html5의 ol 태그 사용법에 대한 자세한 설명
이 글에서는 HTML5 입문 학습의 기본 지식인 HTML5의 ol 태그에 대한 자세한 사용법을 주로 소개합니다. 필요한 친구는
정의 및 사용법
- 목록.
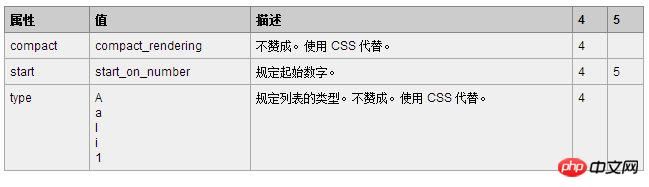
HTML 4.01과 HTML 5의 차이점
HTML 4.01에서는 "start" 속성이 더 이상 사용되지 않지만 HTML 5에서는 허용됩니다.
"compact" 및 "type" 속성은 HTML 4.01에서 더 이상 사용되지 않으며 HTML 5에서는 더 이상 지원되지 않습니다.
팁 및 댓글
팁: CSS를 사용하여 목록 유형을 정의하세요.
Example
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>

HTML5에서는 OL 태그 일련번호 제어 기능을 제공합니다.
OL 이 태그는 데이터를 정렬된 목록 형식으로 표시하며, 데이터에 자동으로 번호를 매깁니다. 하지만 데이터에 1부터 시작하는 번호가 매겨지지 않거나, 숫자가 역순으로 배열되거나, 숫자가 완전히 지저분해지는 경우도 있습니다. 이 경우 HTML5에서 OL 태그에 제공되는 일부 매개변수를 사용하여 설정해야 합니다. 아쉽게도 현재 IE와 호환되지 않습니다.
이제 다음과 같은 HTML 문서가 있습니다
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
다음과 같이 표시됩니다
이 일련번호는 기본적으로 1부터 증가합니다. OL 태그의 일련번호를 역순으로 정렬해야 한다면 어떻게 해야 합니까? OL에 예약된 속성을 추가하기만 하면 됩니다.
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>
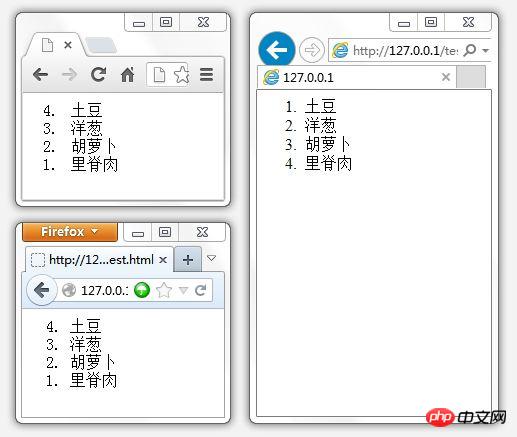
이것은 이미 HTML5 표준을 준수하고 있습니다. 이것을 추가하면 다음과 같은 결과를 얻을 수 있습니다
Chrome과 Firefox에서는 문제가 없지만 IE는 호환되지 않습니다(적어도 IE10을 테스트했는데 호환되지 않습니다). 글쎄, 우리는 지금 이 기능에 대해 배우고 있습니다. IE가 실제로 그것을 구현하는지에 대해서는 당분간 논의하지 않을 것입니다.
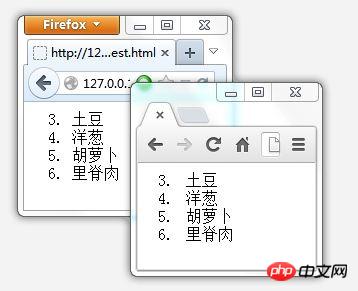
다음으로 1부터 시작하지 않으려면 어떻게 하나요? 예를 들어 3부터 시작하려면 OL 태그에 시작 속성을 추가하고 3으로 설정하면 됩니다.
<ol start="3">

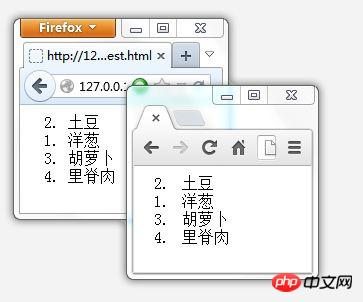
마지막으로 완전히 불규칙하지만 질서정연한 것들을 어떻게 처리할까요? 예를 들어 2, 1, 3, 4를 원한다면 이 배열은 어떻게 해야 할까요? 실제로 LI에 value 속성을 추가하여 이 일련 번호를 제어할 수 있습니다.
<ol> <li value="2">土豆</li> <li value="1">洋葱</li> <li value="3">胡萝卜</li> <li value="4">里脊肉</li> </ol>

위 내용은 html5의 ol 태그 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




