CSS 테이블 너비 테이블 레이아웃을 수정하는 방법: 수정되었나요?
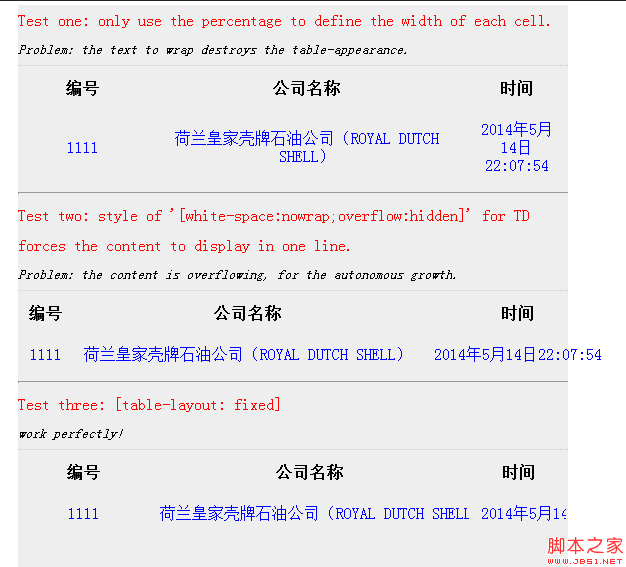
셀의 텍스트가 너비 제한을 초과하면 자동으로 줄바꿈되고 높이가 자동으로 늘어나 전체 표의 스타일이 고르지 않게 됩니다. 하지만 이 문제는 텍스트 줄바꿈을 비활성화하면 해결될 수 있습니다.
표가 화면(나머지 빈 영역)을 채울 수 있도록 너비 속성 은 종종 100%로 정의되고 셀도 백분율로 정의됩니다.
그러나 이로 인해 문제가 발생합니다. 셀의 텍스트가 너비 제한을 초과하면 자동으로 줄바꿈되고 높이가 자동으로 늘어나 전체 표의 스타일이 고르지 않고 추악해집니다.
쉬운 해결책은 텍스트 줄 바꿈을 비활성화하는 것입니다. white-space:nowrap; overflow:hidden;
너무 쉽습니다. 그러나 효과는 여전히 예상치 못한 것입니다. 텍스트가 모두 한 줄에 표시되고 너비는 다음과 같습니다. 자동으로 넓어집니다. 상위 컨테이너를 넘어도 오버플로는 전혀 효과가 없습니다!
무슨 일이에요? 퍼센트 때문일까요? 하지만 static의 고정 너비를 사용하면 테이블의 유연성이 손실됩니다.
그래서 저는 손쉽게 궁극의 솔루션을 찾았습니다. 고정 테이블 너비: table-layout: 고정;
참고로 간단한 렌더링을 만들었습니다. 
위 내용은 CSS 테이블 너비 테이블 레이아웃을 수정하는 방법: 수정되었나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 Vue3 테이블 구성 요소를 사용하는 방법
May 12, 2023 pm 09:40 PM
Vue3 테이블 구성 요소를 사용하는 방법
May 12, 2023 pm 09:40 PM
기본 테이블 테이블 컴포넌트를 개발하기 전에 먼저 어떤 스타일의 API를 사용할지 생각해 보세요. 작성자가 제작 작업에서 요소를 사용하기 때문에 이전 컴포넌트의 스타일은 요소와 유사하지만 이번에는 요소 스타일을 사용할 계획이 없습니다. , 이를 변경하여 직접 표시할 계획입니다. 사용자는 다음과 같이 사용할 것으로 예상합니다. constdataList=[{id:1,name:'"JavaEE Enterprise Application Practice"',author:'dev1ce',price:'10.22 ',설명:&# 3
 C#의 고정 키워드에 대한 심층 분석
Feb 19, 2024 pm 01:51 PM
C#의 고정 키워드에 대한 심층 분석
Feb 19, 2024 pm 01:51 PM
C#에서 고정에 대한 자세한 설명을 보려면 특정 코드 예제가 필요합니다. C# 프로그래밍 언어에서는 고정 키워드를 사용하여 가비지 수집기가 이동하는 것을 방지하기 위해 관리 개체의 메모리 주소를 수정합니다. 어떤 경우에는 메모리의 데이터를 직접 조작해야 하며 고정 키워드가 이러한 요구를 충족하는 데 도움이 될 수 있습니다. 이 문서에서는 C#의 고정 키워드에 대해 자세히 설명하고 몇 가지 구체적인 코드 예제를 제공합니다. C#에서 고정 키워드를 사용하려면 다음 조건이 필요합니다. unsa에 있어야 합니다.
 C 언어에서 수정된 사용법
Sep 27, 2023 am 10:15 AM
C 언어에서 수정된 사용법
Sep 27, 2023 am 10:15 AM
C 언어에서 고정(fixed)이라는 표현은 고정 소수점 숫자를 사용하여 부동 소수점 숫자를 표현하는 기술을 의미합니다. 많은 임베디드 시스템에서는 제한된 하드웨어 자원으로 인해 부동 소수점 연산을 지원할 수 없지만 이때 몇 가지 복잡한 계산이 필요합니다. , 부동 소수점 숫자 대신 고정을 사용하여 계산을 수행할 수 있습니다. 고정(fixed)은 부동 소수점 숫자를 정수와 고정된 소수 자릿수로 표현하는 고정 소수점 숫자 표현 방법입니다. 일반적으로 고정 숫자에는 고정된 소수 자릿수가 있습니다.
 CSS3 속성은 요소의 고정 위치 지정을 어떻게 구현합니까?
Sep 09, 2023 am 10:25 AM
CSS3 속성은 요소의 고정 위치 지정을 어떻게 구현합니까?
Sep 09, 2023 am 10:25 AM
CSS3 속성은 요소의 고정 위치 지정을 어떻게 구현합니까? 웹 개발에서 고정 위치 지정은 부동 또는 상단 탐색 표시줄과 같은 특수 효과를 달성하는 데 자주 사용되는 일반적인 레이아웃 방법입니다. CSS3은 요소의 고정 위치 지정을 달성하는 데 도움이 되는 몇 가지 속성을 제공합니다. 1. 위치 속성 CSS에서 위치 속성은 요소의 위치 지정 방법을 정의하는 데 사용됩니다. 일반적인 값에는 정적, 상대, 절대 및 고정이 포함됩니다. 정적: 기본 위치 지정
 CSS 절대 위치 지정 속성 분석: 절대 및 고정
Oct 24, 2023 am 11:55 AM
CSS 절대 위치 지정 속성 분석: 절대 및 고정
Oct 24, 2023 am 11:55 AM
CSS 절대 위치 지정 속성 분석: 절대 및 고정 절대 위치 지정은 CSS에서 일반적이고 유용한 레이아웃 기술입니다. position:absolute 또는 position:fixed 속성을 사용하면 요소를 일반 문서 흐름에서 분리하고 해당 요소를 기준으로 위치를 지정할 수 있습니다. . 위치로. 이 기사에서는 절대 및 고정의 두 가지 절대 위치 지정 속성을 자세히 분석하고 구체적인 코드 예제를 제공합니다. 위치:절대
 CSS의 고정 속성을 사용하여 특정 위치의 요소를 수정합니다.
Dec 27, 2023 am 08:41 AM
CSS의 고정 속성을 사용하여 특정 위치의 요소를 수정합니다.
Dec 27, 2023 am 08:41 AM
CSS에서 고정 위치 지정을 사용하여 요소의 고정 위치 효과를 얻는 방법 웹 디자인에서는 페이지를 스크롤할 때 요소를 고정 위치에 유지해야 하는 경우가 종종 있습니다. 이때 CSS에서 고정 위치 지정을 사용하여 이 효과를 얻을 수 있습니다. 이 기사에서는 고정 위치 지정을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 우선, 고정 위치 지정은 페이지의 요소나 컨테이너가 아니라 브라우저 창을 기준으로 한다는 점을 분명히 해야 합니다. 이 위치 지정 방법은 화면의 특정 위치에 요소를 잠급니다.
 jquery에서 테이블에 행을 추가하는 방법
May 29, 2023 pm 01:24 PM
jquery에서 테이블에 행을 추가하는 방법
May 29, 2023 pm 01:24 PM
jquery를 사용하여 테이블에 행을 추가하는 방법: 1. html 샘플 파일을 만들고 jQuery 파일을 참조합니다. 2. "table", "tr", "td" 태그를 사용하여 테이블을 만듭니다. onclick 클릭 이벤트를 바인딩한 다음 "addhang()" 함수를 실행합니다. 4. 추가해야 하는 테이블 행을 저장하기 위해 함수 내에서 변수 tr을 정의하고 $ 기호는 테이블 개체를 가져옵니다. ()" 메소드는 테이블에 행을 추가하는 데 사용됩니다.
 CSS 테이블 속성 가이드: 테이블 레이아웃, 테두리 접기 및 캡션 측
Oct 20, 2023 pm 05:42 PM
CSS 테이블 속성 가이드: 테이블 레이아웃, 테두리 접기 및 캡션 측
Oct 20, 2023 pm 05:42 PM
CSS 테이블 속성 가이드: 테이블 레이아웃, 테두리 축소 및 캡션 측 테이블은 웹 디자인에서 일반적으로 사용되는 레이아웃 도구 중 하나로, 데이터를 표시하고 콘텐츠를 구성하는 데 사용할 수 있습니다. 그러나 표를 디자인하고 사용할 때 적절한 CSS 속성을 선택하면 양식의 모양과 기능이 요구 사항과 일치하는지 확인할 수 있습니다. 이 문서에서는 일반적으로 사용되는 세 가지 CSS 테이블 속성인 table-layout, border-colla를 소개합니다.




