1.을 사용할 수 있으며 테이블 태그에 설정해야 합니다. 또는 display은 테이블 또는 인라인 테이블 요소입니다.
border-collapse속성이 있는 경우에만 작동합니다. 세포가 분리되지 않으면 세포 사이의 거리는 어떻게 결정됩니까?
border-spacing:10px 30px;
은 셀의 간격이 가로로 10px, 세로로 30px
table{
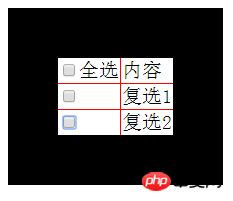
border-collapse: collapse;
/*设置为collapse后,border-spacing就失效了*/
/*看来这个属性要在table上设置*/
border-spacing: 130px 15px;
}임을 의미합니다. 테이블의 테두리
1.
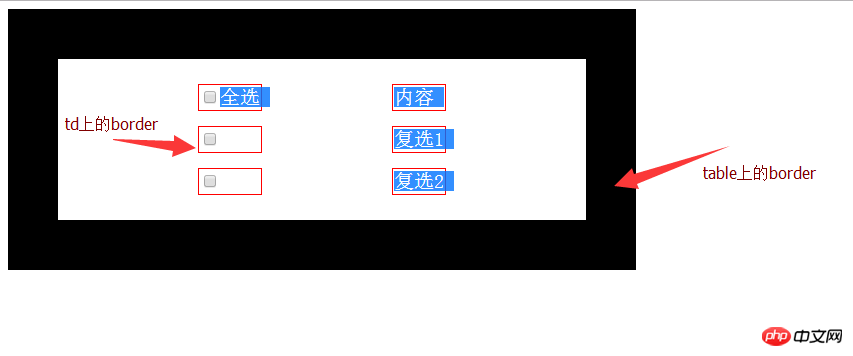
여기에는 두 개의 테두리가 있는데, 하나는 테이블 태그에 설정할 수 있고 다른 하나는 td에 설정할 수 있습니다.
테이블의 테두리는 가장 바깥쪽 프레임의 테두리를 의미하고, td의 테두리는 가장 작은 셀의 테두리를 의미합니다. 구체적인 성능은 다음과 같습니다. 여기서padding과 테두리 간격을 설정했습니다.


위 내용은 CSS 테이블의 테두리 간격 및 테두리에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!