1. ol li 정렬 목록 태그의 구문 및 구조
<ol>
<li>内容一</li>
<li>内容二</li>
<li>内容三</li>
</ol>위의 세 개의 li 태그 그룹은
보통 li 태그를 사용할 때는 순서가 없는 ul li 목록 태그를 사용합니다. 일반적으로 순서가 있는 목록(ol li)이든 순서가 없는 목록(ul li)이든 CSS 스타일을 초기화하고 이를 사용할 때 CSS 스타일을 다시 할당합니다.
2. ol li 태그 사용 지침
이 목록 태그는 기사 제목 목록, 사진목록 등 일반 목록 콘텐츠의 레이아웃에 자주 사용됩니다.
여기에서는 순서가 지정되지 않은 목록에 대해 설명합니다. 즉, ol 아래의 li 태그 앞 부분에는 기본적으로 일련 번호와 일반 번호 목록이 지정됩니다.
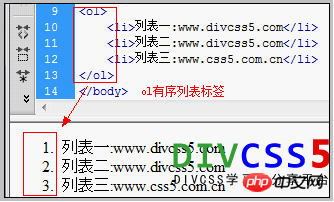
Three, ol li 주문 목록 사용 사례 html 코드
<ol>
<li>列表一:www.divcss5.com</li>
<li>列表二:www.divcss5.com</li>
<li>列表三:www.css5.com.cn</li>
</ol>Four, ol li 목록 사례 스크린샷

Five, divcss5 ol li 주문 목록 요약
1), 기사 제목 목록 레이아웃에 자주 사용됨
2 ), 사진 목록 레이아웃을 자주 사용합니다
3), ol li, 다양한 목록 유형의 일반 목록 콘텐츠 레이아웃을 구현하기 위해 CSS 스타일을 할당합니다
4), ol li, 목록 태그의 기본 스타일 li에는 순차 디지털 디스플레이가 있습니다.
5) 내용이나 other 태그는 ol 태그 바로 아래에 넣을 수 없습니다. 넣고 싶어도 반드시 li 태그 안에 넣어야 하며, ul ol 및 기타 형식 태그는 li 태그 안에 넣을 수 있습니다.
6) 저희는 올리 태그를 자주 사용하지 않고, 주로 ul li 리스트 태그를 사용합니다
위 내용은 html