HTML5에는 새로 추가진행 및 측정컨트롤이 추가되었습니다. 진행률 컨트롤은 Windows 시스템의 소프트웨어 설치, 파일 복사 및 기타 시나리오와 같은 작업의 진행 상황을 나타낼 수 있는 진행률 표시줄 컨트롤입니다. 미터 컨트롤은 특정 측정값을 나타내는 측정 막대 컨트롤로 온도, 무게, 양 등 정량적 표현에 적합합니다.
1. <진행률> 진행률 표시줄
1.1 기능
1.2 예
2. 미터 표시줄
2.1 기능
2.2 예 1. bar
Explanation: Windows 시스템의 소프트웨어 설치, 파일 복사 등과 같은 작업의 진행 상황을 나타냅니다. 1.1 기능
Syntax: <progress value="0.5">50%</progress>
속성 :
max{number}: 진행률 표시줄의 최대값을 설정하거나 가져옵니다. 기본값: 이 속성이 설정되지 않은 경우 컨트롤의 최대값은 1입니다.
value{number}: 진행률 표시줄의 현재 값을 설정하거나 가져옵니다. 기본값: 이 값이 설정되지 않은 경우 진행률 표시줄은 '불확실' 유형이며 max 속성이 없는 경우(진행률 표시줄의 기본 최대값은 1입니다) 기본값은 값의 범위는 0.01~1.0 이며, 0.2로 설정하면 20% 진행을 의미합니다.
최소 브라우저 버전 지원: IE 10, Chrome 8
컨트롤 콘텐츠: 브라우저가 이 컨트롤을 지원하지 않으면 컨트롤의 콘텐츠가 표시되지 않습니다. 통제. 1.2 예시
예 1: 값 속성 포함进度:<progress value="0.25" >25%</progress>

예 2: 최대 속성 포함
进度:<progress max="100" value="25" >25%</progress>
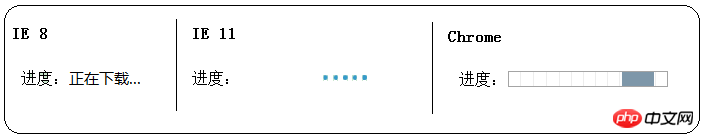
 예 3: 불확실한 진행률 표시줄(값 속성 없음)
예 3: 불확실한 진행률 표시줄(값 속성 없음)
进度:<progress >正在下载...</progress>
: 텍스트 콘텐츠를 표시합니다.
IE11: 왼쪽에서 오른쪽으로 animation 효과를 표시합니다.
Chrome: 애니메이션 효과를 왼쪽에서 오른쪽으로 표시한 다음 오른쪽에서 왼쪽으로 표시합니다.
 2.
2.
: 특정 측정값을 나타내며 온도, 무게, 양 등의 정량적 표현에 적합합니다. 2.1 기능
구문: 进度:<meter value="0.5"></meter>
:
value{number}: 이 컨트롤의 값을 설정하거나 가져옵니다. 이 값은 최소값과 최대값 사이에 있어야 합니다.
max{숫자}: 이 컨트롤의 최대값을 설정합니다. 기본값: 이 속성이 설정되지 않은 경우 컨트롤의 최대값은 1입니다.
min{숫자}: 이 컨트롤의 최소값을 설정합니다. 기본값: 이 속성이 설정되지 않은 경우 컨트롤의 최소값은 0입니다.
low{number}: 너무 낮은 임계값을 설정합니다. 값이 low보다 작고 min보다 큰 경우 너무 낮은 색상이 표시됩니다.
high{number}: 임계값을 너무 높게 설정합니다. 값이 high보다 크고 max보다 작으면 너무 높은 색상이 표시됩니다.
optimum{숫자}: 최적값 설정,
최소 브라우저 버전 지원: IE는 지원하지 않음, Chrome 8
컨트롤 콘텐츠: 브라우저가 이 컨트롤을 지원하지 않는 경우 컨트롤은 표시됨 이 컨트롤을 지원하는 브라우저에서는 컨트롤의 내용이 표시되지 않습니다. 2.2 예시
进度:<meter></meter>
 예 2: value < max(최대값은 1.0)
예 2: value < max(최대값은 1.0)
进度:<meter value="0.5"></meter>
 값 = max(최대값은 1.0 ) )
값 = max(최대값은 1.0 ) )
进度:<meter value="1"></meter>
 예 4: value > max(최대값은 1.0)
예 4: value > max(최대값은 1.0)
进度:<meter value="5"></meter>
 예 5: value < min(최소값은 0)
예 5: value < min(최소값은 0)
进度:<meter value="-0.5"></meter>
进度:<meter value="0"></meter>

进度:<meter value="0.5"></meter>

进度:<meter value="0.5" high="0.8"></meter>

进度:<meter value="0.8" high="0.8"></meter>

进度:<meter value="0.9" high="0.8"></meter>

进度:<meter value="0.1" low="0.25"></meter>

进度:<meter value="0.25" low="0.25"></meter>

进度:<meter value="0.5" low="0.25"></meter>

进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

위 내용은 HTML5의 진행률 및 미터 컨트롤의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!