홈 페이지에서 테이블을 추가하고 삭제하는 방법은 무엇입니까?
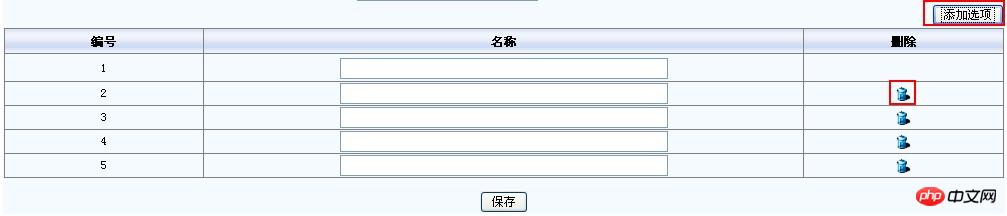
페이지 효과:

JS 코드:
1. 테이블 추가
function insertRows(){ //获取表格对象var tb1 = $("#dictTbl");
var tempRow = $("#dictTbl tr").size();//获取表格的行数
var $tdNum = $("<td align='center'></td>");
$tdNum.html(tempRow);
var $tdName = $("<td align='center'></td>");
$tdName.html("<input name=\"itemname\" type=\"text\" id=\""+tempRow+"\" size=\"45\" maxlength=25>");
var $tdDel = $("<td align='center'></td>");
$tdDel.html("<a href='javascript:delTableRow(\""+tempRow+"\")'><img src=${pageContext.request.contextPath }/images/delete.gif width=15 height=14 border=0 style=CURSOR:hand></a>");
// 创建tr,将3个td放置到tr中var $tr = $("<tr></tr>");
$tr.append($tdNum);
$tr.append($tdName);
$tr.append($tdDel);//在表格的最后追加新增的tr
tb1.append($tr);
}2. 테이블 삭제
function delTableRow(rowNum){
//改变行号和删除的行号
var tb1 = $("#dictTbl");
var tempRow = $("#dictTbl tr").size();//获取表格的行数
if (tempRow >rowNum){
//获取删除行的id指定的对象,例如:<input name=\"itemname\" type=\"text\" id=\""+tempRow+"\" size=\"45\" maxlength=25>
$("#"+rowNum).parent().parent().remove();
//加1表示寻找下一个id,目的是将后面tr的格式向上移动
for (i=(parseInt(rowNum)+1);i<tempRow;i++){
//将i-1的值赋值给编号 $("#"+i).parent().prev().html(i-1);
//将i-1的值赋值给超链接的删除
$("#"+i).parent().next().html("<a href='javascript:delTableRow(\""+(i-1)+"\")'><img src=${pageContext.request.contextPath }/images/delete.gif width=15 height=14 border=0 style=CURSOR:hand></a>");//
//将i-1的值赋值给文本框的id,用于删除
$("#"+i).attr("id",(i-1));//将id设置成i-1
}
}
}JSP 코드:
<table cellspacing="0"
cellpadding="1" rules="all" bordercolor="gray" border="1" id="dictTbl"style="BORDER-RIGHT:gray 1px solid;
BORDER-TOP:gray 1px solid;
BORDER-LEFT:gray 1px solid;
WIDTH:100%; WORD-BREAK:break-all;
BORDER-BOTTOM:gray 1px solid;
BORDER-COLLAPSE:collapse;
BACKGROUND-COLOR:#f5fafe;
WORD-WRAP:break-word"><tr style="FONT-WEIGHT:bold;
FONT-SIZE:12pt;HEIGHT:25px;
BACKGROUND-COLOR:#afd1f3"><td class="ta_01" align="center"
width="20%" height=22 background="${pageContext.request.contextPath }/images/tablehead.jpg">编号</td><td class="ta_01" align="center"
width="60%" height=22 background="${pageContext.request.contextPath }/images/tablehead.jpg">名称</td><td class="ta_01" align="center"
width="20%" height=22 background="${pageContext.request.contextPath }/images/tablehead.jpg">删除</td>
</tr>
<tr><td class="ta_01" align="center"
width="20%">1</td><td class="ta_01" align="center" width="60%">
<input name="itemname" type="text" size="45" maxlength="25"></td><td class="ta_01" align="center" width="20%"></td></tr>
</table>


























