js를 이용하여 텍스트박스에 경도와 위도를 자동으로 채우는 방법 소개
먼저 Baidu Map API를 등록해야 합니다.
1. Baidu Map Open Platform에 로그인하세요
계정을 등록하고 정보를 입력한 후 웹사이트 오른쪽 상단의 "API Console"을 클릭하고 클릭하여 애플리케이션을 만듭니다.
신청 유형 선택: "브라우저", 모든 신청 서비스 선택, 추천인 허용 목록: *
제출하려면 클릭하세요. 액세스 애플리케이션(AK)이 생성됩니다.
AK 코드를 적어두면 다음 페이지에서 이를 사용하여 Baidu 지도를 그릴 수 있습니다.
2.html 웹페이지를 생성합니다. 코드 부분은 다음과 같습니다:
纬度:经度: 地址 : 点击显示地图获取地址经纬度
3. JS 코드
<script type="text/javascript">document.getElementById('open').onclick = function () { if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.404412, 39.914714);
map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
} else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
} //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
} //点击地图时间处理 function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('address').value = address;
}
});
addMarker(e.point);
}
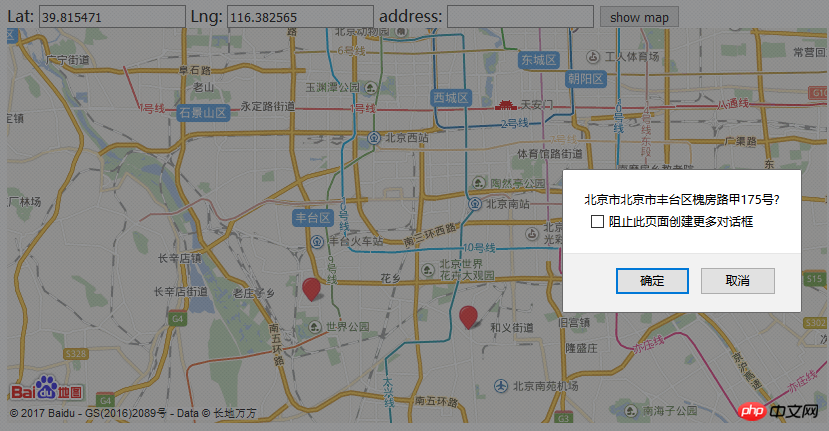
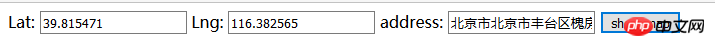
</script>Rendering:


PS: 한 가지 주의할 점은 js 코드가 몸. 그렇지 않으면 토지를 표시할 수 없습니다
위 내용은 js를 이용하여 텍스트박스에 경도와 위도를 자동으로 채우는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Apple 애프터 서비스(Apple 애프터 서비스 지점 주소)
Jan 11, 2024 pm 10:30 PM
Apple 애프터 서비스(Apple 애프터 서비스 지점 주소)
Jan 11, 2024 pm 10:30 PM
Apple의 공식 A/S 전화번호: Apple의 24시간 서비스 센터 전화번호: 400-666-8800. Apple 휴대폰의 애프터 서비스 전화번호는 400-666-8800입니다. -627-2273. Apple의 고객 서비스 수동 서비스 핫라인은 판매 후 지원을 위한 400-627-2273입니다. 온라인 상점의 경우 400-666-8800이며 유일한 공식 Apple 전화 번호는 400-666-8800입니다. Apple의 고객 서비스 핫라인은 400-666-8800입니다. 이 번호로 전화하여 Apple 제품의 하드웨어, 소프트웨어 및 타사 액세서리에 대해 문의할 수 있습니다. Apple의 수동 고객 서비스는 24시간 서비스를 제공하지 않습니다. 서비스 시간은 오전 9시부터 오후 9시입니다(일요일은 오전 9시부터 오후 9시까지입니다).
 메이투안 주소는 어디에서 변경할 수 있나요? Meituan 주소 수정 튜토리얼!
Mar 15, 2024 pm 04:07 PM
메이투안 주소는 어디에서 변경할 수 있나요? Meituan 주소 수정 튜토리얼!
Mar 15, 2024 pm 04:07 PM
1. 메이투안 주소는 어디서 변경할 수 있나요? Meituan 주소 수정 튜토리얼! 방법 (1) 1. 메이투안 마이페이지에 접속 후 설정을 클릭하세요. 2. 개인정보를 선택하세요. 3. 배송지 주소를 클릭하세요. 4. 마지막으로 수정하려는 주소를 선택하고 주소 오른쪽에 있는 펜 아이콘을 클릭한 후 수정하세요. 방법 (2) 1. 메이투안 앱 홈페이지에서 테이크아웃을 클릭한 후, 입력 후 추가 기능을 클릭합니다. 2. 더보기 인터페이스에서 주소 관리를 클릭하세요. 3. 내 배송 주소 인터페이스에서 편집을 선택합니다. 4. 필요에 따라 하나씩 수정하고 마지막으로 클릭하여 주소를 저장하세요.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Xiaohongshu 지도에 매장 주소를 추가하는 방법은 무엇입니까? 매장 주소 설정은 어떻게 입력하나요?
Mar 29, 2024 am 09:41 AM
Xiaohongshu 지도에 매장 주소를 추가하는 방법은 무엇입니까? 매장 주소 설정은 어떻게 입력하나요?
Mar 29, 2024 am 09:41 AM
샤오홍슈가 젊은이들 사이에서 점점 더 인기를 끌면서 샤오홍슈에 매장을 오픈하는 사람들도 점점 더 많아지고 있습니다. 많은 초보 판매자들이 매장 주소를 설정할 때 어려움을 겪고 있으며 매장 주소를 지도에 추가하는 방법을 모릅니다. 1. 샤오홍슈 지도에 매장 주소를 추가하는 방법은 무엇인가요? 1. 먼저 귀하의 매장이 Xiaohongshu에 등록된 계정이 있고 성공적으로 매장을 오픈했는지 확인하세요. 2. Xiaohongshu 계정에 로그인하고 스토어 백엔드에 들어가서 "스토어 설정" 옵션을 찾으세요. 3. 스토어 설정 페이지에서 "스토어 주소" 열을 찾아 "주소 추가"를 클릭하세요. 4. 팝업되는 주소 추가 페이지에서 시, 군, 군, 거리, 집번호 등 매장의 상세 주소 정보를 입력합니다. 5. 입력 후 '추가 확인' 버튼을 클릭하세요. Xiaohongshu가 주소를 알려드릴 것입니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.




