html5에서는
다양한
<menu type="context" id="mymenu">
<menuitem label="Refresh" onclick="window.location.reload();" icon="ico_reload.png">
</menuitem>
<menu label="Share on...">
<menuitem label="Twitter" icon="ico_twitter.png"
onclick="window.open('//twitter.com/intent/tweet?text='+window.location.href);">
</menuitem>
<menuitem label="Facebook" icon="ico_facebook.png"
onclick="window.open('//facebook.com/sharer/sharer.php?u='+window.location.href);">
</menuitem>
</menu>
<menuitem label="Email This Page"
onclick="window.location='mailto:?body='+window.location.href;"></menuitem>
</menu>
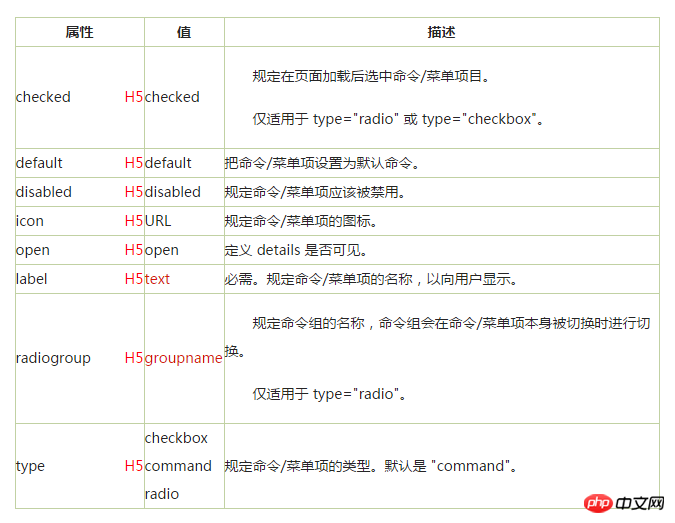
H5: HTML5의 새로운 속성을 나타냅니다.
 어떤 브라우저가
어떤 브라우저가
Firefox 8.0 이상 버전에서는
위 내용은 HTML5의