문서 흐름에서 요소의 위치는 (X)HTML의 요소 위치에 따라 결정됩니다. 이는 가장 원시적인 일반적인 흐름입니다. 앞서 언급한 floatCSS Study Notes 08 Floating은 문서 흐름의 요소 위치 이 외에도 CSS의 위치 속성을 사용하여 문서 흐름의 요소 위치를 다시 결정할 수도 있습니다.
정적: 기본 문서 흐름 레이아웃 방법입니다. 블록 수준 요소는 문서 흐름의 일부로 직사각형 상자를 생성하고 이를 상위 요소에 배치합니다. . (위쪽, 아래쪽, 왼쪽, 오른쪽 또는 Z-색인 선언은 무시하세요).
상대: 원래 위치를 기준으로 한 오프셋은 먼저 정적(부동) 모드에서 요소를 생성하는 것입니다. 이동 방향과 진폭은 왼쪽, 오른쪽, 위쪽에 따라 결정됩니다. ,원래 차지했던 공간은 여전히 유지됩니다.
절대: 요소 상자가 문서 흐름에서 완전히 제거되고 일반 문서 흐름에서 요소가 원래 차지했던 공간이 닫힙니다. 요소가 존재하지 않는 것처럼 위치 위치 지정을 위해 상위 컨테이너(비정적 위치 지정 컨테이너여야 함)에 연결됩니다. 요소는 원래 일반 흐름에서 생성된 상자 유형에 관계없이 위치 지정 후 블록 수준 상자를 생성합니다.
fixed: 브라우저의 특정 위치에 고정되어 있으며 브라우저가 스크롤될 때 변경되지 않습니다.
static은 기본 레이아웃 방법이므로 여기서는 소개하지 않습니다.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS相对定位</title> 6 7 <style type="text/css"> 8 div {height: 100px; width: 100px; border: 1px solid #000; background-color: yellow;} 9 </style>10 </head>11 <body>12 <div class="box1">box1</div>13 <div class="box2">box2</div>14 <div class="box3">box3</div>15 </body>16 </html>
이때 box1과 box2는 정적 레이아웃 방식에 따라 페이지에 배치됩니다. 이제 box2는 상대적으로 배치됩니다

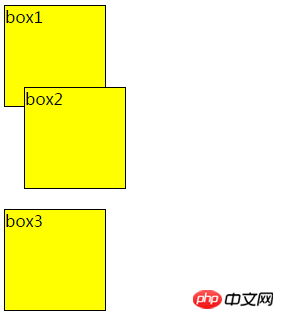
결과는 다음과 같습니다. box2의 오프셋은(이 오프셋은 box2의 원래 위치를 기준으로 함) box1 및 box3의 위치에 영향을 주지 않습니다. 공간이 움직이든 말든. 따라서 요소를 이동하면 해당 요소가 다른 상자를 덮게 됩니다.

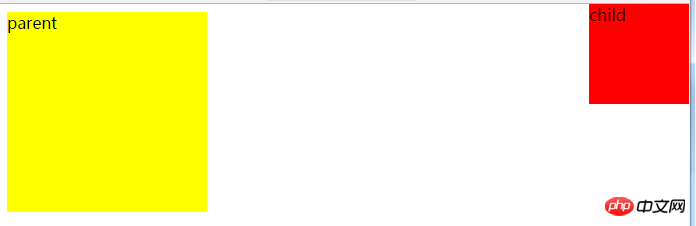
절대 위치 지정은 요소의 위치를 문서 흐름과 독립적으로 만들어 공간을 차지하지 않습니다. 이는 요소의 위치가 일반 흐름의 위치에 상대적이기 때문에 실제로 일반 흐름 위치 지정 모델의 일부로 간주되는 상대 위치 지정과 다릅니다. 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS绝对定位</title> 6 7 <style type="text/css"> 8 .parent {height: 200px; width: 200px; background-color: yellow;} 9 .child {height: 100px; width: 100px; background-color: red; top: 0px; right: 0px; position: absolute;}10 </style>11 </head>12 <body>13 <div class="parent">14 parent15 <div class="child">16 child17 </div>18 </div>19 </body>20 </html>
이제 부모에 위치 지정 속성을 추가합니다
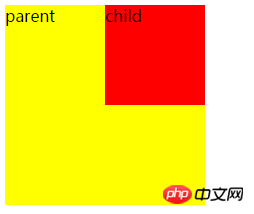
 효과는 다음과 같습니다. 자식의 위치가 변경된 것을 확인할 수 있습니다
효과는 다음과 같습니다. 자식의 위치가 변경된 것을 확인할 수 있습니다

위의 현상에서, 한 가지로 요약할 수 있습니다. 절대적으로 위치가 지정된 요소는 가장 가까운 위치에 있는 조상을 기준으로 위치가 지정됩니다. 또는 요소에 위치가 지정된 조상이 없는 경우 원래 포함 블록(이 예에서는 본문 요소 및 부모)을 기준으로 위치가 지정됩니다.

절대 위치 지정을 사용하려면 두 가지 조건을 충족해야 합니다
1. 상위 요소에 위치 지정 속성을 추가해야 합니다. 일반적으로 position:relative
를 사용하는 것이 좋습니다. 2. 하위 요소에 위치 지정 속성 추가 절대 위치 지정 위치: 절대, 동시에 방향 속성 추가(왼쪽, 오른쪽, 위쪽, 아래쪽 속성 참조) fixed 고정 위치 지정
은 절대 위치와 유사합니다. 위치 지정 유형이지만 상대 이동 좌표는 뷰(스크린 웹 창의) 자체입니다. 뷰 자체는 고정되어 있으므로 화면에서 브라우저 창의 화면 위치를 이동하거나 브라우저 창의 표시 크기를 변경하지 않는 한 브라우저 창의 스크롤 막대가 스크롤됨에 따라 뷰는 변경되지 않습니다. 항상 문서의 흐름에 영향을 받지 않는 브라우저 창 내의 보기 내 A 위치에 있어야 합니다. rreee
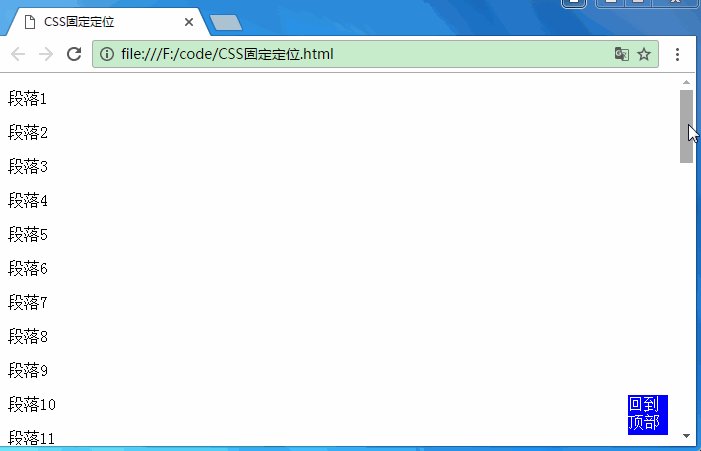
이 효과는 다음과 같습니다. 상단으로 돌아가는 div는 항상 같은 위치에 있고, 블로그 페이지의  도 고정 위치에 있습니다.
도 고정 위치에 있습니다.

절대 위치 지정은 상위 요소를 참조점으로 기반으로 하며 문서 흐름에서 벗어나 원래 위치 공간을 차지하지 않습니다.
상대 위치 지정은 자체를 참조점으로 기반으로 합니다. , 원래 위치를 벗어나지만 여전히 원래 위치 공간을 차지합니다
고정 위치는 브라우저 창을 기준으로 항상 같은 위치에 있으며 움직이지 않습니다
위 내용은 상대 위치, 절대 위치, 고정 위치에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!