최신 Amap API WEB 개발 예제 튜토리얼
프런트엔드 시간은 회사에서 바이두 튜토리얼을 공부해야 하기 때문입니다
그런 다음 일시적인 글쓰기 열정을 만족시키기 위해 간단한 메모를 작성하여 학습 성과를 기록합니다
Amap WEB 개발(핵심 애플리케이션, API) 간단한 튜토리얼
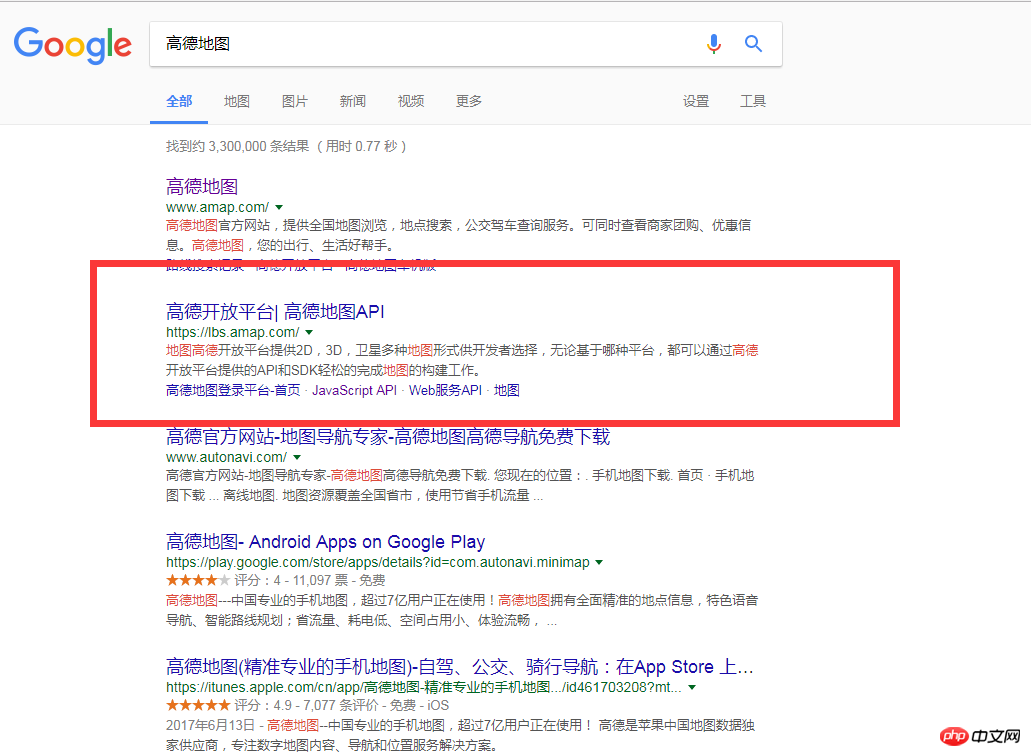
1. 먼저 "Baidu 검색" 또는 "Google 검색"을 통해 "Amap 개발 플랫폼"
으로 이동해야 하며 그러면 Amap 개발 플랫폼 | Amap apl
이 있습니다. 

2. Amap 개발 플랫폼에 로그인합니다
Amap 개발 플랫폼의 공식 웹사이트입니다. 클릭하여 로그인하세요. 등록하지 않으셔도 됩니다
 3. Enter
3. Enter
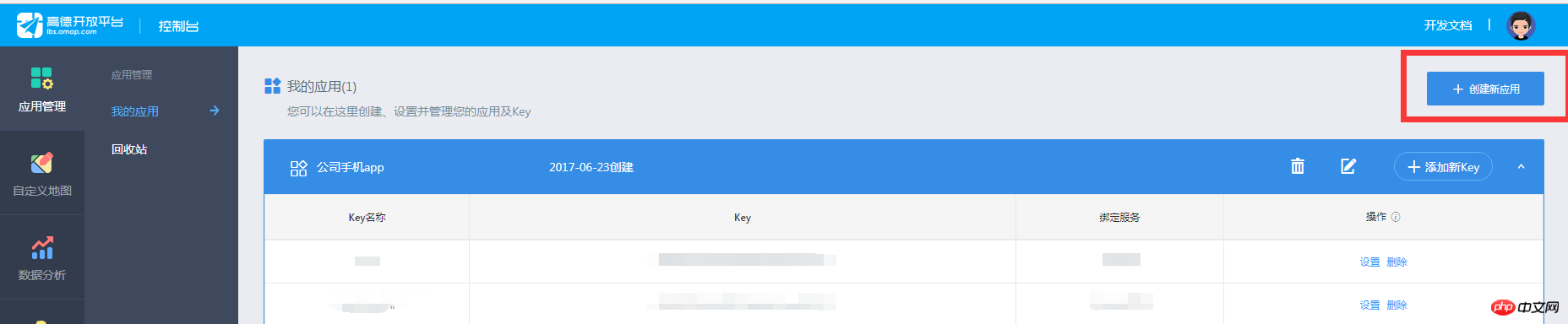
콘솔에 들어간 후 "애플리케이션 관리"를 선택하고 클릭하여 새 애플리케이션을 생성하세요. 이 단계를 꼭 기억하세요


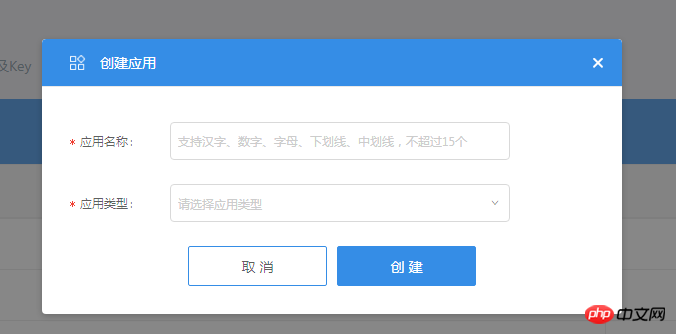
애플리케이션의 이름과 유형은 다음과 같습니다. 실제 상황에 더 적합합니다
만들기 그런 다음 새 애플리케이션이 있을 것이고 키 추가

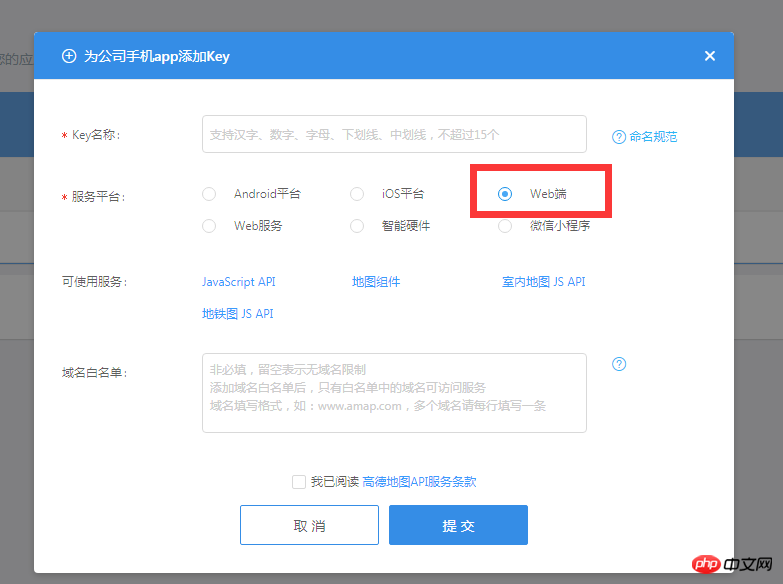
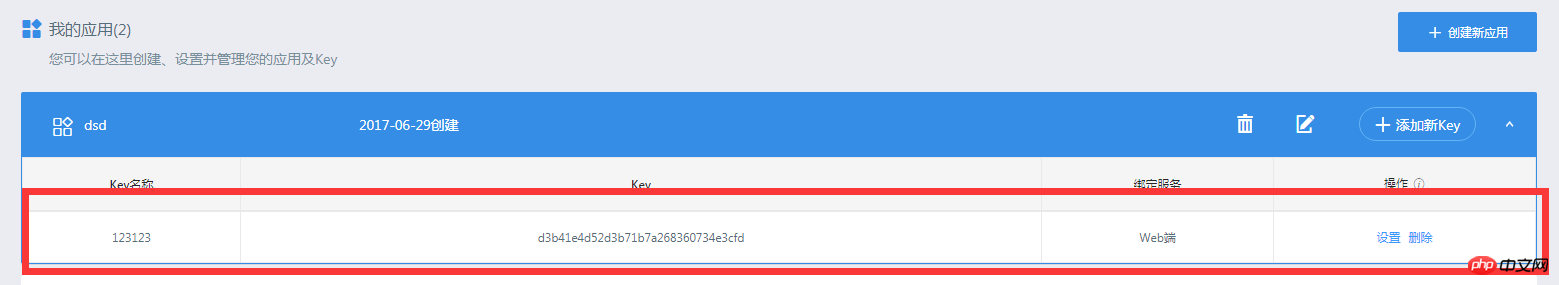
여기에 키 이름을 입력한 후 서비스 플랫폼을 선택하세요. 휴대폰은 안드로이드/ios 대응이겠지만 저는 웹을 하기 때문에 "웹사이드"를 선택했어요
서비스 플랫폼별로 이용할 수 있는 서비스가 다르니 주의해주세요
그럼 submit을 누르시면 됩니다 키가 있습니다

4. 키 사용 방법 및 api 사용법
이제 키가 있으므로 Amap 사용 방법은 물론 api에 따라 다릅니다
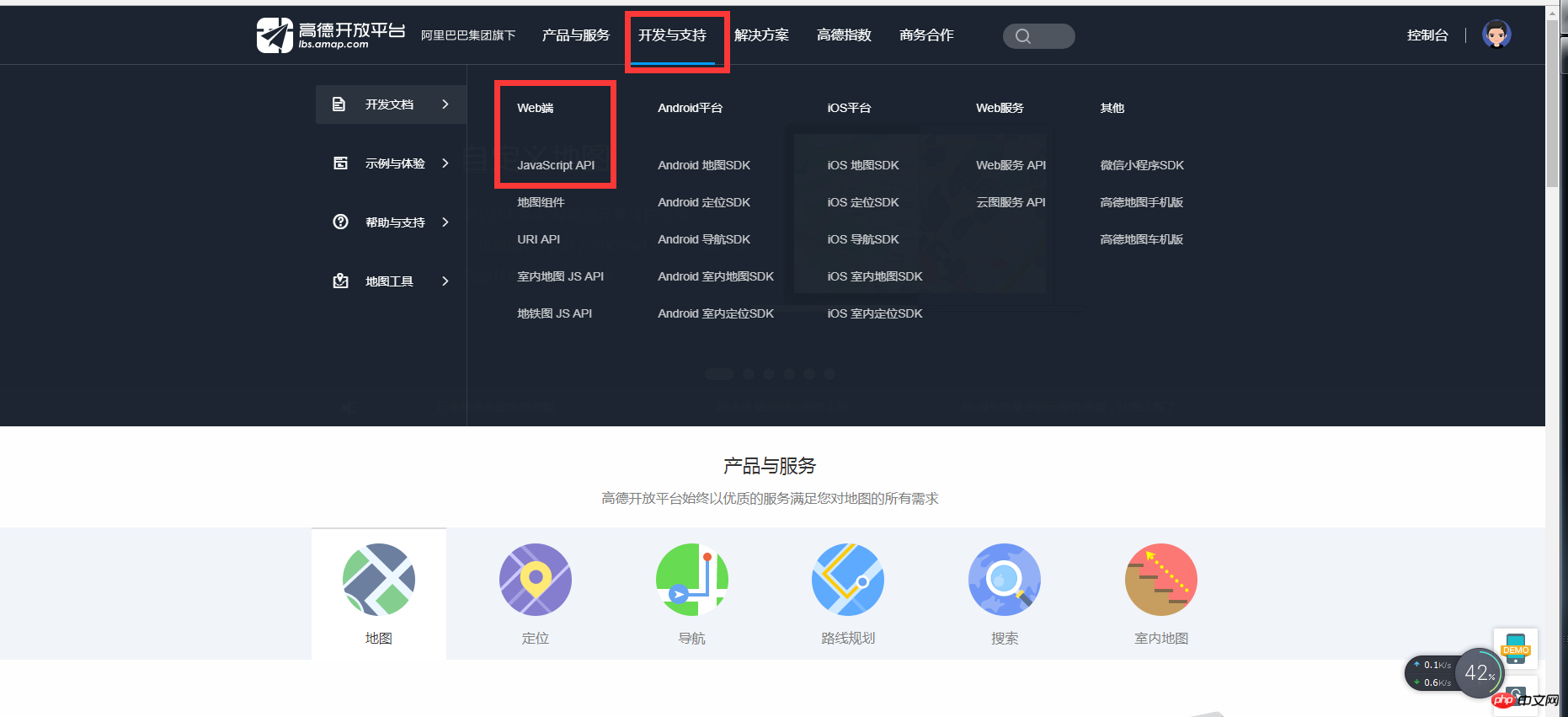
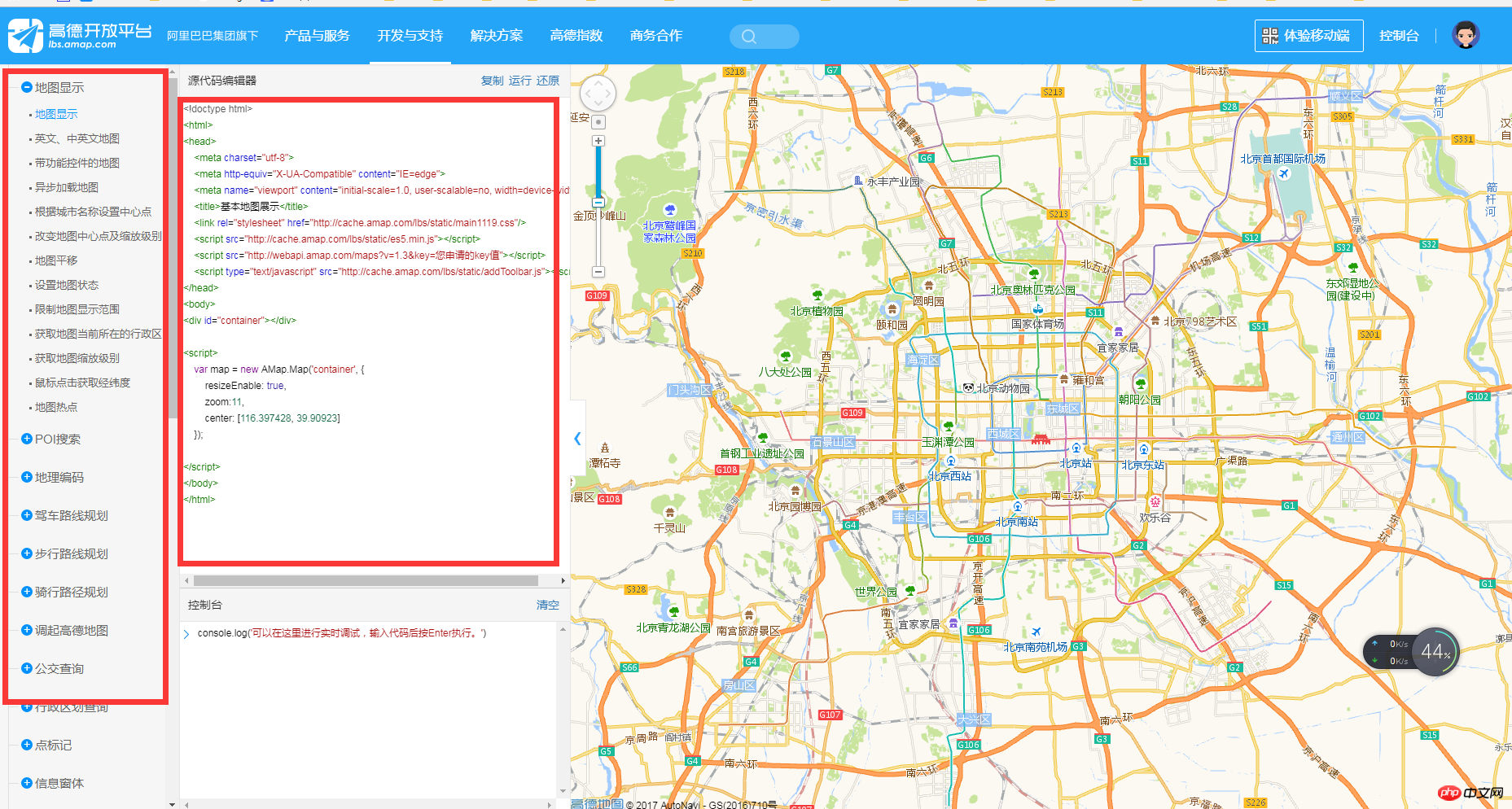
를 통해 확인할 수 있습니다. 홈페이지의 "개발 및 지원"에 있는 개발 문서 웹 JavaScript api


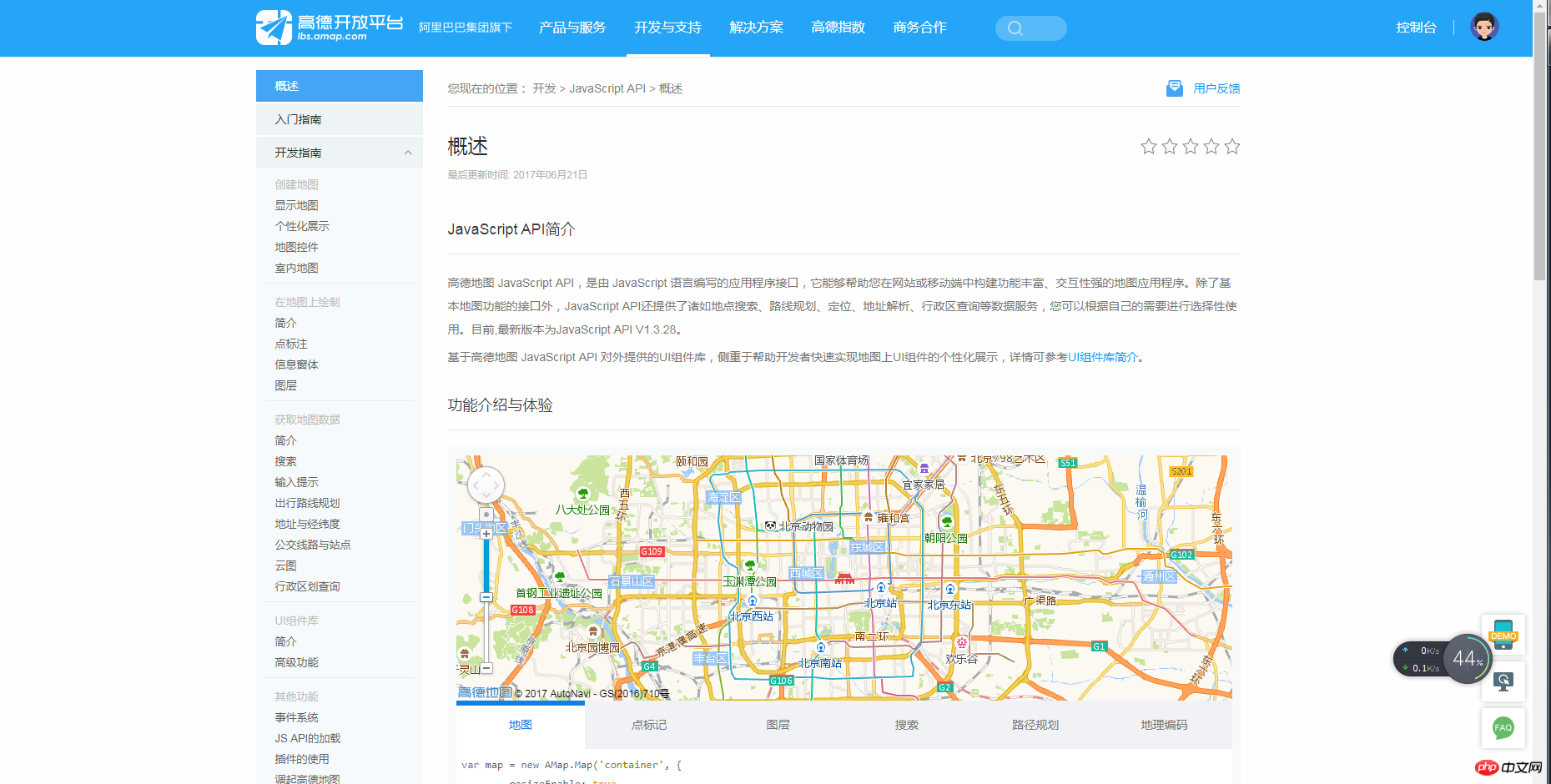
위 그림은 api 페이지입니다. 어떻게 호출하는지 모르니 직접 예제를 보고 코드를 사용하여 호출 방법을 메뉴에서
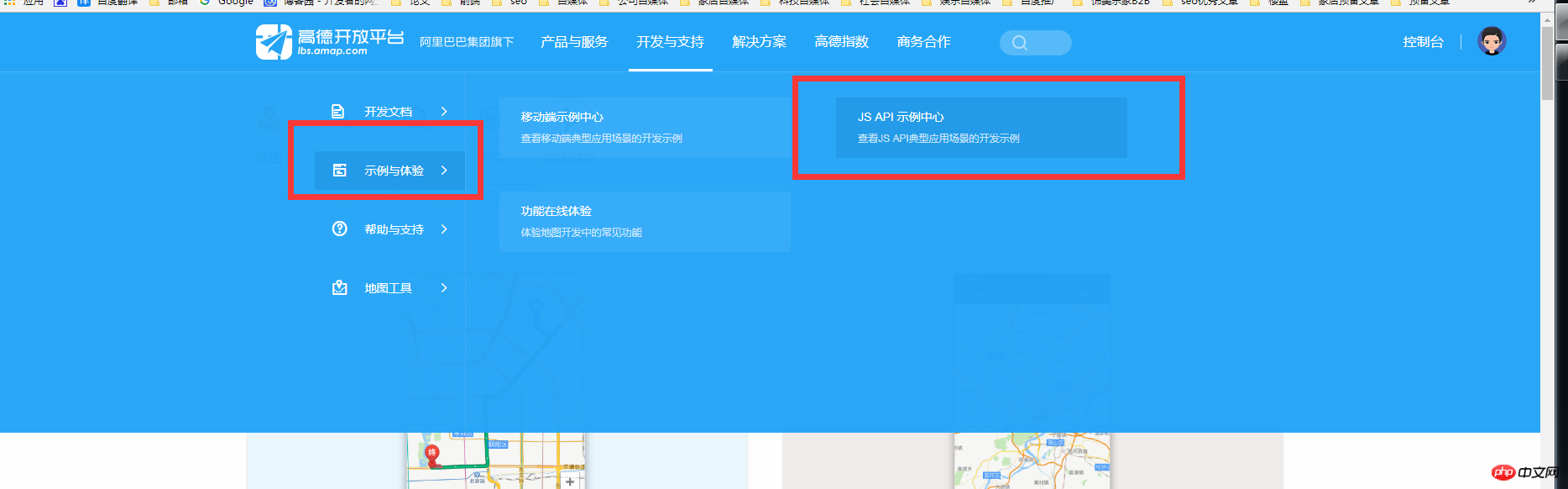
살펴보겠습니다. "개발 및 지원" 예제 및 경험에 있는 JS API 샘플 센터

는 매우 물론 여기서는 부분적인 데모에 불과합니다. 많은 클래스와 메소드가 작성되지 않았습니다. API로 이동하여 직접 확인할 수 있지만 여기서는 맵의 기본 사용과 다양한 함수 호출을 소개합니다.

5. Gaode 맵 API 사용
사용 방법을 간략하게 소개합니다
1. Gaode 맵 js 및 css 호출의 네 번째 줄에서 필요한 키는 획득한 키입니다. 바로 위에 애플리케이션을 추가하여
1 <title>基本地图展示</title> 2 <link rel="stylesheet" href=" 3 <script src=" 4 <script src=" 5 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
2. 지도 시작을 위한 Amap js 인스턴스화
1 var map = new AMap.Map('container', {
2 resizeEnable: true,
3 zoom:11,
4 center: [116.397428, 39.90923]
5 });3. 기본 지도 표시 완료(코드는 Amap AI에서 제공)
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>基本地图展示</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://cache.amap.com/lbs/static/es5.min.js?1.1.11"></script>
10 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
12 </head>
13 <body>
14 <p id="container"></p>
15
16 <script>
17 var map = new AMap.Map('container', {
18 resizeEnable: true,
19 zoom:11,
20 center: [116.397428, 39.90923]
21 });
22
23 </script>
24 </body>
25 </html>4. 운전 경로 계획( 출발지와 도착지 기준)
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>关键字检索</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: absolute;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 var map = new AMap.Map("container", {
28 resizeEnable: true
29 });
30 AMap.service(["AMap.PlaceSearch"], function() {
31 var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
32 pageSize: 5,
33 pageIndex: 1,
34 city: "010", //城市
35 map: map,
36 panel: "panel"
37 });
38 //关键字查询
39 placeSearch.search('北京大学');
40 });
41 </script>
42 </body>43 </html>6. 실시간 교통 상황
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>按起终点经纬度规划路线</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: fixed;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.Driving"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 //基本地图加载
28 var map = new AMap.Map("container", {
29 resizeEnable: true,
30 center: [116.397428, 39.90923],//地图中心点
31 zoom: 13 //地图显示的缩放级别
32 });
33 //构造路线导航类
34 var driving = new AMap.Driving({
35 map: map,
36 panel: "panel"
37 });
38 // 根据起终点经纬度规划驾车导航路线
39 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719));
40 </script>
41 </body>
42 </html>7. 3D Floor
1 <body>
2 <p id="container"></p>
3 <p class="button-group">
4 <input type="button" class="button" id="control" value="显示/隐藏实时路况"/>
5 </p>
6 <script>
7 var map = new AMap.Map('container', {
8 resizeEnable: true,
9 center: [116.397428, 39.90923],
10 zoom: 13
11 });
12 //实时路况图层
13 var trafficLayer = new AMap.TileLayer.Traffic({
14 zIndex: 10
15 });
16 trafficLayer.setMap(map);
17
18 var isVisible = true;
19 AMap.event.addDomListener(document.getElementById('control'), 'click', function() {
20 if (isVisible) {
21 trafficLayer.hide();
22 isVisible = false;
23 } else {
24 trafficLayer.show();
25 isVisible = true;
26 }
27 }, false);
28 </script>
29 </body>8. 위성 이미지
1 <body>
2 <p id="container"></p>
3 <p id="tip"></p>
4 <script>
5 var map = new AMap.Map("container", {
6 resizeEnable: true,
7 center: [121.498586, 31.239637],
8 zoom: 17
9 });
10 if (document.createElement('canvas') && document.createElement('canvas').getContext && document.createElement('canvas').getContext('2d')) {
11 // 实例化3D楼块图层
12 var buildings = new AMap.Buildings();
13 // 在map中添加3D楼块图层
14 buildings.setMap(map);
15 } else {
16 document.getElementById('tip').innerHTML = "对不起,运行该示例需要浏览器支持HTML5!";
17 }
18 </script>
19 </body>더 많은 기능이 있는데 여기서는 설명하지 않겠습니다. 하나씩 에이맵 개발플랫폼에서 확인하실 수 있습니다
위 내용은 최신 Amap API WEB 개발 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
ReactAPI 호출 가이드: 백엔드 API와 상호 작용하고 데이터를 전송하는 방법 개요: 최신 웹 개발에서는 백엔드 API와 상호 작용하고 데이터를 전송하는 것이 일반적인 요구 사항입니다. 널리 사용되는 프런트엔드 프레임워크인 React는 이 프로세스를 단순화하는 몇 가지 강력한 도구와 기능을 제공합니다. 이 기사에서는 React를 사용하여 기본 GET 및 POST 요청을 포함하여 백엔드 API를 호출하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 필요한 종속성을 설치하십시오. 먼저 Axi가 프로젝트에 설치되어 있는지 확인하십시오.
 Oracle API 사용 가이드: 데이터 인터페이스 기술 탐색
Mar 07, 2024 am 11:12 AM
Oracle API 사용 가이드: 데이터 인터페이스 기술 탐색
Mar 07, 2024 am 11:12 AM
Oracle은 세계적으로 유명한 데이터베이스 관리 시스템 제공업체이며, Oracle의 API(응용 프로그래밍 인터페이스)는 개발자가 Oracle 데이터베이스와 쉽게 상호 작용하고 통합하는 데 도움이 되는 강력한 도구입니다. 이 기사에서는 Oracle API 사용 가이드를 자세히 살펴보고 독자들에게 개발 프로세스 중에 데이터 인터페이스 기술을 활용하는 방법을 보여주고 구체적인 코드 예제를 제공합니다. 1.오라클
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법
Sep 19, 2023 pm 12:32 PM
MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법
Sep 19, 2023 pm 12:32 PM
MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법 현대 웹 애플리케이션 개발에서 CRUD(생성, 삭제, 수정, 확인) 작업은 가장 일반적이고 중요한 기능 중 하나입니다. 이 기사에서는 MongoDB 데이터베이스를 사용하여 간단한 CRUD API를 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. MongoDB는 데이터를 문서 형식으로 저장하는 오픈 소스 NoSQL 데이터베이스입니다. 기존 관계형 데이터베이스와 달리 MongoDB에는 사전 정의된 스키마가 없습니다.
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
제목: Laravel API 오류 보고 처리 방법, 구체적인 코드 예제가 필요합니다. Laravel을 개발하다 보면 API 오류가 자주 발생합니다. 이러한 오류는 프로그램 코드 논리 오류, 데이터베이스 쿼리 문제, 외부 API 요청 실패 등 다양한 이유로 인해 발생할 수 있습니다. 이러한 오류 보고서를 처리하는 방법은 핵심 문제입니다. 이 문서에서는 Laravel API 오류 보고서를 효과적으로 처리하는 방법을 보여주기 위해 특정 코드 예제를 사용합니다. 1. Laravel의 오류 처리
 Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간의 원활한 통신을 위해서는 특정 코드 예제가 필요합니다. 오늘날 디지털 시대에 내부 기업 시스템은 서로 통신하고 데이터를 공유해야 하며 Oracle API는 원활한 통신을 돕는 중요한 도구 중 하나입니다. 시스템 간 통신. 이 기사에서는 OracleAPI의 기본 개념과 원칙부터 시작하여 API 통합 전략을 살펴보고 마지막으로 독자가 OracleAPI를 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 기본 오라클 API
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.




