일상적인 프런트엔드 개발에서 작은 아이콘은 필수입니다. 작은 아이콘을 효율적으로 처리하는 방법은 모든 프런트엔드 담당자가 고려해야 할 사항입니다. 다음 글에서는 실용적인 그림과 텍스트를 통해 작은 아이콘의 프런트엔드 처리에 대해 자세히 소개합니다. . 아이콘의 솔루션은 모든 사람을 위한 특정 참조 및 학습 가치를 가지고 있습니다. 필요한 친구는 아래를 살펴볼 수 있습니다.
머리말
이 기사를 시작하기 전에 객관식 질문을 해보자: 프런트 엔드 개발을 위해 빌드 도구를 사용하는 목적은 무엇입니까?
A. node.js가 대중화되면서 다들 빌드 도구를 사용하게 되었어요
B. 프론트엔드 개발을 좀 더 발전시켜 백엔드처럼 컴파일만으로 실행할 수 있게 해주세요
C. 자동화된 도구를 사용하게 해주세요 코드 병합, 브라우저 미리보기 효과 새로 고침 등과 같은 반복적인 수동 작업을 대체합니다.
A, B를 선택하신 경우 이 글을 닫으시고, C를 선택하신 경우 계속해서 읽어주세요.
사실 도구를 사용하는 목적은 하나입니다: 일부 반복 작업을 자동화하고 작업 효율성을 향상시킵니다. 좋습니다. 이 점을 명확히 한 후 여러 개의 작은 아이콘을 하나의 이미지 파일로 병합하고 해당 스타일을 생성하는 방법을 살펴보겠습니다.
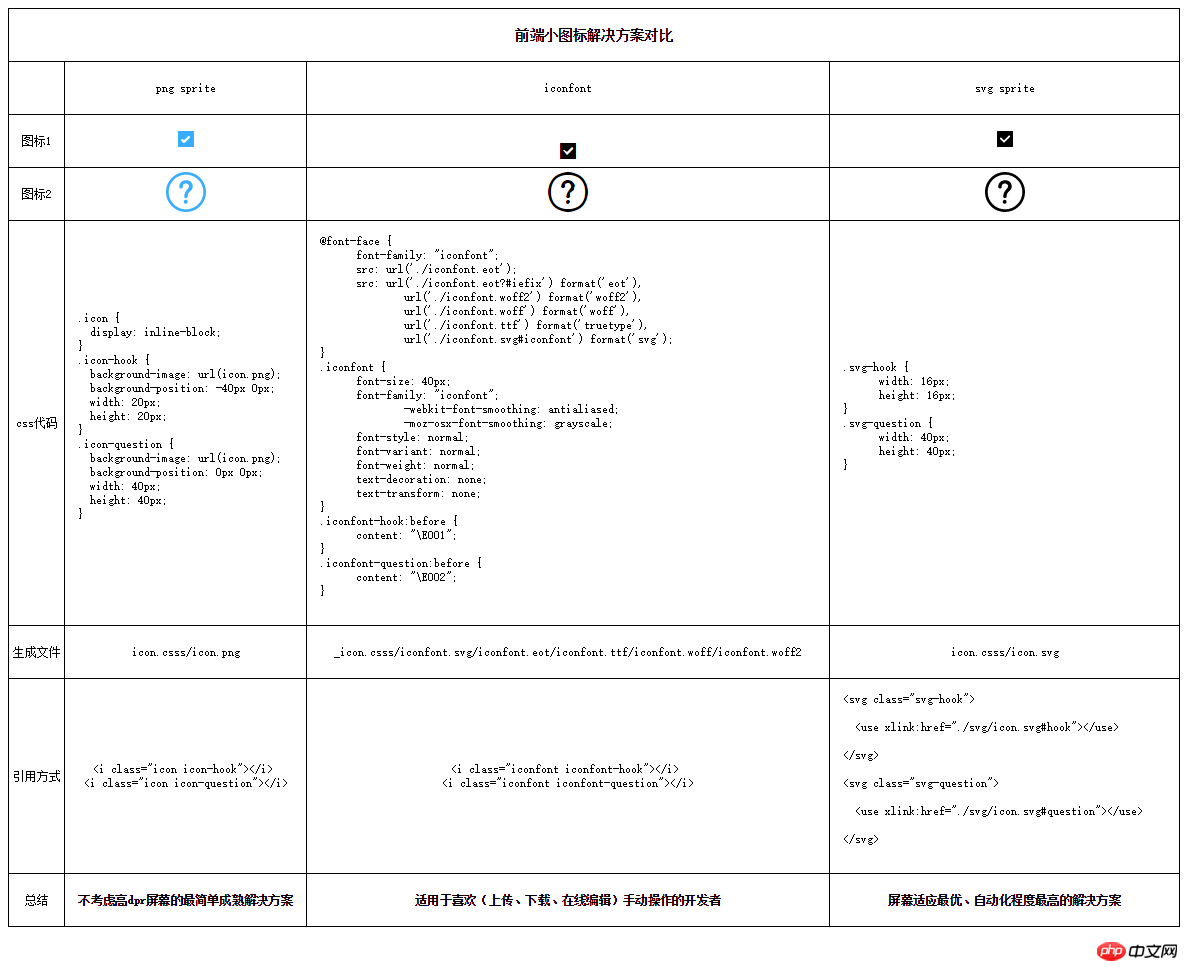
생성된 파일 및 사용 방법에 따라 대략 3가지 유형의 처리 방법으로 나눌 수 있습니다.
png sprite
합성 스프라이트 이미지는 가장 오래되고 가장 성숙한 솔루션으로, 다양한 png 작은 아이콘을 이어붙입니다. png 그림으로 변환합니다.
수동 작업
일부 회사에서는 UI 디자이너에게 작은 아이콘을 병합해 달라고 요청하기도 합니다(UI 디자이너는 자동화된 도구가 되었습니다, 囧~). 이로 인해 프런트엔드 작업량이 줄어들고 문제도 발생합니다.
통신 문제. 단순히 아이콘의 색상과 크기만 수정하고 싶다면 디자이너와 소통해야 하므로 시간비용이 더 많이 듭니다.
스타일 문제. 디자이너가 제공하는 작은 아이콘은 직접 사용할 수 없으며 특정 스타일(오프셋 값, 크기)과 일치해야 합니다.
이름 지정 문제. 날카로운 디자이너가 CSS 파일을 제공하더라도 스타일 클래스의 네이밍은 프론트엔드 개발 사양 및 요구사항을 충족하기 어렵습니다. (그런 디자이너가 있다면 비공개 메시지로 추천해주세요(●^◡^) ●))
따라서 이 접근 방식은 권장되지 않으며 논의 범위를 벗어납니다.
자동화 도구
자동화 도구가 있으면 일부 문제를 전체 프로세스에 최적화할 수 있습니다.
psd 기반의 작은 아이콘을 잘라내고(프론트 엔드에 필수, 직접 수행, 음식과 의복이 충분함) 작은 아이콘을 소스 폴더에 넣습니다.
구성 도구는 이미지와 CSS 파일을 자동으로 생성하고 아이콘 이름을 기반으로 해당 스타일 이름을 생성합니다.
코드에 스타일과 그림을 추가하세요.
npm의 gulp.spritesmith 모듈을 예로 사용하여 전체 프로세스를 구현합니다.
gulpfile.js에 구성된 작업은 다음과 같습니다.
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('png', function () {
gulp.src('./src/*.png')
.pipe($.spritesmith({
imgName: 'icon.png', //参数,生成图片文件名
cssName: 'icon.css', //参数,生成的样式文件名
cssTemplate: './src/png_template.hbs' //参数,样式文件模板的路径,默认使用的是handlerbars模板
}))
.pipe(gulp.dest('dist/png'));
});는 CSS 파일 외에도 scss 이하의 파일도 생성할 수 있으며 템플릿 파일로 형식을 지정할 수도 있습니다. 여기서는 다음 내용으로 png_template.hbs 파일을 사용자 정의했습니다.
// 主要增加了一个通用样式,给图标赋予内联块级样式
.icon {
display: inline-block;
}
{{#sprites}}
.icon-{{name}} {
background-image: url({{{escaped_image}}});
background-position: {{px.offset_x}} {{px.offset_y}};
width: {{px.width}};
height: {{px.height}};
}
{{/sprites}}Development process
구성이 완료된 후 두 개의 Question.png, Hook.png 및 두 개의 작은 아이콘을 소스 폴더에 넣습니다. 디버깅 수행 .
gulp는 처리 후 두 개의 파일(icon.css, icon.png)을 생성했습니다. icon.css를 열면 아이콘 이름을 기반으로 두 가지 스타일 클래스가 생성되는 것을 볼 수 있습니다.
.icon {
display: inline-block;
}
.icon-hook {
background-image: url(icon.png);
background-position: -40px 0px;
width: 16px;
height: 16px;
}
.icon-question {
background-image: url(icon.png);
background-position: 0px 0px;
width: 40px;
height: 40px;
}코드에서 사용하기가 매우 간단합니다.
// 引用生成的css文件 <link rel="stylesheet" href="./png/icon.css" charset="utf-8"> ... //直接给标签添加样式类 <i class="icon icon-hook"></i> <i class="icon icon-question"></i>
미리보기 효과는 다음 스크린샷을 참조하세요. 기사 끝
Question
기술의 발전과 사람들의 생활 수준 향상 덕분에 이 효율적인 방법은 즉각적으로 "천적"인 고해상도 망막 스크린과 마주쳤습니다.
반응형 DPR을 사용하여 판단하면 이전의 모든 작업량이 두 배로 늘어나고 중복된 스타일도 동시에 로드해야 합니다. 게다가 화면이 업데이트되고 DPR이 늘어나면 추가적인 그림과 스타일을 만들어야 하는데 생각하기조차 너무 귀찮습니다. -_-||
그렇다면 다양한 DPR의 화면에 적응할 수 있는 그림이 있을까요? CSS3의 등장은 우리를 새로운 방향으로 인도했습니다.
font-face
간단히 말해서 이 기술은 벡터 이미지를 병합하여 글꼴 파일을 생성한 다음 CSS에서 해당 글꼴 인코딩을 인용하여 이미지로 렌더링하는 것입니다. 글꼴은 다양한 화면에 맞게 조정되므로 글꼴 아이콘도 이러한 이점을 이어받습니다.
수동 조작
글꼴 아이콘을 만드는 웹사이트는 많지만, 가장 인기 있는 웹사이트로는 icomoon, Alibaba 아이콘 라이브러리 등이 있습니다.
基本操作都是在线上编辑图标,然后下载一个压缩包,包含字体文件和样式。首先的问题是不同图标大小需要手动调整 font-size 属性;其次就是手工操作太频繁:上传 - 编辑 - 下载;最后就是依赖网络环境,没网络就没法编辑图标。既然如此,我们尝试使用自动化工具离线生成文件。
自动化工具
依然使用的是github上star数比较多的模块 gulp-iconfont ,但是要同时生成css还需另一个模块 gulp-iconfont-css。
配置文件
配置 gulpfile.js
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('iconfont', function () {
// 先配置样式,再配置字体文件
return gulp.src(['src/*.svg'])
.pipe($.iconfontCss({
fontName: 'iconfont', //字体名
path: './src/font_template.css', //模板文件路径
cssClass: 'iconfont' //样式类名
}))
.pipe($.iconfont({
fontName: 'iconfont', //字体名
formats: ['ttf', 'eot', 'woff', 'woff2', 'svg'] //输出的字体文件格式
}))
.pipe(gulp.dest('dist/font'));
});此处省略模板文件~
开发流程
配置完成之后,在源文件夹中放入两个 question.svg、hook.svg 两个小图标进行调试。
gulp 处理后生成了6个文件: _icon.css、iconfont.eot、iconfont.svg、iconfont.ttf、iconfont.woff、iconfont.woff2。 打开 _icon.css,可以看到根据图标名生成了两个样式类:
@font-face {
font-family: "iconfont";
src: url('./iconfont.eot');
src: url('./iconfont.eot?#iefix') format('eot'),
url('./iconfont.woff2') format('woff2'),
url('./iconfont.woff') format('woff'),
url('./iconfont.ttf') format('truetype'),
url('./iconfont.svg#iconfont') format('svg');
}
.iconfont:before {
font-family: "iconfont";
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-style: normal;
font-variant: normal;
font-weight: normal;
/* speak: none; only necessary if not using the private unicode range (firstGlyph option) */
text-decoration: none;
text-transform: none;
}
.iconfont-hook:before {
content: "\E001";
}
.iconfont-question:before {
content: "\E002";
}在代码中使用起来也很简单
// 引用生成的css文件 <link rel="stylesheet" href="./font/_icons.css" charset="utf-8"> ... //直接给标签添加样式类 <i class="iconfont iconfont-hook"></i> <i class="iconfont iconfont-question"></i>
预览效果见文末截图
使用问题
和之前的介绍的工具一样,可以使用模板,也可以生成scss、less、css多种格式文件。蛋疼的问题是:生成的所有的字体图标都会取最高的那个图标的高度。也就是说一些图标需要重新设置高度! 自动化操作瞬间降级为半自动化~而且生成的图片还带锯齿(不知道是不是配置问题),所以只能算是失败的方案。
svg sprite
正当愁眉不展之时,看到张鑫旭一篇文章《未来必热:SVG Sprite技术介绍》
(末尾的结束语将字体图标和svg sprite做了对比,有兴趣的朋友可以看一下)才让我感觉柳暗花明:原来还有更强大的svg sprite。将svg矢量图标整合成一个svg文件,使用的时候以 symbol 或 use 等标签的形式展现。
手动操作
考虑这个方案之时就没打算用手动化,因为如果需要手动操作还不如使用字体图标,所以直接考虑自动化工具。
自动化工具
使用的是github上star数仅次于gulp-svgstrore的模块 gulp-svg-sprite 。支持scss、less、css文件格式输出。
配置文件
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('svg', function () {
return gulp.src('./src/*.svg')
.pipe($.svgSprite({
mode: {
symbol: {
prefix: `.svg-`,
dimensions: '%s',
sprite: '../icon.svg',
symbol: true,
render: {
css: {
dest: '../icon.css'
}
}
}
}
}))
.pipe(gulp.dest('dist/svg'));
});开发流程
整个流程同上,配置完成之后,在源文件夹中放入两个 question.svg、hook.svg 两个小图标进行调试。
gulp 处理后生成了2个文件: icon.svg、icon.css。 打开 icon.css,可以看到根据图标名生成了两个样式类:
.svg-hook {
width: 16px;
height: 16px;
}
.svg-question {
width: 40px;
height: 40px;
}非常简洁有么有!!!
使用起来稍稍复杂一点:
//引用样式文件 <link rel="stylesheet" href="./svg/icon.css" charset="utf-8"> ... <svg class="svg-hook"> <use xlink:href="./svg/icon.svg#hook"></use> </svg> <svg class="svg-question"> <use xlink:href="./svg/icon.svg#question"></use> </svg>
预览效果见文末截图
相比字体图标:
据说SVG图标跟字体图标相比,还支持渐变,甚至彩色图标。
改变大小直接调整width和height属性即可,而不是调整font-size那种“曲线救国”的方式。
填充颜色也很简单,设置fill属性的值即可(前提是svg中不能使用fill,如果svg自带fill属性,设置失效)。
使用问题
所有的IE浏览器(包括IE11)还不支持获得外链SVG文件某个元件。但是也很好解决,使用第三方js即可——svg4everybody。
总结
위 내용은 작은 아이콘의 프런트엔드 처리 팁 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!