이 글에서는 HTML에서 정렬된 목록 태그 ol과 li의 고급 적용을 주로 소개합니다.
웹 디자인에서 정렬된 목록 콘텐츠를 디자인할 때 각 ITEM 앞에 수동으로 값을 추가하거나 프로그램을 통해 이 값을 추가하는 경우가 많습니다.
그리고 순서대로 된 목록 태그인 ol과 li를 사용하면 그렇게 번거롭게 서수를 입력할 필요도 없습니다. -레이어 목록이지만 여러 레이어를 사용할 때 그 기능은 분명합니다.
순서 목록 태그 ol 및 li의 일반 응용 코드는 다음과 같습니다.
<ol> <li>列表内容一</li> <li>列表内容二</li> <li>列表内容三</li> <li>列表内容四</li> <li>列表内容五</li> </ol>
순서 목록 태그 ol 및 li의 고급 응용을 살펴보겠습니다.
순서 목록의 시작 값 변경
Change 시작 값 attribute은 "start"이며 다음은 일련 번호가 10부터 시작하는 순서 목록에 대한 예제 코드입니다.
<ol start="10"> <li>列表内容一</li> <li>列表内容二</li> <li>列表内容三</li> <li>列表内容四</li> <li>列表内容五</li> </ol>
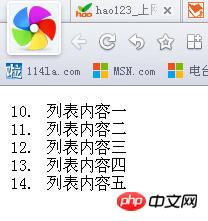
코드를 실행하여 효과를 확인하세요.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>CSS在线-示例</title> <style type="text/css"> </style> </head> <body> <ol start="10"> <li>列表内容一</li> <li>列表内容二</li> <li>列表内容三</li> <li>列表内容四</li> <li>列表内容五</li> </ol> </body> </html>

순서 목록의 일련 번호 설정 Type
숫자 유형을 변경하는 속성은 "type"입니다. 유형 유형에는 다음과 같은 유형이 있습니다.
A 대문자 A, B, C , D, E
a 소문자 a, b, c, c , e
I 대문자 로마 숫자 I, II, III, IV, V
i 소문자 로마 숫자 i, ii, iii, iv, v
1 아라비아 숫자 1, 2, 3, 4, 5
다음은 다음과 같습니다. 일련 번호 유형은 대문자로 된 일련 테이블 예제 코드입니다:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>CSS在线-示例</title> <style type="text/css"> </style> </head> <body> <ol type="A"> <li>列表内容一</li> <li>列表内容二</li> <li>列表内容三</li> <li>列表内容四</li> <li>列表内容五</li> </ol> </body> </html>
위 내용은 HTML에 ol 태그, li 태그 고급 적용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!