1. 먼저 객체란 무엇인가요?
임베디드 객체를 정의합니다. 이 요소를 사용하여 XHTML 페이지에 멀티미디어를 추가하세요.
이 요소를 사용하면 HTML 문서에 삽입된 개체에 대한 데이터 및 매개 변수는 물론 데이터를 표시하고 조작하는 데 사용할 수 있는 코드를 지정할 수 있습니다.
객체는 원래 img 및 애플릿 요소를 대체하기 위한 것입니다. 그러나 버그와 브라우저 지원 부족으로 인해 이런 일이 발생하지 않았습니다.
브라우저의 개체 지원은 개체 유형에 따라 다릅니다. 불행하게도 주요 브라우저는 모두 다른 코드를 사용하여 동일한 개체 유형을 로드합니다.
다행히도 object는 솔루션을 제공합니다. 개체 요소가 표시되지 않으면 이런 방식으로 여러 개체 요소(각 브라우저당 하나씩)를 중첩할 수 있습니다.
2. 객체의 classid
태그는 객체의 런타임 설정을 정의합니다.
이미지에
먼저 예를 살펴보겠습니다.
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /></object>
그 중 param을 사용하는 방법은 다음과 같습니다. param 요소를 사용하면 XHTML 문서에 삽입된 개체에 대한 런타임 설정을 지정할 수 있습니다.
즉, 다음과 같습니다. 태그는
classid는 ActiveX 컨트롤의 ID입니다
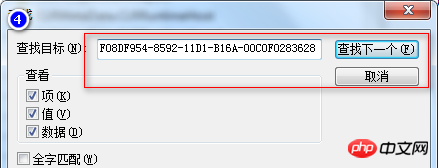
이 컨트롤의 ID는 다음과 같이 찾을 수 있습니다.



 이 Microsoft 슬라이더 컨트롤은
이 Microsoft 슬라이더 컨트롤은

입니다. 기억하세요:
Jquery Uploadify3.21 및 버전 2.1 문제 in use --Record 3이전에 jQuery uploadify에서 비슷한 문제가 발생했습니다. 즉, IE에서 플래시를 사용하는 BUTTON이 응답하지 않아서 마지막 문장을 추가했습니다:
if ($. browser.msie) { $(".swfupload").attr("classid","clsid:D27CDB6E-AE6D-11cf-96B8-444553540000") }새 버전의 jQuery에서 $.browser.msie 이 방법은 더 이상 사용되지 않습니다. 그러므로 이 판단을 사용하지 마십시오!
마찬가지로 다음 분류 ID를 찾고 있습니다.


두 개의 플러그인 ID가 모두 플래시인 것을 발견했습니다.
첫 번째는 IE 브라우저용이고, 하나는 IE가 아닌 브라우저용입니다.
3.object 및 embed
플래시 콘텐츠를 웹 페이지에 정상적으로 표시하려면 페이지에 플래시 경로를 지정하는 태그가 있어야 합니다. 즉, OBJECT 및 EMBED 태그입니다.
OBJECT 태그는 Windows 플랫폼의 IE 브라우저에 사용되는 반면 EMBED는 Windows 및 Macintosh 플랫폼의 Netscape Navigator 브라우저와 Macintosh 플랫폼의 IE 브라우저에 사용됩니다.
Windows 플랫폼의 IE는 Activex 컨트롤을 사용하여 플래시를 재생하는 반면 다른 브라우저는 Netscape 플러그인 기술을 사용하여 플래시를 재생합니다.
둘 다 멀티미디어 파일을 재생하는 데 사용되는 개체이고, embed 요소는 IE 브라우저에 사용됩니다. IE가 아닌 브라우저. 호환성을 보장하기 위해 일반적으로 두 가지 요소를 동시에 사용하며 브라우저는 지원하지 않는 태그를 자동으로 무시합니다. 두 요소를 동시에 사용하는 경우
4.ActionScript
ActionScript(줄여서 AS)는 Flash 제품용으로 Macromedia(현재 Adobe에 인수됨)에서 개발되었습니다.
최신 버전인 ActionScript 3.0은 강력한 기능, 풍부한 클래스 라이브러리, JavaScript와 유사한 구문을 갖춘 완전히 객체 지향 프로그래밍 언어이며 주로 Flash 상호 작용, 엔터테인먼트 및 실용성 개발, 웹 제작 및 RIA(인터넷 애플리케이션) 개발
여기에는 플래시 스크립트 작성을 위한 확장이 포함됩니다.
사용된 도구: Flash CS6
위 내용은 html: object 태그의 classid에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!