CSS: 표의 td 테두리의 border-collapse 속성 및 불투명도 투명도에 대한 자세한 설명
1. 알고보니 버그가 아니더군요
몇년 전 크롬 브라우저에서 이런 현상이 발생해서 처음에는 크롬 브라우저의 버그인줄 알았습니다.
오늘 프로토타입이 다시 나타나서 테스트해봤습니다. 다양한 최신 브라우저에서 행운을 빌어 요. 버그가 아닌 규정 때문인 것 같습니다. 그런데 현상이 정말 이상하고 아직 무슨 일이 일어나고 있는지 알 수 없기 때문에 여기서 보여드리고 여기 있는 친구들에게 왜 이런 현상이 일어나는지 물어보겠습니다.
현상 설명
일반 테이블은 border-collapse:collapse로 설정되어 테이블의 테두리를 병합합니다. 이는 정상적이고 일반적입니다.
요소의 불투명도 투명도 값을 0.1과 같이 설정하면 테두리, 배경색 등을 포함하여 요소의 투명도가 10%가 되어야 합니다. 이 역시 우리가 이해한 것과 일치하며 정상입니다.
그러나 둘을 합치면 이상한 분석이 나온다.
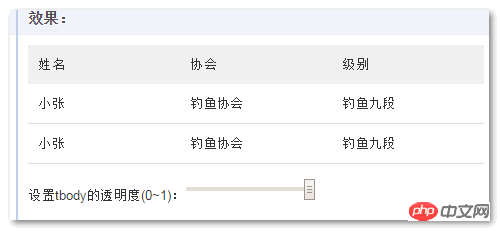
텍스트 설명이 너무 밋밋합니다. 예를 살펴보겠습니다(IE10+, FireFox, Chrome 모두 사용 가능)~
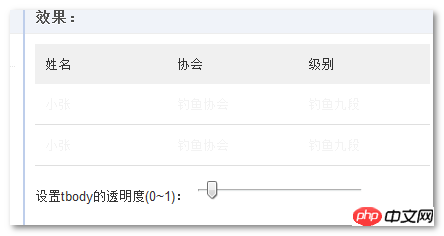
기본적으로

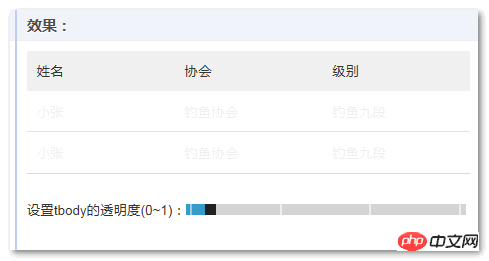
그러나 데모 페이지에서 rangecontrol을 드래그하여
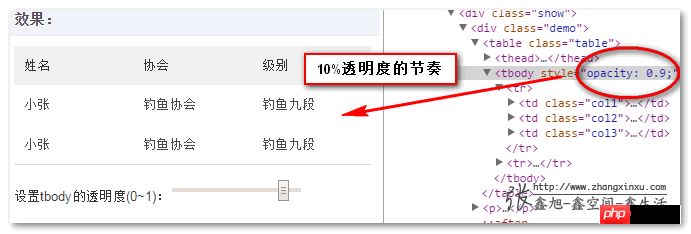
Chrome 브라우저에서는 아래 스크린샷과 같이 셀 마지막 행의 테두리가 불투명도의 영향을 받지 않는 것 같습니다.

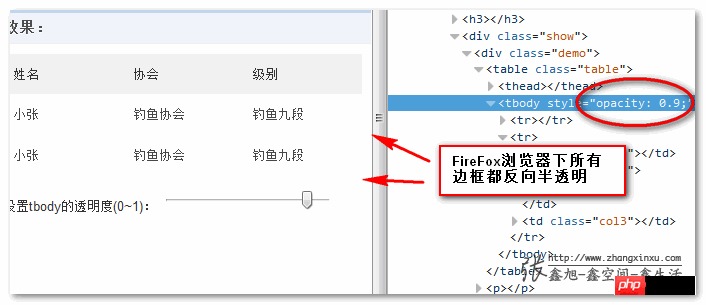
FireFox 브라우저에서는 모든 테두리가 차등 반투명합니다.

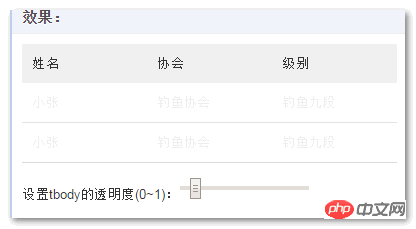
그런 다음 계속 드래그를 하게 되는데 투명도가 10%에 가까워지면 이때 텍스트는 완전히 투명해 지는데 테두리 색은 점점 선명해집니다! !


IE browser도 크게 뒤처지지 않습니다:

2. 문제 발생
CSS3를 사용하여 페이드 인 및 페이드 아웃 애니메이션을 구현하고 싶지만 효과는 다음과 같습니다. 기이한!
3. 이 당혹감을 피하는 방법
일반적으로 우리가 사용하는 테이블 테두리는 그리드 등이 아닌 단일 테두리입니다.
낮은 버전의 경우에만 테두리 축소를 사용합니다. IE 브라우저 :collapse; 고급 브라우저의 경우 border-collapse:collapse 문을 삭제하거나 별도로 재설정한 다음 border-spacing:0을 사용하여 셀에서 원하지 않는 공백을 제거하세요.
따라서 투명성은 정상적인 인지에 맞춰 렌더링됩니다!
위 내용은 CSS: 표의 td 테두리의 border-collapse 속성 및 불투명도 투명도에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.
 빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
CSS 및 JavaScript (및 이미지 및 글꼴 등)와 같은 자산에 멀리 떨어진 캐시 헤더를 설정해야합니다. 브라우저를 알려줍니다
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의







