Standard Reference
'empty-cells' 속성은 테이블의 셀에 적용되며 빈 셀의 테두리와 그 주변의 배경색을 제어하는 데 사용됩니다. 사양에 다음과 같이 설명되어 있습니다. 값: 표시 | 숨기기 | 상속
초기값: 표시
적용 요소: 테이블 셀
상속: 상속 가능
백분율 값: 사용할 수 없음/해당 없음
분리된 테두리 모델에서는 이 기능을 사용하여 제어합니다. 시각적 콘텐츠의 셀 1의 테두리 및 주변 배경색 렌더링 여부. 다음 조건 중 하나 이상이 발생하면 빈 셀은 빈 셀로 간주되지 않습니다.
부동 콘텐츠(빈 부동 요소 포함)
'공백'일 수 있는 일반 흐름 콘텐츠(빈 요소 포함) 속성 병합으로 처리되는 공백 문자의 경우.
이 기능의 값이 "표시"인 경우 빈 셀의 테두리와 배경색이 정상적으로 표시됩니다(일반 셀과 동일).
이 기능의 값이 "숨기기"인 경우 빈 셀의 테두리와 배경색이 표시되지 않습니다.
'빈 셀' 속성에 대해서는 CSS 2.1 사양의 17.6.1.1 빈 셀 주변의 테두리 및 배경: '빈 셀' 속성 및 17.5.1 테이블 레이어 및 투명도의 설명을 참조하세요.
참고 [1]: 빈 셀과 '
visibility' 속성 값이 'hidden'인 셀은 시각적 콘텐츠가 없는 것으로 간주됩니다. 문제 설명
테이블의 테두리 분리 모델에서 '빈 셀' 기능을 설정하면 IE6 IE7 IE8(Q)에서 작성자가 기대한 표시 결과가 나오지 않습니다.
Impact
이 문제로 인해 브라우저에 따라 테이블의 빈 셀에 대한 최종 렌더링 효과가 달라질 수 있습니다.
영향을 받는 브라우저
IE6 IE7 IE8(Q)
문제 분석
다음 코드를 분석하고 실행합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
body{font-size:12px;font-family:Arial, Helvetica, sans-serif;}
table{background:yellow;border:solid black 2px;border-collapse:separate;}
td,th{border:solid black 2px;width:10px;empty-cells:show;}
td{background:green;}
th{ background:gray;}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr >
<th>上午</th>
<td></td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
</tr>
<tr>
<th>下午</th>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td></td>
</tr>
</table>
</body>
</html>위 코드는 'border-collapse:separate'가 포함된 3 X 6 테이블을 생성합니다. 'empty-cells:show'는 분리된 테두리 모델을 사용한 테이블임을 나타내고, 'empty-cells:show' 설정은 테이블의 빈 셀이 설정에 따라 주변 배경색과 테두리를 표시함을 나타냅니다. 스펙 2에 설명된 이 두 가지 기능 중 이 문서에서 설명할 문제를 촉발하는 핵심은 바로 TD TH 요소의 테두리와 배경색을 설정하여 브라우저 간의 차이점을 더 쉽게 알 수 있도록 하는 것입니다. 실행 결과.
참고 [2]: 이는 IE8(S) FireFox Opera Safari Chrome의 테이블 요소의 기본값이기도 합니다. 이는 이 문제의 발생 조건을 강조하기 위한 것입니다.
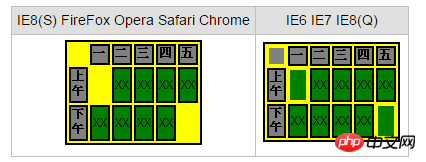
위 코드를 각 브라우저에서 실행한 결과의 스크린샷은 다음과 같습니다.
 실행 결과의 스크린샷을 보면 IE6 IE7 IE8(Q) 3에서는 공백의 테두리가 셀은 표시되지 않지만 IE6에서는 볼 수 있습니다. IE7 IE8(Q) 코드의 'empty-cells:show' 설정은 아무런 영향을 미치지 않습니다.
실행 결과의 스크린샷을 보면 IE6 IE7 IE8(Q) 3에서는 공백의 테두리가 셀은 표시되지 않지만 IE6에서는 볼 수 있습니다. IE7 IE8(Q) 코드의 'empty-cells:show' 설정은 아무런 영향을 미치지 않습니다.
다음은 위 코드의 'empty-cells:show'를 'empty-cells:hide'로 변경한 것이며, 각 브라우저에서 실행된 결과의 스크린샷은 다음과 같습니다.
 스크린샷을 보면 알 수 있습니다. IE6에서 실행한 결과 IE7 IE8(Q) 3에서는 빈 셀의 배경색이 사라지지 않는 것을 볼 수 있는데, IE6 IE7 IE8(Q) 코드에 설정된 'empty-cells:hide'가 사라지지 않는 것을 볼 수 있습니다. 역할을 하지 않습니다.
스크린샷을 보면 알 수 있습니다. IE6에서 실행한 결과 IE7 IE8(Q) 3에서는 빈 셀의 배경색이 사라지지 않는 것을 볼 수 있는데, IE6 IE7 IE8(Q) 코드에 설정된 'empty-cells:hide'가 사라지지 않는 것을 볼 수 있습니다. 역할을 하지 않습니다.
참고 [3]: IE6 IE7 IE8(Q) 이 예에서는 분리된 테두리 모델이 실행되면 셀 테두리가 사라집니다. 자세한 내용은 사이트의 기사를 참조하세요. RE1012: IE6 IE7 IE8(Q) Firefox(Q) Opera(Q) 경우에 따라 분리된 테두리 모델에서 빈 셀의 테두리가 사라지는 문제도 있습니다. 또한 IE6 IE7 IE8(Q)의 개발 및 업그레이드가 CSS 1에서 CSS 2.0까지 너무 오래 걸렸습니다. 사양 정의 기간. 실제로 개발 초기 단계에서는 원래 CSS 1 표준을 따랐으며 CSS 2.0 표준 기간 동안 '빈 셀' 기능이 제안되었습니다. 따라서 IE6 IE7 IE8(Q)은 미래를 예측할 수 없으며 '빈 셀' 기능을 충분히 지원할 수 없다고 할 수 있습니다.
결론적으로 IE6 IE7 IE8(Q)은 '빈 셀' 기능을 지원하지 않는다고 결론 내릴 수 있습니다.
위 내용은 IE6 IE7 IE8(Q)에서 빈 셀 기능을 지원하지 않는 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!