직간접적으로 판촉이나 광고로 분류할 수도 있습니다. Microsoft는 자체 콘텐츠를 홍보하기 위해 인터페이스를 사용합니다.
 Windows 11 사용자 가이드: 광고 팝업을 비활성화하는 방법
Sep 22, 2023 pm 07:21 PM
Windows 11 사용자 가이드: 광고 팝업을 비활성화하는 방법
Sep 22, 2023 pm 07:21 PM
Microsoft의 Windows 11 운영 체제는 알림 시스템을 사용하여 주기적으로 제안 사항을 컴퓨터에 팝업으로 표시할 수 있습니다. 원래 사용자에게 Windows 11 워크플로 개선을 위한 팁과 제안을 제공하기 위해 설계된 제안 시스템은 Microsoft 서비스 및 제품을 홍보하기 위한 광고 시스템으로 거의 완전히 변형되었습니다. 제안 팝업은 사용자에게 Microsoft 365 구독을 광고하거나 Android 휴대폰을 장치에 연결하도록 제안하거나 백업 솔루션을 설정할 수 있습니다. 이러한 팝업이 귀찮다면 시스템을 조정하여 팝업을 완전히 비활성화할 수 있습니다. 다음 가이드에서는 Microsoft의 Windows 11 운영 체제를 실행하는 장치에서 팝업을 비활성화하는 방법에 대한 권장 사항을 제공합니다.
 새로운 벨소리 및 문자음 사용해 보기: iOS 17의 iPhone에서 최신 소리 알림을 경험해 보세요
Oct 12, 2023 pm 11:41 PM
새로운 벨소리 및 문자음 사용해 보기: iOS 17의 iPhone에서 최신 소리 알림을 경험해 보세요
Oct 12, 2023 pm 11:41 PM
iOS 17에서 Apple은 전화, 문자 메시지, 알람 등에 사용할 수 있는 20개 이상의 새로운 사운드를 제공하여 전체 벨소리 및 텍스트 톤 선택을 철저히 조사했습니다. 이를 보는 방법은 다음과 같습니다. 많은 새로운 벨소리는 기존 벨소리보다 더 길고 현대적으로 들립니다. 여기에는 아르페지오, 깨진, 캐노피, 캐빈, 삐걱거리는 소리, 새벽, 출발, 돌롭, 여행, 주전자, 수은, 은하계, 쿼드, 방사형, 청소부, 묘목, 쉼터, 뿌리기, 계단, 이야기 시간, 놀림, 기울이기, 펼치기 및 계곡이 포함됩니다. . 반사는 기본 벨소리 옵션으로 유지됩니다. 수신 문자 메시지, 음성 메일, 수신 메일 알림, 미리 알림 등에 사용할 수 있는 10개 이상의 새로운 문자 신호음도 있습니다. 새로운 벨소리 및 문자 알림음에 액세스하려면 먼저 iPhone이
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 데스크탑 레이아웃이 잠기는 이유와 해결 방법
Feb 19, 2024 pm 06:08 PM
데스크탑 레이아웃이 잠기는 이유와 해결 방법
Feb 19, 2024 pm 06:08 PM
데스크탑 레이아웃이 잠겨 있으면 어떻게 됩니까? 컴퓨터를 사용할 때 데스크탑 레이아웃이 잠기는 상황이 발생할 수 있습니다. 이 문제는 데스크탑 아이콘의 위치를 자유롭게 조정하거나 데스크탑 배경을 변경할 수 없음을 의미합니다. 그렇다면 데스크탑 레이아웃이 잠겨 있다는 메시지가 나타나면 정확히 무슨 일이 일어나고 있는 걸까요? 1. 데스크탑 레이아웃 및 잠금 기능 이해 먼저 데스크탑 레이아웃과 데스크탑 잠금의 두 가지 개념을 이해해야 합니다. 데스크탑 레이아웃이란 바로가기, 폴더, 위젯 등 데스크탑의 다양한 요소를 배열하는 것을 말합니다. 우리는 자유로울 수 있어
 원격 데스크톱 연결을 통해 상대방의 작업 표시줄을 표시하는 방법
Jan 03, 2024 pm 12:49 PM
원격 데스크톱 연결을 통해 상대방의 작업 표시줄을 표시하는 방법
Jan 03, 2024 pm 12:49 PM
원격 데스크톱 연결을 사용하는 사용자가 많습니다. 사용 시 상대방의 작업 표시줄이 표시되지 않는 등 몇 가지 사소한 문제가 발생합니다. 실제로는 상대방의 설정 문제일 가능성이 높습니다. 솔루션. 원격 데스크톱 연결 중에 상대방의 작업 표시줄을 표시하는 방법: 1. 먼저 "설정"을 클릭합니다. 2. 그런 다음 "개인 설정"을 엽니다. 3. 그런 다음 왼쪽에서 "작업 표시줄"을 선택합니다. 4. 그림에서 작업 표시줄 숨기기 옵션을 끕니다.
 Windows 11에서 스크린샷의 텍스트를 복사하는 방법
Sep 20, 2023 pm 05:57 PM
Windows 11에서 스크린샷의 텍스트를 복사하는 방법
Sep 20, 2023 pm 05:57 PM
텍스트 작업이 포함된 새 캡처 도구 다운로드 새 캡처 도구는 개발 및 Canary 빌드로 제한되지만, 기다리지 않으려면 지금 업데이트된 Windows 11 캡처 도구(버전 번호 11.2308.33.0)를 설치할 수 있습니다. 작동 방식: 1. Windows PC에서 이 웹사이트를 엽니다(방문). 2. 그런 다음 "제품 ID"를 선택하고 "9MZ95KL8MR0L"을 텍스트 필드에 붙여넣습니다. 3. 오른쪽 드롭다운 메뉴에서 "빠른" 링으로 전환하고 검색을 클릭합니다. 4. 이제 나타나는 검색 결과에서 "2022.2308.33.0" 버전을 찾아보세요. 5. MSIXBUNDLE 확장자가 있는 항목을 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서
 Wi-Fi 비밀번호 QR 코드를 표시하는 방법은 3초 안에 WeChat에서 Wi-Fi 비밀번호를 스캔하는 것이 좋습니다.
Feb 20, 2024 pm 01:42 PM
Wi-Fi 비밀번호 QR 코드를 표시하는 방법은 3초 안에 WeChat에서 Wi-Fi 비밀번호를 스캔하는 것이 좋습니다.
Feb 20, 2024 pm 01:42 PM
WIFI 비밀번호는 자주 입력할 필요가 없기 때문에 잊어버리는 것이 일반적입니다. 오늘은 3초 안에 완료할 수 있는 가장 간단한 WIFI 비밀번호 찾는 방법을 알려드리겠습니다. WIFI 비밀번호를 확인하려면 WeChat을 사용하여 스캔하세요. 이 방법의 전제는 WIFI에 연결할 수 있는 휴대폰이 있어야 한다는 것입니다. 자, 튜토리얼을 시작해 보겠습니다. 1단계. 전화기를 입력하고 전화기 상단을 아래로 당겨서 상태 표시줄과 WIFI 아이콘을 불러옵니다. 2단계. WIFI 아이콘을 길게 눌러 WLAN 설정으로 들어갑니다. WIFI 아이콘을 누릅니다. 3단계. 연결됨을 클릭하고 집의 WIFI 이름을 입력하고 비밀번호 공유를 클릭하면 QR 코드가 나타납니다. WIFI 비밀번호 공유 4단계, 스크린샷을 찍어 이 QR 코드를 저장합니다. , 바탕 화면의 WeChat 아이콘을 길게 누르고 스캔을 클릭하세요.




