BFC에 대해 이야기하기 전에 예제를 살펴보겠습니다
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4
<meta charset="UTF-8"> 5 <title>BFC</title> 6
<style type="text/css"> 7
.div1 {background-color: #FCE38A; width: 200px; height: 100px;} 8
.div2 {background-color: #EAFFD0; width: 200px; height: 100px;} 9
.div3 {background-color: #95E1D3; width: 200px; height: 100px;}10
</style>11 </head>12 13 <body>14 <div class="div1">div1</div>15
<div class="div2">div2</div>16 <div class="div3">div3</div>17 </body>18
</html>
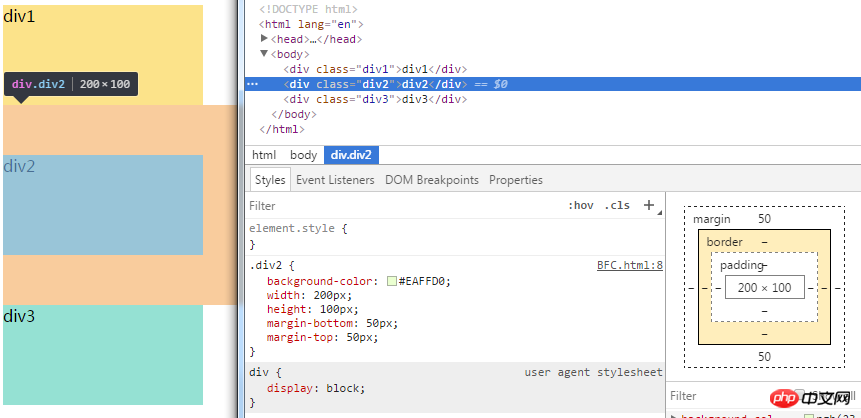
행의 너비가 가능하더라도 블록 수준 요소의 순서는 위에서 아래로임을 알 수 있습니다. 여러 요소를 수용하려면 이제 div1과 div2에 동시에 여백을 추가하세요


원래 div1의 아래쪽 여백은 50px이고 div2의 위쪽 여백은 논리적으로 50px입니다. 100px인데 여기서는 50px에 불과합니다. 이는 블록 수준 레이아웃 컨텍스트에서 인접한 두 블록 수준 상자 사이의 수직 여백이 축소되었기 때문입니다. 이는 CSS Study Notes 07 Box Model에 소개된 여백 병합입니다. 이 마진 병합 현상을 해결하는 방법은 아래에서 소개할 BFC와 관련이 있습니다.
블록 수준 서식 컨텍스트는 독립적인 렌더링 영역입니다. 이는 내부 블록 수준 상자(표시 속성은 다음과 같습니다)를 지정합니다. block, list-item, table 요소)이며 이 영역 외부와는 아무런 관련이 없습니다. 그 중 Formatting Context는 문서를 렌더링하는 방법을 결정하는 컨테이너입니다. 이는 W3C CSS2.1 사양의 개념입니다. 이는 페이지의 렌더링 영역이며 하위 요소의 위치 지정 방법, 다른 요소와의 관계 및 상호 작용을 결정하는 일련의 렌더링 규칙이 있습니다. 가장 일반적인 서식 지정 컨텍스트는 BFC(블록 서식 지정 컨텍스트)와 IFC(인라인 서식 지정 컨텍스트)입니다. CSS2.1에는 BFC와 IFC만 있고, CSS3에는 GFC와 FFC도 추가되어 있습니다.
일반인의 관점에서 BFC는 독립된 상자이며, 이 독립된 상자의 레이아웃은 외부 요소에 영향을 받지 않습니다.
문서 프레젠테이션이 시작되면 자동으로 BFC가 생성되어 전체 페이지가 레이아웃됩니다. 새로운 BFC가 생성되지 않으면 전체 문서는 이 BFC가 됩니다.
내부 상자는 위에서부터 수직 방향으로 차례로 배치됩니다(위 예에서 볼 수 있듯이)
동일 BFC에서 인접한 두 블록 레벨에 요소에서는 수직 여백이 무너집니다
각 요소의 여백 상자 왼쪽은 포함하는 블록 테두리 상자의 왼쪽에 닿습니다(왼쪽에서 오른쪽으로 서식 지정하는 경우, 그렇지 않으면 반대). a float
BFC 영역은 float 상자와 겹치지 않습니다
BFC는 페이지에서 격리된 독립 컨테이너이며, 그 반대의 경우도 마찬가지입니다. BFC 계산 높이 시 플로팅 요소도 계산에 참여
트리거 BFC
float 속성이 없음이 아닙니다(예: 왼쪽 | 오른쪽)
오버플로 값이 표시되지 않습니다. (예: 숨김 | 자동 | 스크롤)
표시 속성 값은 inline-block | flex | inline-flex | table-cell | table-caption
위치는 절대 또는 고정입니다
同一个BFC中,在两个相邻的块级元素中,垂直margin会发生折叠
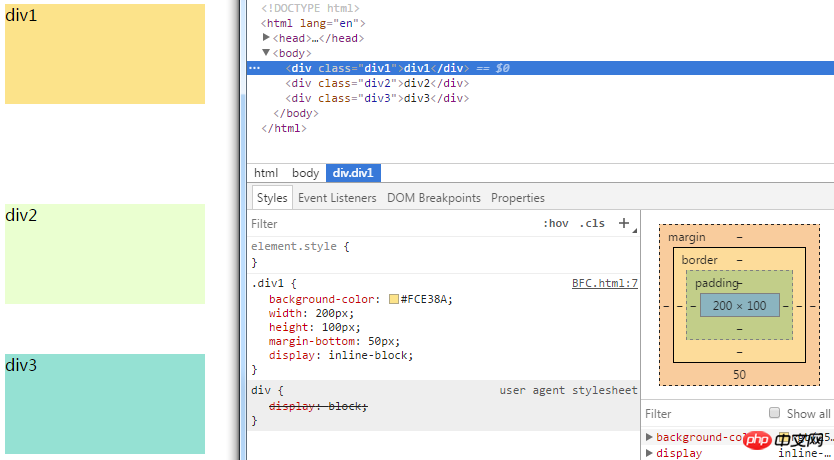
이제 display:inline-block 속성을 div1로 설정합니다


BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
이므로 이때 마진이 겹치는 일은 없을 것입니다.
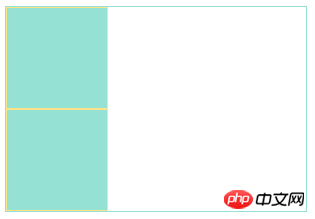
표준 흐름에서 상자의 모든 하위 요소가 플로팅되고 상자에 높이가 설정되지 않으면 상자의 전체 높이가 축소됩니다. 아래 예를 참조하세요.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC清除内部浮动</title> 6 <style type="text/css"> 7 .child {background-color: #95E1D3; border: 1px solid #FCE38A; width: 100px; height: 100px;} 8 .parent {width: 300px; border: 1px solid #95E1D3;} 9 </style>10 </head>11 <body>12 <div class="parent">13 <div class="child"></div>14 <div class="child"></div>15 </div>16 </body>17 </html>
 이 때 상위 컨테이너는 두 개의 겹치는 선이 됩니다. 0은 소위 높이 붕괴입니다. 규칙대로
이 때 상위 컨테이너는 두 개의 겹치는 선이 됩니다. 0은 소위 높이 붕괴입니다. 규칙대로
计算BFC的高度时,浮动元素也参与计算

这时候可以触发parent生成BFC,那么parent在计算高度时,parent内部的浮动元素child也会参与计算


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC布局</title> 6 <style type="text/css"> 7 .left {width: 100px; height: 100px; background-color: #FCE38A; float: left;} 8 .right {width: 300px; height: 150px; background-color: #95E1D3;} 9 10 </style>11 </head>12 <body>13 <div class="left"></div>14 <div class="right"></div>15 </body>16 </html>
根据规则
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此
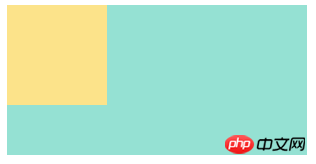
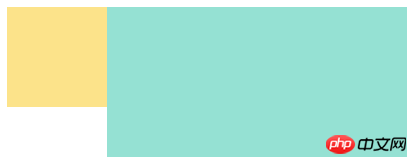
所以即使left设置了左浮动,right的的左边依然会与包含块的左边(即body)相接触。接着我们可以根据规则
BFC的区域不会与float box重叠
让right触发产生BFC,这样right就不会与left重叠了


这样就形成了常见的两列布局。
总之记住一点BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,同样的,外面的元素也不会影响到容器里面的子元素。
위 내용은 BFC란 무엇인가요? BFC에 대한 간단한 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!