protobuf.js 다운로드 및 사용에 대한 자세한 설명
ProtoBuf의 직렬화 효율성과 크기가 매우 좋기 때문에 네트워크 통신에 점점 더 많이 사용되고 있으며 web3.0과 함께 webosocket도 점점 더 널리 사용되고 있으며 이 둘의 조합도 점차 추세를 형성할 것입니다. ; 제가 작성한 C# websocket을 테스트하고 싶어서 웹에 pb와 결합된 js 예제도 작성했습니다.
1 먼저 protobuf.js
2를 다운로드하세요. protobuf 관련 js 파일 소개
3. proto 파일 만들기
1 package wenlipackage;2 syntax = "proto3";3 4 message WSMessage {
5 required string id = 1;6 required string content = 2;7 required string sender = 3;8 required string time = 4;9 }js protobuf 형식 유형은
| 필드 유형 | 예상되는 JS 유형(생성, 인코딩) | 변환(fromObject) |
|---|---|---|
| s-/u-/int32 s-/fixed32 |
번호 ( 32비트 정수)number (32 bit integer) |
value | 0 if signedvalue >>> 0 if unsigned |
| s-/u-/int64 s-/fixed64 |
Long-like (optimal)number (53 bit integer) |
Long.fromValue(value) with long.jsparseInt(value, 10) otherwise |
| float double |
number |
Number(value) |
| bool | boolean |
Boolean(value) |
| string | string |
String(value) |
| bytes |
Uint8Array (optimal)Buffer (optimal under node)Array.<number> (8 bit integers) |
base64.decode(value) if a stringObject with non-zero .length is assumed to be buffer-like |
| enum |
number (32 bit integer) |
Looks up the numeric id if a string
|
| message | Valid message | Message.fromObject(value) |
s-/ u-/int64s- /fixed64
Long 유사(최적)숫자(53비트 정수)
Long.fromValue(value) with long.js parseInt(값, 10) 그렇지 않으면floatdouble
숫자
숫자(값) code><p></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/219afae7bf96e66af308e09edde1ba92-0.png" class="lazy" alt="">bool </p>
<p><code>부울
부울(값)
string🎜🎜 문자열(값)🎜🎜🎜🎜bytes🎜🎜Uint8Array(최적)🎜Buffer(노드에서 최적)🎜Array.<number> 정수)🎜🎜base64.decode(value) 0이 아닌 .length가 있는 string🎜Object가 다음과 같은 경우 버퍼와 유사한 것으로 가정🎜🎜🎜🎜enum🎜🎜숫자(32비트 정수)🎜🎜문자열 🎜🎜🎜🎜message🎜🎜인 경우 숫자 ID를 찾습니다. 유효한 메시지🎜🎜Message.fromObject(값)🎜🎜🎜🎜🎜🎜 4. protobuf 초기화, 관련 데이터 직렬화 및 역직렬화🎜🎜🎜🎜🎜 🎜🎜 1 <script type="text/javascript">
2 var WSMessage;
3 var wsmessage;
4 var buffer;
5 protobuf.load("/proto/Message.proto", function (err, root) {
6 if (err) throw err;
7 WSMessage = root.lookup("wenlipackage.WSMessage");
8 wsmessage = WSMessage.create({ id: "1", content: "hello", sender: "web", time: new Date().getTime() });
9 buffer = WSMessage.encode(wsmessage).finish();
10 });
11 </script>로그인 후 복사🎜WSMessage是一个解码编码器
로그인 후 복사
wsmessage是具体的某个定义的proto实例
是一个8位无符号的字节数组
로그인 후 복사🎜🎜🎜5. 연결 대상 websocket을 사용하여 직렬화된 메시지를 보내고 역직렬화된 메시지를 받습니다🎜🎜🎜🎜 1 <script type="text/javascript"> 2 var wsUri = "ws://127.0.0.1:8082/"; 3 var output; 4 function init() { 5 output = document.getElementById("output"); 6
testWebSocket(); 7 } 8 function testWebSocket() { 9 websocket = new WebSocket(wsUri);10 websocket.onopen = function (evt) {11 onOpen(evt)12 };
websocket.onclose = function (evt) {14 onClose(evt)15 };16 websocket.onmessage = function (evt) {17 onMessage(evt)18 };19
websocket.onerror = function (evt) {20 onError(evt)21 };22 }23 function onOpen(evt) {24 writeToScreen("CONNECTED");25 doSend(buffer);
}27 function onClose(evt) {28 writeToScreen("DISCONNECTED");29 }30 function onMessage(evt) {31 var reader = new FileReader();32 reader.readAsArrayBuffer(evt.data);
reader.onload = function (e) {34 var buf = new Uint8Array(reader.result);35 writeToScreen('<span style="color: blue;">RESPONSE: ' + WSMessage.decode(buf).content + '</span>');36 }37 }38
function onError(evt) {39 writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);40 }41 function doSend(message) {42 writeToScreen("SENT: " + wsmessage.content);43
websocket.send(buffer);44 }45 function writeToScreen(message) {46 var pre = document.createElement("p");47 pre.style.wordWrap = "break-word";48
pre.innerHTML = message;49
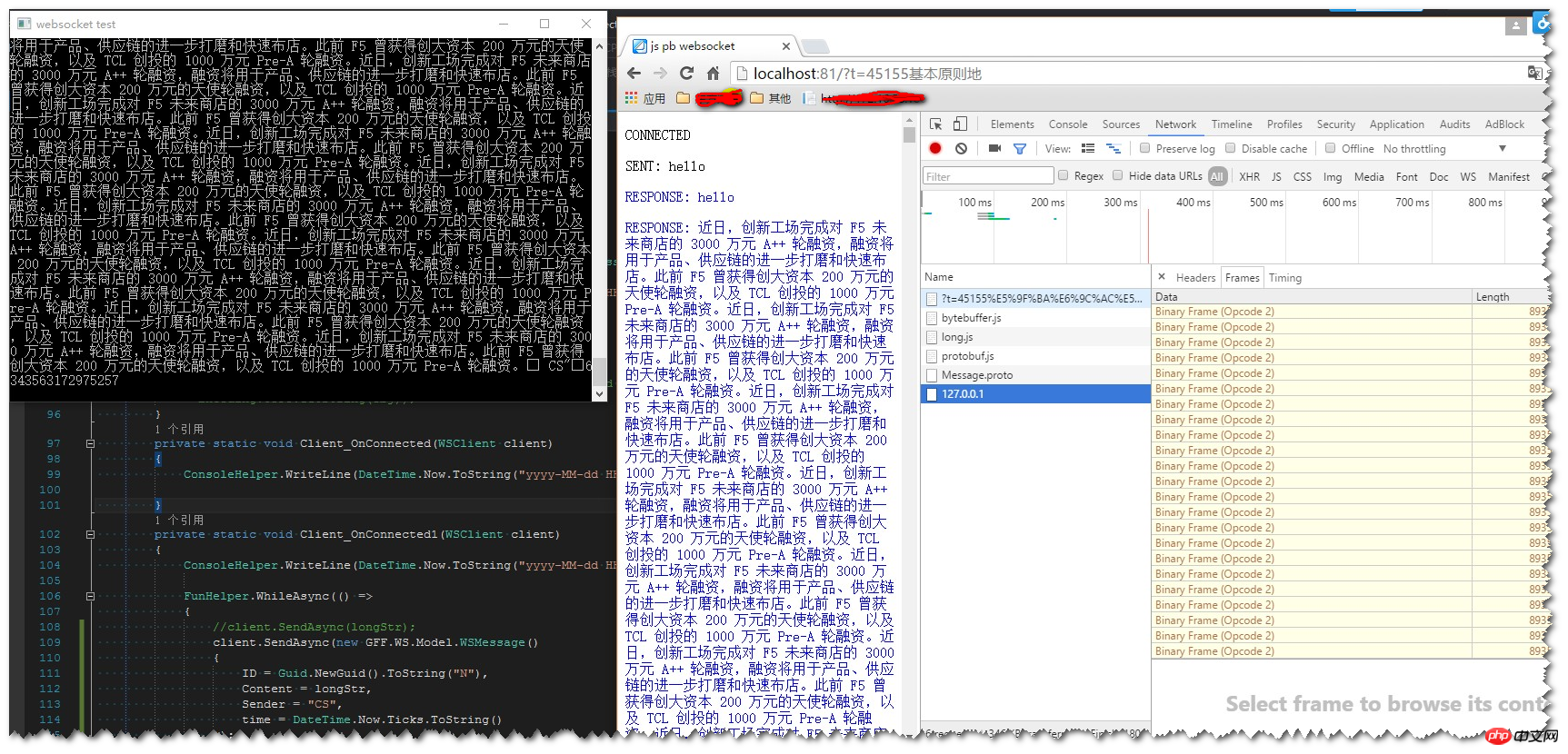
output.appendChild(pre);50 }51 window.addEventListener("load", init, false);52 </script>로그인 후 복사🎜🎜 위의 내용은 내 websocket 서버가 하나의 바이너리를 반환하므로 브라우저가 수신하는 것은 blob입니다. 여기에서 blob 처리에 주의하세요🎜🎜🎜🎜🎜6 . 상호 운용성 테스트🎜🎜🎜🎜위 내용은 protobuf.js 다운로드 및 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
인터넷 기술의 지속적인 발전으로 실시간 비디오 스트리밍은 인터넷 분야에서 중요한 응용 분야가 되었습니다. 실시간 비디오 스트리밍을 구현하기 위한 핵심 기술에는 WebSocket 및 Java가 포함됩니다. 이 기사에서는 WebSocket 및 Java를 사용하여 실시간 비디오 스트리밍 재생을 구현하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결에서 전이중 통신을 위한 프로토콜입니다.
 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
인터넷 기술의 지속적인 발전으로 실시간 커뮤니케이션은 일상생활에서 없어서는 안 될 부분이 되었습니다. WebSockets 기술을 사용하면 효율적이고 지연 시간이 짧은 실시간 통신이 가능하며, 인터넷 분야에서 가장 널리 사용되는 개발 언어 중 하나인 PHP도 해당 WebSocket 지원을 제공합니다. 이 기사에서는 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까?
 PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송을 위한 모범 사례 방법 소개: 웹 애플리케이션 개발에서 실시간 데이터 전송은 매우 중요한 기술 요구 사항입니다. 기존 HTTP 프로토콜은 요청-응답 모델 프로토콜이므로 실시간 데이터 전송을 효과적으로 달성할 수 없습니다. 실시간 데이터 전송 요구를 충족하기 위해 WebSocket 프로토콜이 탄생했습니다. WebSocket은 단일 TCP 연결을 통해 전이중 통신 방법을 제공하는 전이중 통신 프로토콜입니다. H에 비해
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket은 온라인 화이트보드 기능을 어떻게 구현합니까? 현대 인터넷 시대에 사람들은 실시간 협업과 상호작용 경험에 점점 더 많은 관심을 기울이고 있습니다. 온라인 화이트보드는 Websocket을 기반으로 구현된 기능으로, 여러 사용자가 실시간으로 협업하여 동일한 도면판을 편집하고 도면, 주석 등의 작업을 완료할 수 있는 편리한 솔루션을 제공합니다. 다른 시나리오. 1. 기술적 배경 WebSocket은 HTML5에서 제공하는 새로운 프로토콜을 구현합니다.
 SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
이 기사에서는 데이터를 전달하는 안정적인 방법인 SSE(Server Sent Events)와 WebSocket을 비교해 보겠습니다. 통신 방향, 기본 프로토콜, 보안, 사용 용이성, 성능, 메시지 구조, 사용 용이성, 테스트 도구 등 8가지 측면에서 분석합니다. 이러한 측면을 비교하면 다음과 같이 요약됩니다. 범주 서버 전송 이벤트(SSE) WebSocket 통신 방향 단방향 양방향 기본 프로토콜 HTTP WebSocket 프로토콜 보안 HTTP와 동일 기존 보안 취약점 사용 편의성 설정 간단한 설정 복잡한 성능 빠른 메시지 전송 속도 메시지 처리 및 연결 관리에 영향을 받음 메시지 구조 일반 텍스트 또는 바이너리 사용 용이성 널리 사용 가능 WebSocket 통합에 도움이 됨
 Java 및 WebSocket을 사용하여 실시간 주식 시세 푸시를 구현하는 방법
Dec 17, 2023 pm 09:15 PM
Java 및 WebSocket을 사용하여 실시간 주식 시세 푸시를 구현하는 방법
Dec 17, 2023 pm 09:15 PM
Java 및 WebSocket을 사용하여 실시간 주식 시세 푸시를 구현하는 방법 소개: 인터넷의 급속한 발전으로 인해 실시간 주식 시세 푸시는 투자자들의 초점 중 하나가 되었습니다. 전통적인 주식시장 푸시 방식은 지연 시간이 길고 새로 고침 속도가 느린 등의 문제가 있으며, 투자자에게는 최신 주식 시장 정보를 적시에 얻을 수 없어 투자 결정에 오류가 발생할 수 있습니다. Java와 WebSocket을 기반으로 한 실시간 주식 시세 푸시는 이러한 문제를 효과적으로 해결하여 투자자가 최신 주가 정보를 최대한 빨리 얻을 수 있도록 해줍니다.
 golang WebSocket 프로그래밍 팁: 동시 연결 처리
Dec 18, 2023 am 10:54 AM
golang WebSocket 프로그래밍 팁: 동시 연결 처리
Dec 18, 2023 am 10:54 AM
Golang은 강력한 프로그래밍 언어이며 WebSocket 프로그래밍에서의 Golang 사용은 개발자들 사이에서 점점 더 가치가 높아지고 있습니다. WebSocket은 클라이언트와 서버 간의 양방향 통신을 허용하는 TCP 기반 프로토콜입니다. 이 기사에서는 Golang을 사용하여 동시에 여러 동시 연결을 처리하는 효율적인 WebSocket 서버를 작성하는 방법을 소개합니다. 기술을 소개하기 전에 먼저 WebSocket이 무엇인지 알아보겠습니다. WebSocket웹 소개




