jQuery 작업의 효과에 대한 자세한 설명
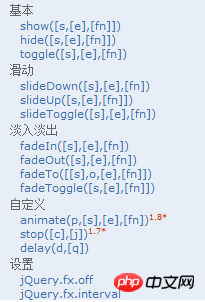
jQuery효과 작업은 1. 기본, 2. 슬라이드, 3. 페이드 인 및 페이드 아웃, 4. 사용자 정의, 5. 설정의 다섯 가지 범주로 나뉩니다. 이 기사에서는 이에 대해 자세히 설명합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 에디터를 살펴보겠습니다
효과 작업은 1. 기본, 2. 슬라이드, 3. 페이드 인 및 아웃, 4. 사용자 지정, 5. 설정

의 다섯 가지 범주로 나뉩니다. show( ), hide(), 전환()
코드는 다음과 같습니다.
html 코드:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
j쿼리 코드:
").show( ); $("p").show();
开始P是隐藏的,执行完这行代码,P显示
$("p").hide();
$("#btn1").click(function(){
$("p").toggle("show");
})show()는 숨겨진 일치 요소를 표시합니다. hide(), 표시된 요소를 숨깁니다. + 토글()은 두 개 이상의 이벤트 핸들러
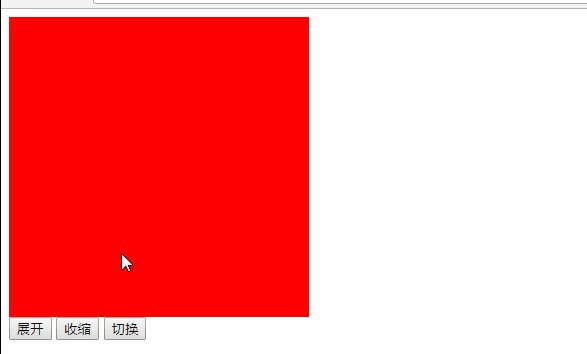
함수를 바인딩하여 선택한 요소의 클릭 이벤트에 차례로 응답하는 데 사용됩니다.slideDown(), SlideUp(), SlideToggle()
코드는 다음과 같습니다.
html 코드: <p></p>
<input id="btn1" type="button" value="展开"/>
<input id="btn2" type="button" value="收缩"/>
<input id="btn3" type="button" value="切换"/>
jQuery 코드:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});
SlideUp(), 위로 축소합니다. slideToggle()은 높이 변경을 통해 일치하는 모든 요소의 가시성을 전환합니다.
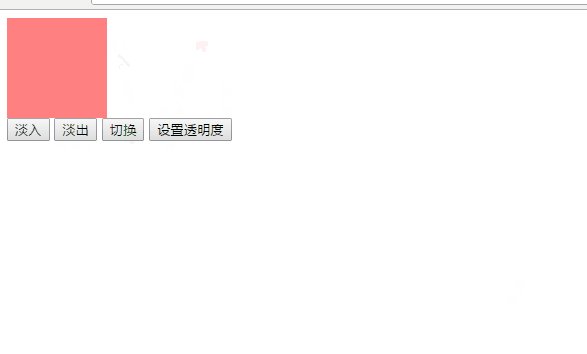
효과는 다음과 같습니다:fadeIn(), fadeOut(), fadeTo(), fadeToggle()
코드는 다음과 같습니다:
html 코드: <p></p>
<input id="btn1" type="button" value="淡入"/>
<input id="btn2" type="button" value="淡出"/>
<input id="btn3" type="button" value="切换"/>
<input id="btn4" type="button" value="设置透明度"/>
jQuery 코드:
$("input").first().click(function(){
$("p").fadeIn(1000);
});
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});선택기를 사용하여 두 번째 입력을 선택하고 여기에 클릭 이벤트를 바인딩합니다. 이제 p가 표시되고 페이드 아웃 효과를 얻기 위해 1초 내에 천천히 숨겨집니다.
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})선택기를 사용하여 세 번째 입력을 선택하고 p가 표시되면 페이드 아웃되도록 합니다. 반대로 p가 숨겨져 있으면 페이드 인되도록 합니다.
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})선택기를 사용하여 네 번째 입력을 선택하고 클릭 이벤트를 여기에 바인딩하고 페이드 인(페이드 아웃) 시간과 투명도를 설정합니다.
fadeTo()는 일치하는 모든 요소의 불투명도를 지정된 불투명도로 점진적으로 조정합니다. fadeToggle()은 불투명도 변경을 통해 일치하는 모든 요소의 페이드 인 및 페이드 아웃 효과를 전환합니다.
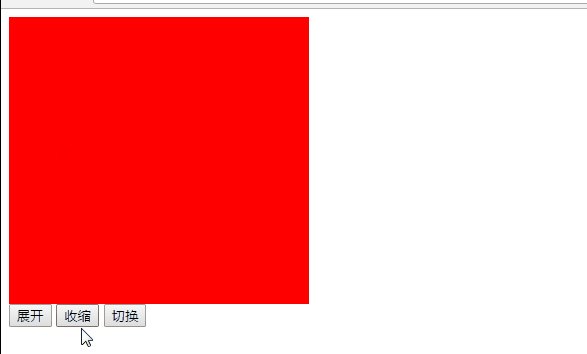
효과는 다음과 같습니다:animate(), stop(), Delay()

css 코드:
아아아아 html 코드:
p{
width:100px;
height:100px;
background:red;
}
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("p").stop();
})给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
위 내용은 jQuery 작업의 효과에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 Linux Deploy 작업 단계 및 주의사항
Mar 14, 2024 pm 03:03 PM
Linux Deploy 작업 단계 및 주의사항
Mar 14, 2024 pm 03:03 PM
LinuxDeploy 작업 단계 및 주의 사항 LinuxDeploy는 사용자가 Android 장치에 다양한 Linux 배포판을 신속하게 배포하여 모바일 장치에서 완전한 Linux 시스템을 경험할 수 있도록 도와주는 강력한 도구입니다. 이 기사에서는 LinuxDeploy의 작동 단계와 주의 사항을 자세히 소개하고 독자가 이 도구를 더 잘 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 작업 단계: Linux 설치배포: 먼저 설치
 Huawei Mate60 Pro 스크린샷 작업 단계 공유
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Pro 스크린샷 작업 단계 공유
Mar 23, 2024 am 11:15 AM
스마트폰이 대중화되면서 스크린샷 기능은 일상적인 휴대폰 사용에 필수적인 기술 중 하나로 자리 잡았습니다. Huawei의 주력 휴대폰 중 하나인 Huawei Mate60Pro의 스크린샷 기능은 자연스럽게 사용자로부터 많은 관심을 끌었습니다. 오늘은 모두가 더욱 편리하게 스크린샷을 찍을 수 있도록 Huawei Mate60Pro 휴대폰의 스크린샷 작업 단계를 공유하겠습니다. 우선, Huawei Mate60Pro 휴대폰은 다양한 스크린샷 방법을 제공하며, 개인 습관에 따라 자신에게 맞는 방법을 선택할 수 있습니다. 다음은 일반적으로 사용되는 몇 가지 차단에 대한 자세한 소개입니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 Discuz 도메인 이름 수정 작업 가이드
Mar 09, 2024 pm 04:36 PM
Discuz 도메인 이름 수정 작업 가이드
Mar 09, 2024 pm 04:36 PM
Discuz 도메인 이름 수정 운영 가이드 Discuz 포럼 시스템을 사용하는 과정에서 포럼의 도메인 이름을 수정해야 하는 경우가 있습니다. 도메인 이름을 변경해야 하거나 일부 도메인 이름 확인 문제를 해결해야 하기 때문일 수 있습니다. 이 글에서는 Discuz 포럼 시스템에서 도메인 이름을 수정하는 방법을 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 데이터 백업 작업을 수행하기 전에 작업 오류로 인한 데이터 손실을 방지하기 위해 데이터를 백업해야 합니다. Discuz에서는 백그라운드 데이터 백업을 사용할 수 있습니다
 PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 작업: 공백을 효과적으로 제거하는 실용적인 방법 PHP 개발 시 문자열에서 공백을 제거해야 하는 상황에 자주 직면하게 됩니다. 공백을 제거하면 문자열이 더 깔끔해지고 후속 데이터 처리 및 표시가 쉬워집니다. 이 기사에서는 공백을 제거하는 몇 가지 효과적이고 실용적인 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 방법 1: PHP 내장 함수인 Trim()을 사용합니다. PHP 내장 함수인 Trim()을 사용하면 문자열 양쪽 끝의 공백(공백, 탭, 개행 등 포함)을 제거할 수 있어 매우 편리하고 쉽습니다. 사용.
 Ele.me에서 WeChat을 연결하는 방법
Apr 01, 2024 pm 03:46 PM
Ele.me에서 WeChat을 연결하는 방법
Apr 01, 2024 pm 03:46 PM
Ele.me는 다양한 종류의 음식을 온라인으로 선택하고 주문할 수 있는 소프트웨어입니다. 판매자는 주문을 받은 후 즉시 주문을 처리합니다. 사용자는 소프트웨어를 통해 WeChat을 연결할 수 있습니다. 작동 방법을 알아보려면 PHP 중국어 웹사이트를 확인하세요. Ele.me를 WeChat에 바인딩하는 방법: 1. 먼저 Ele.me 소프트웨어를 열고 홈페이지에 들어간 후 오른쪽 하단에 있는 [내]를 클릭합니다. 2. 그런 다음 내 페이지에서 [계정]을 클릭합니다. ] 왼쪽 상단에 있는 3. 그런 다음 휴대폰, WeChat, Alipay 및 Taobao를 연결할 수 있는 개인 정보 페이지로 이동합니다. 4. 마지막 클릭 후 필요한 WeChat 계정을 선택합니다. WeChat 인증 페이지에 접속하고 [허용]을 클릭하세요.




