정의 및 사용법
포함된 개체를 정의합니다. 이 요소를 사용하여 XHTML 페이지에 멀티미디어를 추가하세요. 이 요소를 사용하면 HTML 문서에 삽입된 개체에 대한 데이터 및 매개 변수는 물론 데이터를 표시하고 조작하는 데 사용할 수 있는 코드를 지정할 수 있습니다.
object 요소는 Flash, audio, video 등을 포함하여 여러 미디어 개체를 페이지에 추가하는 데 사용됩니다. 개체의 데이터와 매개변수는 물론 데이터를 표시하고 조작하는 데 사용할 수 있는 코드도 지정합니다.
사이의 텍스트는 대체 텍스트로, 사용자의 브라우저가 이 태그를 지원하지 않는 경우 표시됩니다.
객체 요소에는 일반적으로 재생 매개변수를 정의하는 데 사용할 수 있는 태그가 포함되어 있습니다.
객체는 원래 img 및 애플릿 요소를 대체하도록 고안되었습니다. 그러나 버그와 브라우저 지원 부족으로 인해 이런 일이 발생하지 않았습니다.
브라우저의 개체 지원은 개체 유형에 따라 다릅니다. 불행하게도 주요 브라우저는 모두 다른 코드를 사용하여 동일한 개체 유형을 로드합니다.
다행히 개체가 솔루션을 제공합니다. 개체 요소가 표시되지 않으면 이런 방식으로 여러 개체 요소(각 브라우저당 하나씩)를 중첩할 수 있습니다.
예
HTML 코드에 객체 추가:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /> </object>
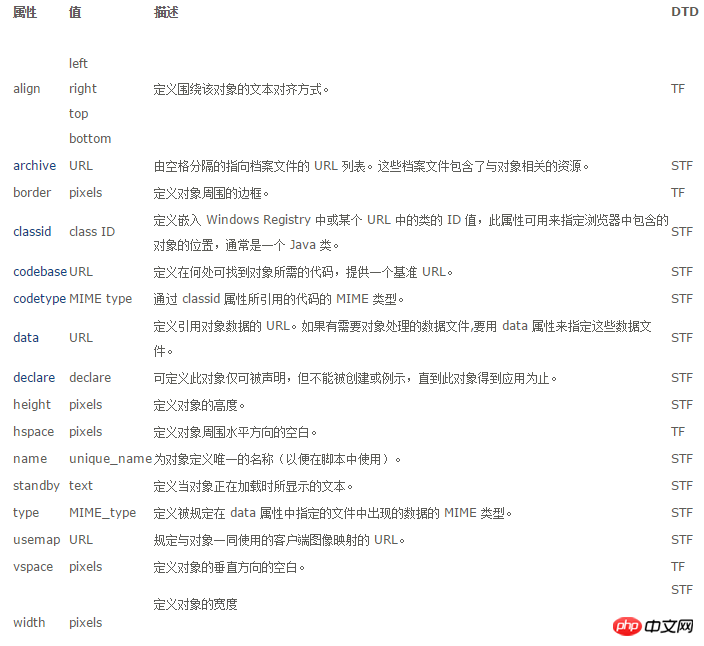
선택 속성

param 태그는 이를 포함하는
구문:
param 요소를 사용하면 XHTML 문서에 삽입된 개체에 대한 런타임 설정을 지정할 수 있습니다.
HTML과 XHTML의 차이점:
HTML에서 태그에는 닫는 태그가 없습니다.
XHTML에서는 태그를 닫아야 합니다.
S: 엄격, T: 과도기, F: 프레임셋
위 내용은 html: 객체 태그 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!