DOM 객체의 Ajax 적용 사례에 대한 자세한 설명
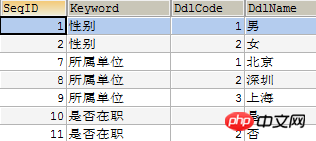
요구 사항: 드롭다운 옵션 상자를 클릭하고 데이터 유형을 선택하면 이 유형에 속하는 모든 데이터 항목의 이름이 자동으로 양식에 표시됩니다. 즉, 데이터베이스의 동일한 키워드에 해당하는 모든 고유 ddlName이 표시됩니다.




1.dictionaryIndex.jsp에 추가:
<script type="text/javascript" src="${pageContext.request.contextPath }/script/pub.js?1.1.11"></script>2.js 코드 호출:


function changetype(){
if(document.Form1.keyword.value=="jerrynew"){
var textStr="<input type=\"text\" name=\"keywordname\" maxlength=\"50\" size=\"24\"> ";
document.getElementById("newtypename").innerHTML="类型名称:";
document.getElementById("newddlText").innerHTML=textStr;
Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}else{ var textStr="";
document.getElementById("newtypename").innerHTML="";
document.getElementById("newddlText").innerHTML=textStr; /**
* 参数一:传递dictionaryIndex.jsp的From2的表单
* 参数二:传递URL路径地址
* 参数三:传递dictionaryIndex.jsp的From1的表单
原理:使用Ajax
* 传递dictionaryIndex.jsp中表单Form1中的所有元素作为参数,传递给服务器,并在服务器进行处理
* 将处理后的结果放置到dictionaryEdit.jsp中
* 将dictionaryEdit.jsp页面的全部内容放置到dictionaryIndex.jsp表单Form2中*/Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}
}submitActionWithForm 메소드가 정의되어 있습니다 pub.js에서.
3. pub.js에서 5가지 메서드를 정의합니다.
(1) Pub.submitActionWithForm 메서드
/***
* domId:表单Form2的名称
* action:表示URL连接
* sForm:表单Form1的名称 */Pub.submitActionWithForm=function(domId,action,sForm){ /**第一步:创建Ajax引擎对象*/
var req = Pub.newXMLHttpRequest(); /**第二步:req.onreadystatechange表示事件处理函数(相当于一个监听),用来监听客户端与服务器端的连接状态*/
var handlerFunction = Pub.getReadyStateHandler(req, domId,Pub.handleResponse);
req.onreadystatechange = handlerFunction; /**第三步:打开一个连接,要求:如果是POST请求,需要设置一个头部信息,否则此时不能使用req.send()方法向服务器发送数据*/
req.open("POST", action, true);
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
/**第四步:向服务器发送数据,格式:name=张三&age=28*/
var str = Pub.getParams2Str(sForm);
//传递表单Form1中的元素作为参数给服务器 req.send(str);
}(2) Pub.newXMLHttpRequest 메서드
/**
* 用于创建ajax引擎 */Pub.newXMLHttpRequest=function newXMLHttpRequest() { var xmlreq = false; if (window.XMLHttpRequest) {xmlreq = new XMLHttpRequest();
} else if (window.ActiveXObject) { try {
xmlreq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
try {
xmlreq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert(e2);
}
}
} return xmlreq;
} xmlreq = new XMLHttp 요청() 은 Ajax 연산의 핵심 객체
intgue
/**
* @Description:传递表单Form1中的元素作为参数
* @param sForm:传递表单Form1的名称
* @returns {String}:使用ajax返回服务器端的参数,传递的就是表单Form1中元素的参数 */Pub.getParams2Str=function getParams2Str(sForm){ var strDiv="";
try {var objForm=document.forms[sForm]; if (!objForm)return strDiv; var elt,sName,sValue; for (var fld = 0; fld < objForm.elements.length; fld++) {
elt = objForm.elements[fld];
sName=elt.name;
sValue=""+elt.value; if(fld==objForm.elements.length-1)
strDiv=strDiv + sName+"="+sValue+""; else
strDiv=strDiv + sName+"="+sValue+"&";
}
} catch (ex) {return strDiv;
}
return strDiv;
}pick up 다음 단계는 Action 클래스를 작동하는 것입니다. 키워드를 기반으로 데이터베이스에서 해당 ddlName을 쿼리합니다. 작업:
= (req.readyState == 4 (req.status == 200"HTTP error: "+
/**
* @Description:将结果返回dictionaryEdit.jsp,并放置到dictionaryIndex.jsp的Form2中
* @param data:服务器返回的结果
* @param eleid:表单Form2的名称 */Pub.handleResponse= function handleResponse(data,eleid){ //获取表单Form2的对象 var ele =document.getElementById(eleid); //将返回的结果放置到表单Form2的元素中 ele.innerHTML = data;
} 6에서 메서드를 재정의합니다. ee
6에서 메서드를 재정의합니다. ee /**
* @Name: edit
* @Description: 跳转到数据字典编辑页面
* @Parameters: 无
* @Return: String:跳转到system/dictionaryEdit.jsp*/public String edit(){//1.获取数据类型String keyword = elecSystemDDL.getKeyword();//2.使用数据类型查询数据字典,返回List<ElecSystemDDL>List<ElecSystemDDL> list=elecSystemDDLService.findSystemDDLListByKeyword(keyword);
request.setAttribute("list", list);return "edit";
}List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword);
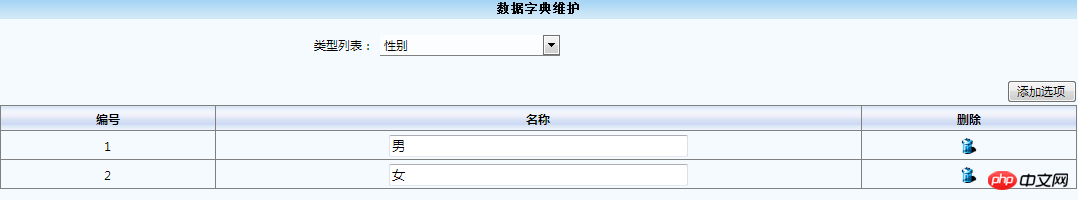
Effect display:
위 내용은 DOM 객체의 Ajax 적용 사례에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 NT$649부터 시작하는 Kubi Cube Xiaoku Tablet 2 Lite 출시: 눈을 보호하는 11인치 대형 화면 + 8000mAh 대형 배터리
Mar 05, 2024 pm 05:34 PM
NT$649부터 시작하는 Kubi Cube Xiaoku Tablet 2 Lite 출시: 눈을 보호하는 11인치 대형 화면 + 8000mAh 대형 배터리
Mar 05, 2024 pm 05:34 PM
3월 4일 소식에 따르면 Kubi Rubik's Cube는 3월 5일 태블릿 컴퓨터 'Xiaoku Tablet 2Lite'를 출시할 예정이며 초기 가격은 649위안입니다. 새로운 태블릿에는 12nm 공정을 사용하고 1.6GHz ArmCortex-A75 CPU 2개와 ArmCortex-A55 프로세서 6개로 구성된 Unisoc의 T606 프로세서가 탑재된 것으로 알려졌습니다. 화면은 1280x800의 해상도와 최대 350nit의 밝기를 갖춘 10.95인치 IPS 눈 보호 화면을 사용합니다. 이미징 측면에서 Xiaoku Tablet 2Lite는 후면에 1300만 화소 메인 카메라가 있고 전면에 500만 화소 셀카 렌즈가 있으며 4G 인터넷 액세스/통화, Bluetooth 5.0 및 Wi-Fi5도 지원합니다. 게다가 관계자는 이 태블릿이 &l이라고 주장했습니다.
 ZTE 5G 휴대용 Wi-Fi U50S는 초기 가격 NT$899에 판매됩니다: 최대 네트워크 속도 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G 휴대용 Wi-Fi U50S는 초기 가격 NT$899에 판매됩니다: 최대 네트워크 속도 500Mbps
Apr 26, 2024 pm 03:46 PM
4월 26일 뉴스에 따르면 ZTE의 5G 휴대용 Wi-Fi U50S는 현재 899위안부터 공식 판매되고 있습니다. 외관 디자인 측면에서 ZTE U50S 휴대용 Wi-Fi는 심플하고 스타일리시하며 쥐기 쉽고 포장이 쉽습니다. 크기는 159/73/18mm로 휴대가 간편해 언제 어디서나 5G 고속 네트워크를 즐길 수 있어 방해받지 않는 모바일 오피스와 엔터테인먼트 경험을 선사합니다. ZTE 5G 휴대용 Wi-Fi U50S는 최대 1800Mbps의 속도로 고급 Wi-Fi 6 프로토콜을 지원합니다. Snapdragon X55 고성능 5G 플랫폼을 사용하여 사용자에게 매우 빠른 네트워크 경험을 제공합니다. 5G 듀얼 모드 SA+NSA 네트워크 환경과 Sub-6GHz 주파수 대역을 지원할 뿐만 아니라 측정된 네트워크 속도도 놀라운 500Mbps에 도달해 쉽게 만족할 수 있습니다.
 레트로 트렌드! HMD와 하이네켄, 투명 쉘 디자인 플립폰 공동 출시
Apr 17, 2024 pm 06:50 PM
레트로 트렌드! HMD와 하이네켄, 투명 쉘 디자인 플립폰 공동 출시
Apr 17, 2024 pm 06:50 PM
17일 뉴스에 따르면 HMD는 유명 맥주 브랜드 하이네켄, 크리에이티브 기업 보데가와 손잡고 독특한 폴더폰 '보링폰(The Boring Phone)'을 출시했다. 이 전화기는 디자인 혁신으로 가득 차 있을 뿐만 아니라 기능면에서도 자연으로 돌아가 사람들을 진정한 대인 관계로 돌아가게 하고 친구들과 함께 술을 마시는 순수한 시간을 즐기는 것을 목표로 합니다. Boring 휴대폰은 독특한 투명 플립 디자인을 채택하여 단순하면서도 우아한 미학을 보여줍니다. 내부에는 2.8인치 QVGA 디스플레이, 외부에는 1.77인치 디스플레이가 탑재되어 사용자에게 기본적인 시각적 상호 작용 경험을 제공합니다. 사진의 경우 3000만 화소 카메라만 탑재되어 있지만 간단한 일상 업무를 처리하기에는 충분하다.
 Honor Magic V3, AI 디포커스 눈 보호 기술 출시: 근시 발병을 효과적으로 완화
Jul 18, 2024 am 09:27 AM
Honor Magic V3, AI 디포커스 눈 보호 기술 출시: 근시 발병을 효과적으로 완화
Jul 18, 2024 am 09:27 AM
7월 12일 뉴스에 따르면, 새로운 Honor Vision Soothing Oasis 눈 보호 화면을 탑재한 Honor Magic V3 시리즈가 오늘 공식 출시되었습니다. 화면 자체는 높은 사양과 품질을 갖추고 있으면서도 AI 능동형 눈 보호 장치 도입을 개척했습니다. 기술. 근시를 완화하는 전통적인 방법은 근시 안경의 도수가 고르게 분포되어 있어 중심 시력 영역은 망막에 맺히지만 주변 영역은 망막 뒤에 맺히는 것으로 알려져 있습니다. 망막은 상이 뒤쳐져 있음을 감지하여 눈의 축방향 성장을 촉진시켜 정도를 심화시킵니다. 현재 근시 발생을 완화시키는 주요 방법 중 하나가 '디포커스 렌즈'다. 중심 영역은 정상적인 도수를 갖고, 주변 영역은 광학 설계 파티션을 통해 조절해 주변 영역의 상이 안으로 들어가게 한다. 망막 앞.
 Teclast M50 Mini 태블릿 출시: 8.7인치 IPS 화면, 5000mAh 배터리
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini 태블릿 출시: 8.7인치 IPS 화면, 5000mAh 배터리
Apr 04, 2024 am 08:31 AM
4월 3일 뉴스에 따르면 Taipower가 곧 출시할 M50 Mini 태블릿 컴퓨터는 풍부한 기능과 강력한 성능을 갖춘 장치입니다. 이 새로운 8인치 소형 태블릿에는 8.7인치 IPS 화면이 탑재되어 사용자에게 뛰어난 시각적 경험을 제공합니다. 메탈 바디 디자인은 아름다울 뿐만 아니라 기기의 내구성도 높여줍니다. 성능 측면에서 M50Mini에는 A75 코어 2개와 A55 코어 6개를 갖춘 Unisoc T606 8코어 프로세서가 탑재되어 원활하고 효율적인 실행 환경을 보장합니다. 동시에 태블릿에는 6GB+128GB 스토리지 솔루션이 탑재되어 있으며 8GB 메모리 확장을 지원하여 스토리지 및 멀티태스킹에 대한 사용자 요구 사항을 충족합니다. 배터리 수명 측면에서 M50Mini는 5000mAh 배터리가 장착되어 있으며 Ty를 지원합니다.
 PPT 마지막 페이지를 매력적으로 디자인하는 방법
Mar 20, 2024 pm 12:30 PM
PPT 마지막 페이지를 매력적으로 디자인하는 방법
Mar 20, 2024 pm 12:30 PM
직장에서 ppt는 전문가들이 자주 사용하는 사무용 소프트웨어입니다. 완전한 ppt는 좋은 마무리 페이지를 가지고 있어야 합니다. 전문적인 요구 사항이 다르면 PPT 제작 특성도 달라집니다. 엔드페이지 제작에 있어서 어떻게 하면 좀 더 매력적으로 디자인할 수 있을까요? PPT의 마지막 페이지를 디자인하는 방법을 살펴보겠습니다! ppt 끝 페이지의 디자인은 텍스트와 애니메이션 측면에서 조정할 수 있으며 필요에 따라 단순하거나 눈부신 스타일을 선택할 수 있습니다. 다음으로는 요구사항에 맞는 PPT 엔드페이지를 만들기 위해 혁신적인 표현방법을 활용하는 방법에 대해 집중적으로 살펴보겠습니다. 그럼 오늘의 튜토리얼을 시작하겠습니다. 1. 끝 페이지 제작에는 사진 속 어떤 텍스트라도 사용할 수 있습니다. 끝 페이지에서 중요한 점은 프레젠테이션이 끝났다는 의미입니다. 2. 이 단어들 외에도,
 신호가 가장 강한 Vivo의 휴대폰! vivo X100s에는 범용 신호 증폭 시스템이 탑재되어 있습니다: 안테나 21개, 360° 서라운드 디자인
Jun 03, 2024 pm 08:41 PM
신호가 가장 강한 Vivo의 휴대폰! vivo X100s에는 범용 신호 증폭 시스템이 탑재되어 있습니다: 안테나 21개, 360° 서라운드 디자인
Jun 03, 2024 pm 08:41 PM
5월 13일 뉴스에 따르면 vivoX100s는 오늘 밤 공식적으로 출시되었으며 뛰어난 이미지 외에도 신호 성능도 매우 뛰어납니다. vivo의 공식 소개에 따르면 vivoX100s는 최대 21개의 안테나가 장착된 혁신적인 범용 신호 증폭 시스템을 사용합니다. 이 디자인은 5G, 4G, Wi-Fi, GPS, NFC 등 다양한 신호 요구 사항의 균형을 맞추기 위해 다이렉트 화면을 기반으로 다시 최적화되었습니다. 이로써 vivoX100s는 생체 역사상 가장 강력한 신호 수신 기능을 갖춘 휴대폰이 되었습니다. 새 휴대폰은 또한 안테나가 본체 주위에 분산된 독특한 360° 서라운드 디자인을 사용합니다. 이 디자인은 신호 강도를 향상시킬 뿐만 아니라 다양한 일상 자세를 최적화하여 부적절한 쥐기 방법으로 인해 발생하는 문제를 방지합니다.
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.




