이 글에서는 주로 JS 컴포넌트 시리즈의 Bootstrap Table 고정 컬럼 기능을 소개합니다IE 브라우저 호환성성 문제 해결, 도움이 필요한 친구들이 참고할 수 있습니다
서문: 최근에는 테이블의 고정 컬럼 기능이 필요합니다. 프로젝트에서 사용되는 소위 "열 고정"은 어떤 경우에는 테이블에 많은 열이 있어서 처음 몇 개의 열을 고정하고 다음 열을 스크롤해야 함을 의미합니다. 아쉽게도 부트스트랩 테이블과 함께 제공되는 고정 컬럼 함수에 버그가 있어서 동료들과 해결 방법을 논의하다가 이런 글이 나왔습니다.
【관련 영상 추천 : 부트스트랩 튜토리얼】
1. 원인 검토
최근 프로젝트에는 테이블 열이 동적으로 생성되며, 열 개수가 필요합니다. 특정 값으로 조작됩니다. 가로 스크롤 막대가 나타나고 스크롤할 때 처음 몇 열을 수정해야 합니다. 이른바 엑셀의 고정열 기능입니다. 이것을 달성하는 방법은 무엇입니까? 말할 필요도 없이, 나는 문서를 확인하고 이 issue.wenzhixin.net.cn/bootstrap-table/index.html#extensions/fixed-columns.html을 발견했습니다. 구글 크롬의 효과는 다음과 같습니다.
첫 번째 열이 수정되었습니다


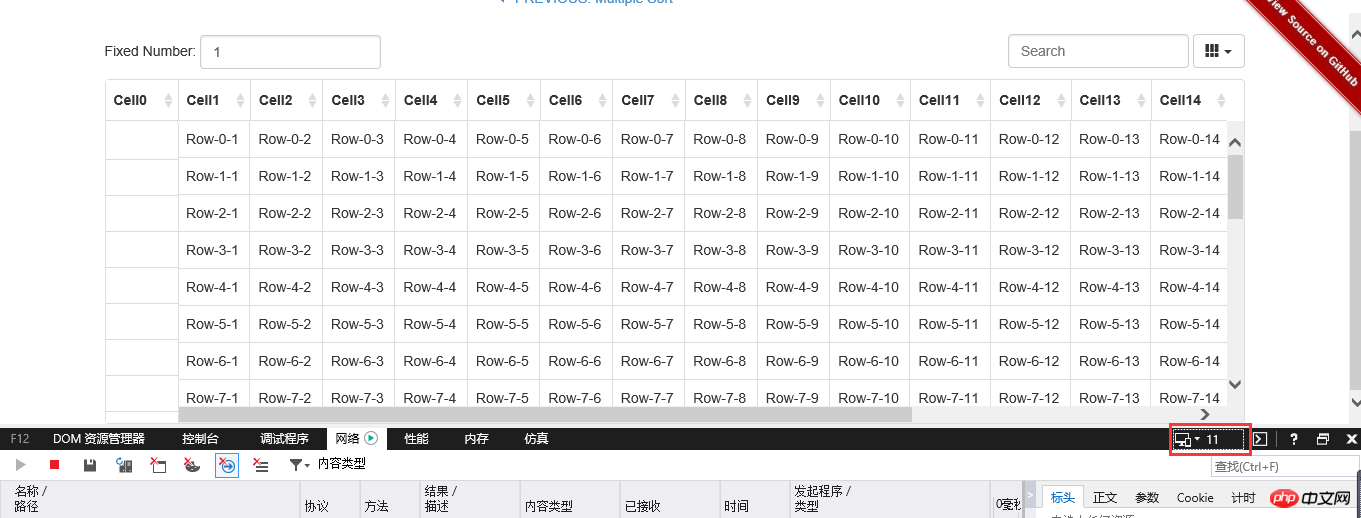
문제가 완벽하게 해결된 것 같습니다! 하지만 아쉽게도 위에서 언급한 바와 같이 이는 구글 크롬의 효과이므로 문제가 되지 않습니다. IE의
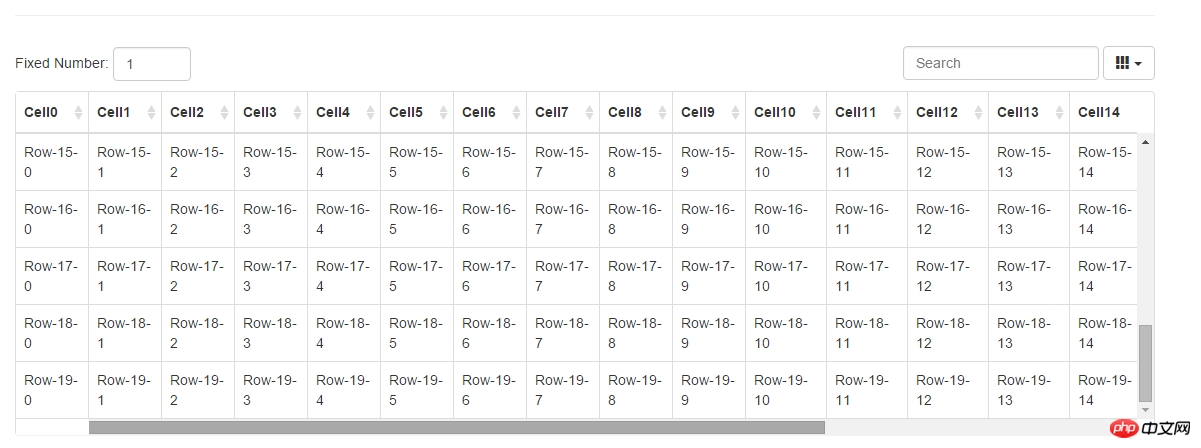
IE11 효과를 살펴보겠습니다.

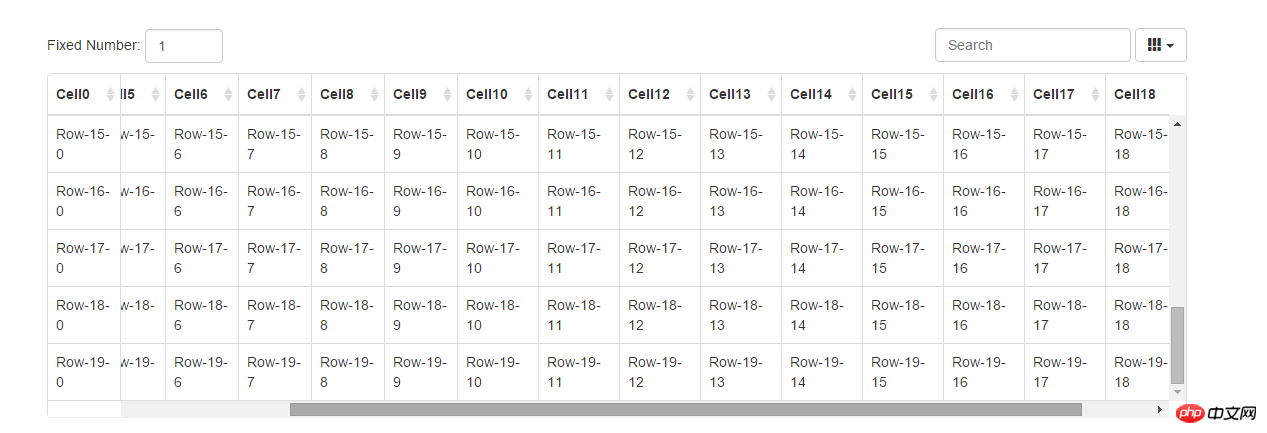
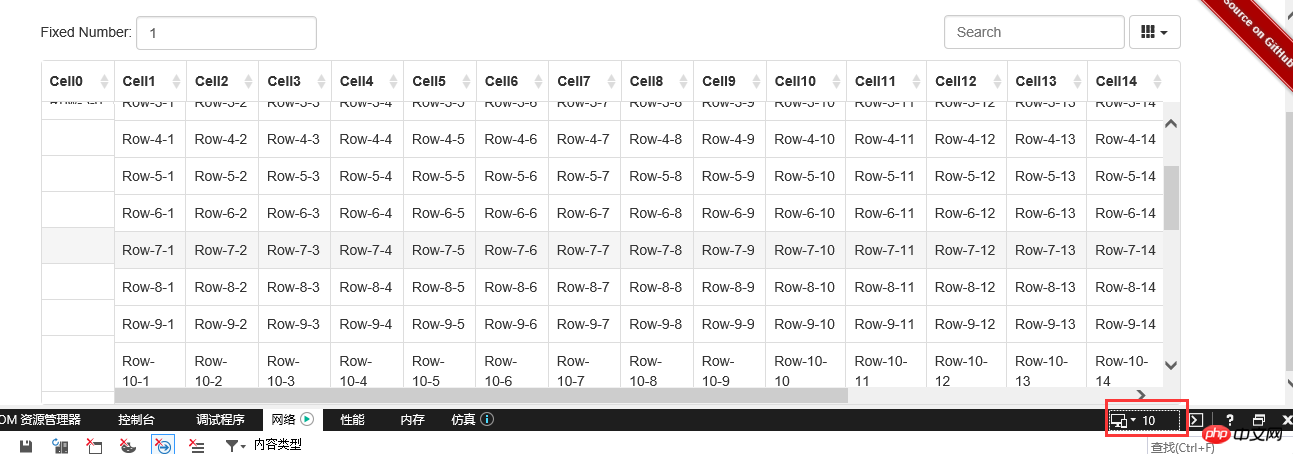
IE10 효과:

분명히 IE 커널 버전에 관계없이 고정 열의 내용은 표시될 수 없습니다. 무엇을 해야 할까요? 이것은 아기에게 정말 당혹스러운 일입니다!
2. Solution
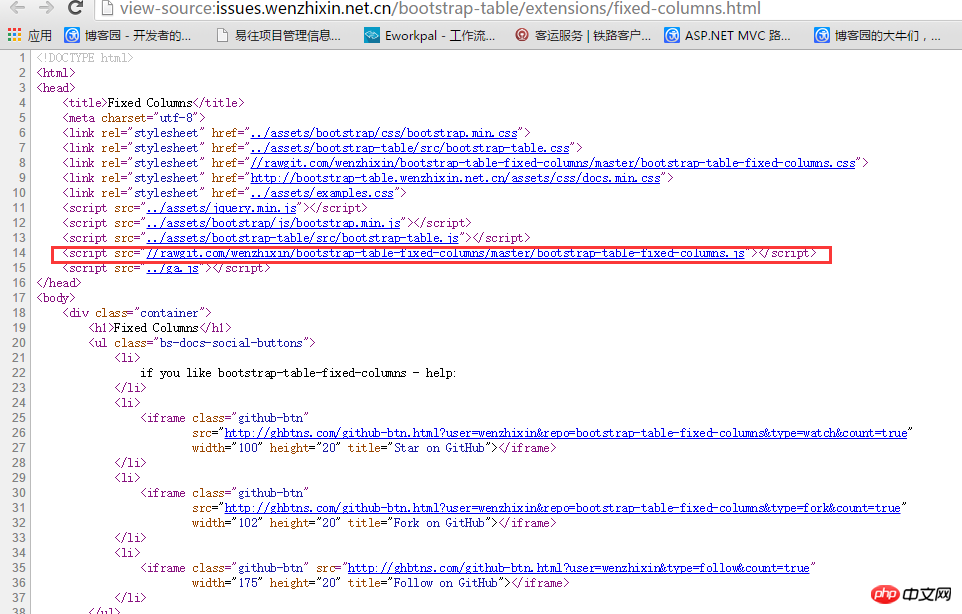
다행히도 전능한 오픈 소스가 있습니다. 이 페이지의 소스 코드를 확인하고 고정된 열 js의 소스 코드를 찾을 수 있습니다.

클릭하면 이 js의 모든 소스 코드를 볼 수 있습니다. 소스 코드를 변경하여 이 버그가 해결되는지 확인해 보겠습니다.
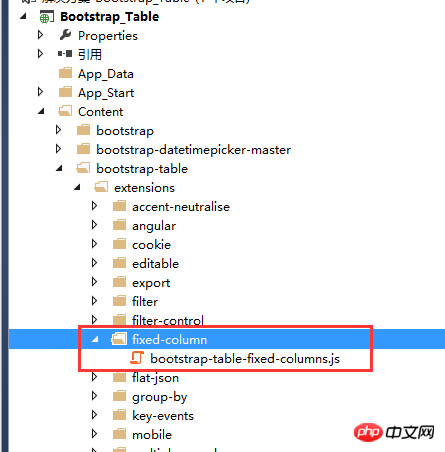
boottrap-table 아래의 확장 폴더 아래에 고정 열 새 폴더를 추가했습니다

수정한 소스 코드는 다음과 같습니다.
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
fixedColumns: false,
fixedNumber: 1
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initHeader = BootstrapTable.prototype.initHeader,
_initBody = BootstrapTable.prototype.initBody,
_resetView = BootstrapTable.prototype.resetView;
BootstrapTable.prototype.initFixedColumns = function () {
this.$fixedBody = $([
'<p class="fixed-table-column" style="position: absolute; background-color: #fff; border-right:1px solid #ddd;">',
'<table>',
'<thead></thead>',
'<tbody></tbody>',
'</table>',
'</p>'].join(''));
this.timeoutHeaderColumns_ = 0;
this.timeoutBodyColumns_ = 0;
this.$fixedBody.find('table').attr('class', this.$el.attr('class'));
this.$fixedHeaderColumns = this.$fixedBody.find('thead');
this.$fixedBodyColumns = this.$fixedBody.find('tbody');
this.$tableBody.before(this.$fixedBody);
};
BootstrapTable.prototype.initHeader = function () {
_initHeader.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
this.initFixedColumns();
var $tr = this.$header.find('tr:eq(0)').clone(),
$ths = $tr.clone().find('th');
$tr.html('');
for (var i = 0; i < this.options.fixedNumber; i++) {
$tr.append($ths.eq(i).clone());
}
this.$fixedHeaderColumns.html('').append($tr);
};
BootstrapTable.prototype.initBody = function () {
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
var that = this;
this.$fixedBodyColumns.html('');
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.clone().find('td');
$tr.html('');
for (var i = 0; i < that.options.fixedNumber; i++) {
$tr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($tr);
});
};
BootstrapTable.prototype.resetView = function () {
_resetView.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
clearTimeout(this.timeoutHeaderColumns_);
this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(':hidden') ? 100 : 0);
clearTimeout(this.timeoutBodyColumns_);
this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(':hidden') ? 100 : 0);
};
BootstrapTable.prototype.fitHeaderColumns = function () {
var that = this,
visibleFields = this.getVisibleFields(),
headerWidth = 0;
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function (i) {
var $this = $(this),
index = i;
if (i >= that.options.fixedNumber) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedBody.find('thead th[data-field="' + visibleFields[index] + '"]')
.find('.fht-cell').width($this.innerWidth() - 1);
headerWidth += $this.outerWidth();
});
this.$fixedBody.width(headerWidth - 1).show();
};
BootstrapTable.prototype.fitBodyColumns = function () {
var that = this,
top = -(parseInt(this.$el.css('margin-top')) - 2),
height = this.$tableBody.height() - 2;
if (!this.$body.find('> tr[data-index]').length) {
this.$fixedBody.hide();
return;
}
this.$body.find('> tr').each(function (i) {
that.$fixedBody.find('tbody tr:eq(' + i + ')').height($(this).height() - 1);
});
//// events
this.$tableBody.on('scroll', function () {
that.$fixedBody.find('table').css('top', -$(this).scrollTop());
});
this.$body.find('> tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').removeClass('hover');
});
this.$fixedBody.find('tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$body.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$body.find('> tr[data-index="' + index + '"]').removeClass('hover');
});
};
})(jQuery);.fixed-table-container thead th .th-inner, .fixed-table-container tbody td .th-inner {
line-height: 18px;
}
.fixed-table-pagination .pagination a {
padding: 5px 10px;
}
.fixed-table-toolbar .bars, .fixed-table-toolbar .search, .fixed-table-toolbar .columns {
margin-top: 5px;
margin-bottom: 5px;
}주요 수정 사항:
1 ) 소스 코드는 광고를 캡슐화합니다. 수정 후 thead와 tbody는 테이블에 배치됩니다.
2) 고정된 열을 순서대로 탐색하여 고정된 tbody에 넣습니다.
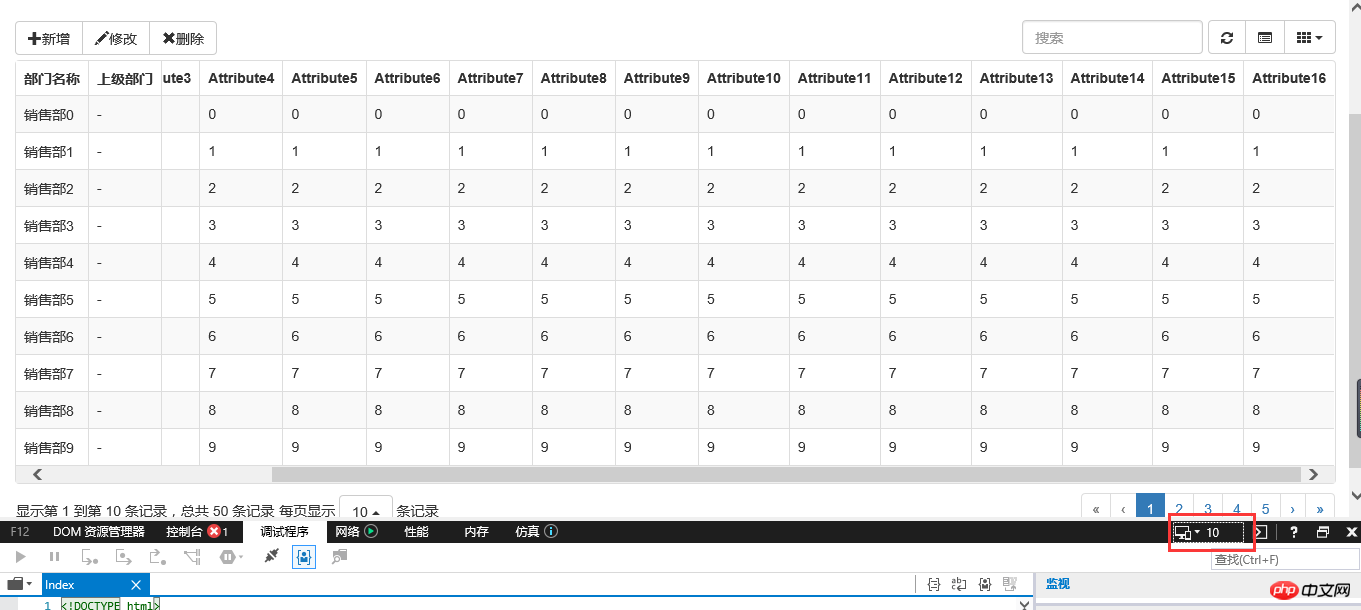
실제로는 몇 군데만 변경하면 됩니다. IE 버그를 완벽하게 해결할 수 있습니다. 먼저 효과를 살펴보겠습니다.
IE11

IE10

IE8

사용 방법을 살펴보겠습니다.
1. js 및 해당 CSS 인용
<script src="~/Content/bootstrap-table/extensions/fixed-column/js/bootstrap-table-fixed-columns.js"></script> <link href="~/Content/bootstrap-table/extensions/fixed-column/css/bootstrap-table-fixed-columns.css" rel="external nofollow" rel="stylesheet" />
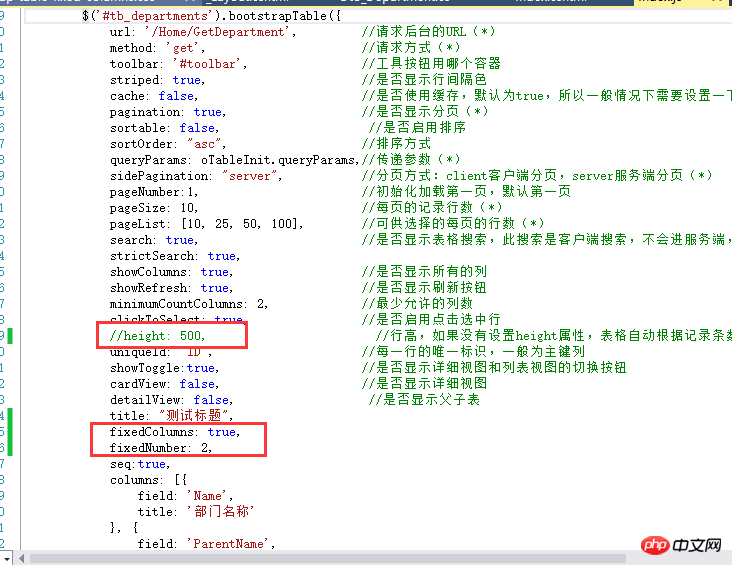
2. js 호출은 다음과 같습니다

fixedColumns 및fixedNumber 두 매개변수만 추가하면 됩니다. 고정된 열의 수. 또 설명해야 할 점은 여기서 호출할 때 높이를 지정할 수 없다는 점입니다. 높이를 지정하면 테이블 표시가 고정되는 문제가 발생합니다.
위 내용은 Bootstrap Table 고정 컬럼 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!